How To Optimize Shopify Image Sizes In 2024 + Pro Tips
Are you struggling to optimize your Shopify image sizes? Does your website take too long to load? Don’t worry, I got you!
In today’s digital age, online shoppers demand quick and seamless experiences. Slow loading times can be a major turn-off and cost you valuable sales. One of the biggest culprits for slow loading times is poorly optimized images.
If you’re looking to improve your Shopify store’s loading speed and overall user experience, optimizing your image sizes is a crucial step.
In this article, we’ll explore the best practices and pro tips for optimizing your Shopify images in 2024. By following these strategies, you’ll be able to enhance your website’s performance and attract more customers. Let’s dive in!


Table of Contents
- Why You Should Optimize Your Shopify Image Size?
- Shopify Image Size Guide For 2024
- Your Cheatsheet List of all Recommended Shopify Image Sizes
- 2048 x 2048 px – Shopify Product Image Size
- 1200-2500 px (width), 400-600 px (height) – Shopify Banner Image Size
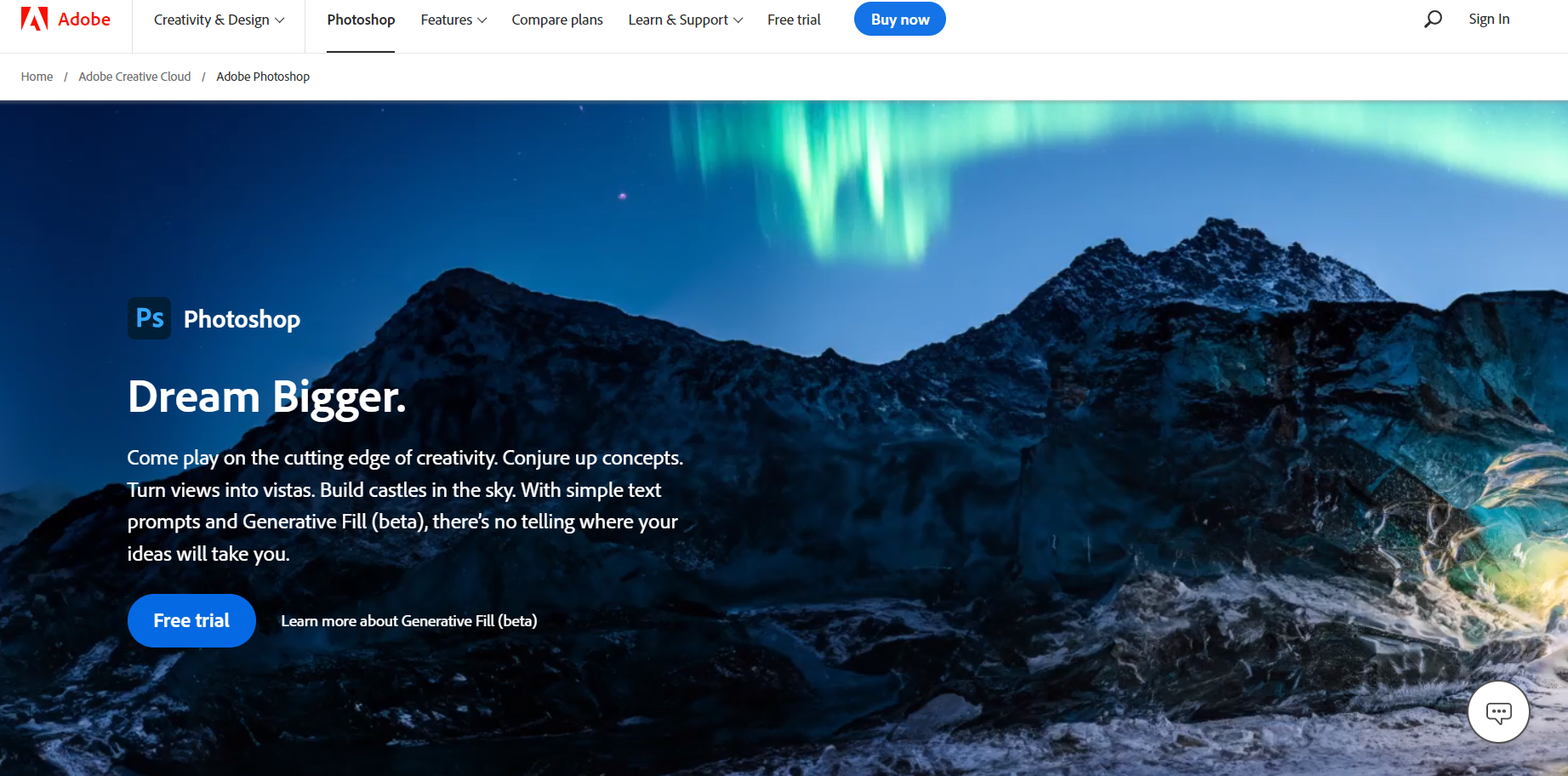
- 1920 x 1080 px – Shopify Background Image Size
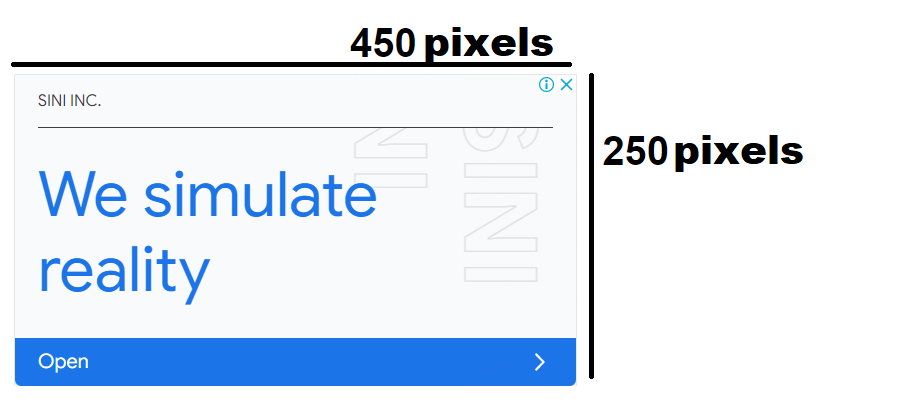
- 450 x 250 px (or less) – Shopify Logo Image Size
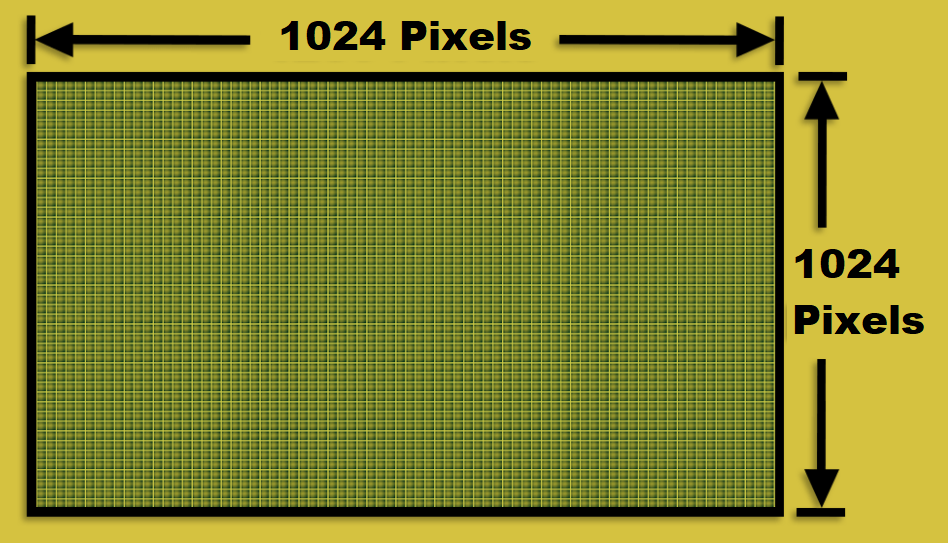
- 1024 x 1024 px – Shopify Collection Image Size
- 1200-2500 px (width), 400-600 px (height) – Shopify Slideshow Image Size
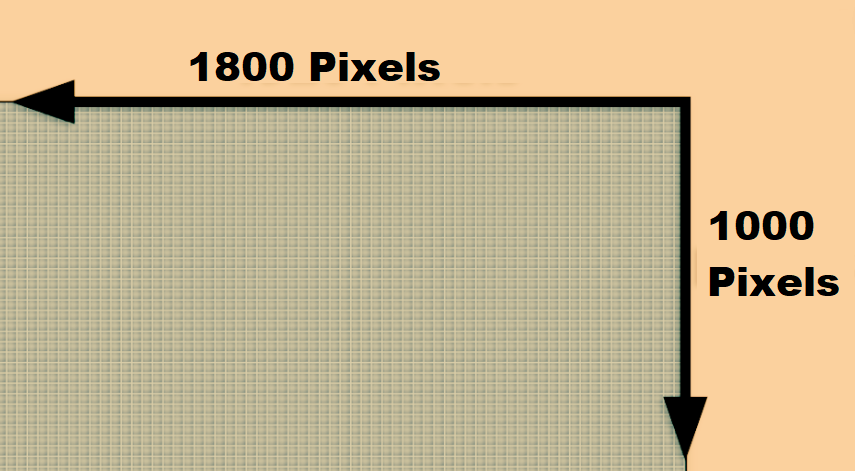
- 1800 x 1000 px – Shopify Image Size With Text Overlay Size
- 1800 x 1000 px – Shopify Blog Image Size
- The No. 1 Tool for all dropshippers – now with AI
- What’s The Best File Format For Shopify Images In 2024?
- 5 Pro Tips For Optimizing Shopify Images
- Frequently Asked Questions About Shopify Image Sizes:
- Conclusion
Why You Should Optimize Your Shopify Image Size?
As a store owner, I know the importance of having high-quality images on an e-commerce website, and Shopify is no exception.
However, some online store owners overlook the importance of optimizing their Shopify image sizes.
In addition, I will explain why optimizing your Shopify image size is crucial and provide you with tips to improve your website’s loading speed and user experience.
💡 Tip: Check out the Top 11 AI Image Generators To Boost Your Visuals.
🔸 Which Shopify Image Format Performs Best In Terms of Speed?

When it comes to optimizing Shopify’s website speed, choosing the right image format is crucial. First and foremost, JPEGs are a reliable choice for product images due to their lightweight nature and quick loading times.
On the other hand, if your website requires graphics or transparent backgrounds, PNG images may be a better choice, despite their larger file size.
While GIFs are ideal for adding movement to your website, they can also slow down load times significantly, so it’s best to use them sparingly.
Finally, WebP is a newer, more optimized format that works well with mobile devices, making it an excellent choice for mobile-heavy websites.
As an example, I personally used JPEGs on my Shopify store and noticed a significant improvement in load times.
👉 Check out the 50 Biggest Shopify Stores to Inspire Every Dropshipper.
🔸 Why Image Optimization For Mobile Is So Important?
As a store owner and online shopper as well, I believe that image optimization for mobile devices is crucial for the best user experience.
Firstly, mobile traffic dominates today’s online industry, making it vital to cater to mobile users’ needs.
In fact, did you know that almost 45% of American ecommerce sales are on mobile devices? Plus, the numbers are expected to grow even more!
Additionally, slow loading times due to larger or high-quality images can turn users off and negatively impact conversion rates.
👉 Read about the 15 Ways to Double Your Dropshipping Conversion Rate On Your Store.
It’s essential to consider factors such as file size, image dimensions, and type to optimize for mobile, and there are techniques like resizing, compression, and optimized file types that go a long way.
For example, the ideal image size for mobile devices has to be around 720 pixels wide to fit the screen adequately.
Furthermore, failing to optimize images for mobile can result in negative consequences for your online business. For instance, I recently came across an online store that had large-sized images that took too long to load and ultimately turned me away from the site altogether.
This highlights the importance of optimizing images for mobile devices to ensure that potential customers have a positive experience on the website and are more likely to convert.
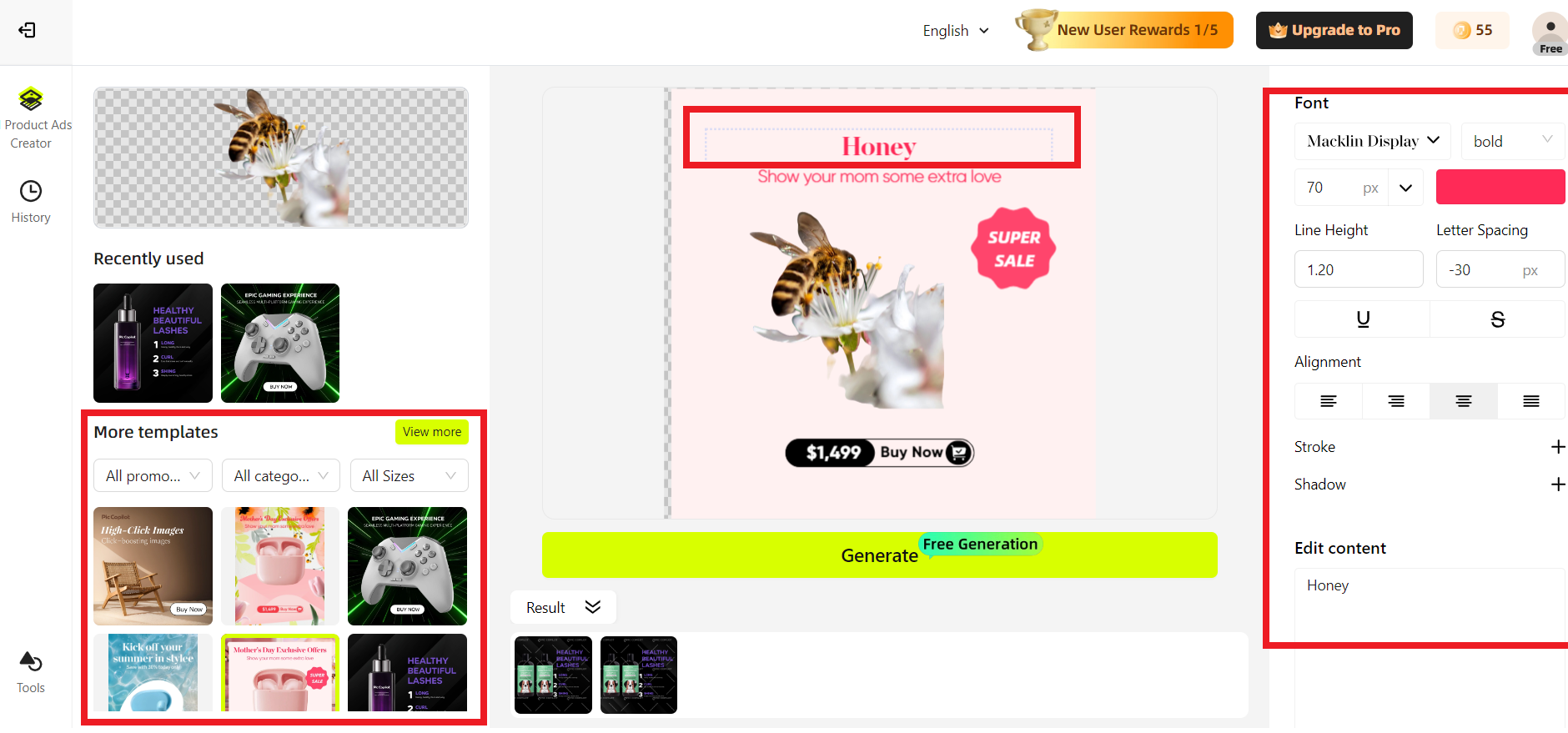
I’ve tried Pic Copilot, and it’s a game-changer for managing extensive photo collections and boosting e-commerce visuals. With AI-powered ad creation, smart tagging, and efficient batch processing, it simplifies organizing and optimizing images for online marketing.

If you’re looking to enhance your SEO with high-quality visuals and attract more customers, Pic Copilot is the tool to try.
Shopify Image Size Guide For 2024
Since I’ve had the opportunity to examine various website designs I can certainly say that one of the essential aspects is the use of images. More specifically, the image sizes.
Shopify allows for exceptional customization and flexibility, and optimizing the image size is key to an excellent user experience, faster loading times, and better conversion rates.
Hence, let’s discuss the image sizes for different types of images on Shopify in 2024.👇
1. Shopify Image Size For Product Images
I’ve created numerous Shopify stores for clients. Therefore, I know the importance of optimizing image sizes.

When it comes to product images for Shopify image sizes, the ideal size is 2048 x 2048 pixels. However, to ensure fast loading times without compromising quality, I aim for a file size of 70-80kb per image.
But, achieving this requires the use of compression tools like Kraken.io or ShortPixel. Additionally, I always use descriptive and keyword-rich file names and choose the appropriate image format for optimal loading times.
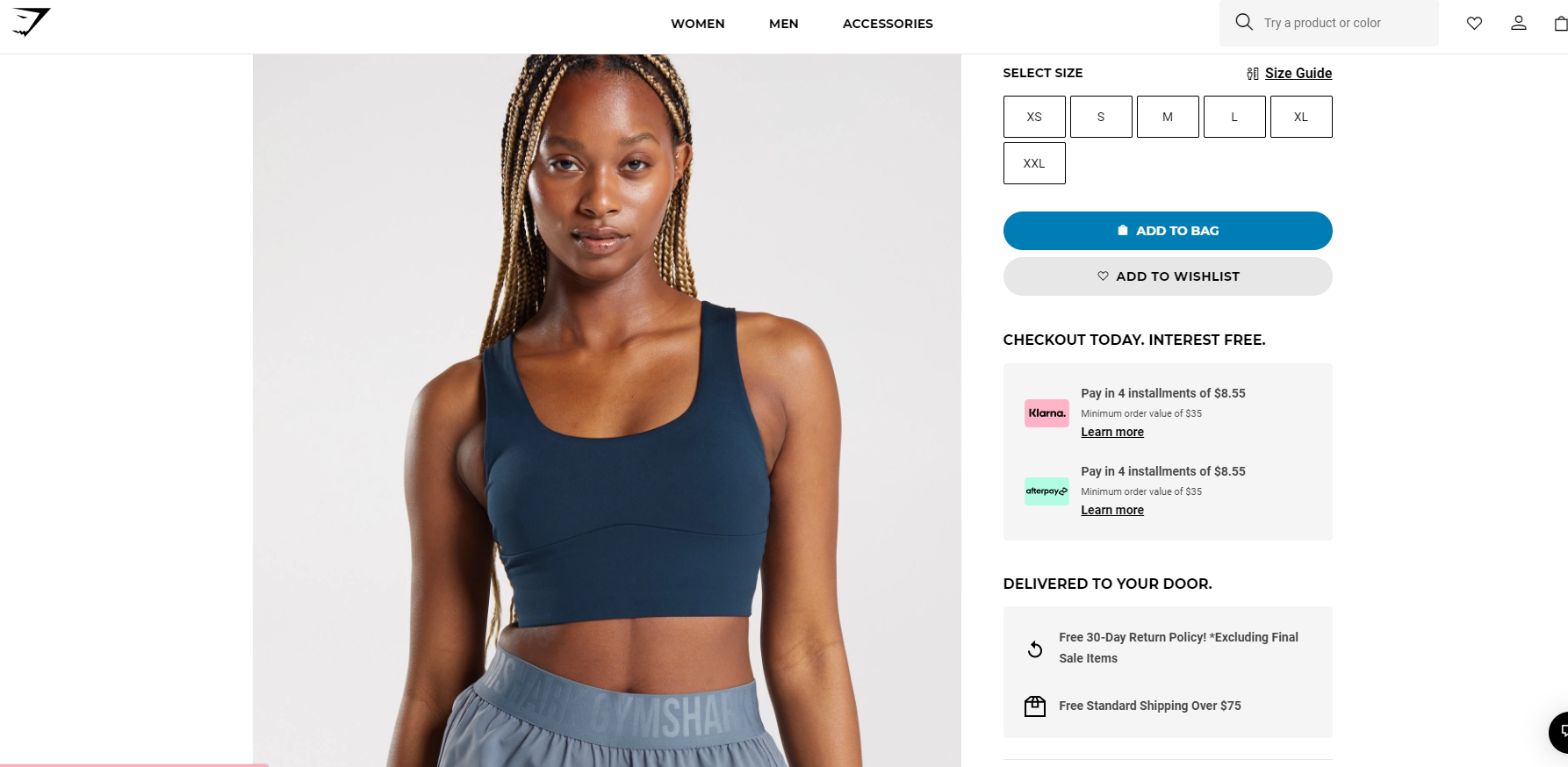
For instance, the GymShark product page is a great example of fast loading page, with high-quality and well-optimized photos. Take a look.👇

Hence, you can clearly see every detail of the product. This helps to enhance the shopping experience and ultimately leads to an increase in the conversion rate.
2. Shopify Image Size For The Hero Image
As a matter of fact, I highly recommend using a hero image with a resolution of 1920 x 1080 pixels for your Shopify homepage image sizes.
Hence, this size provides high-quality imagery without affecting loading times. To resize images, I use Adobe Photoshop or Shopify’s built-in Image Resizer.

For instance, when I designed a Shopify store for a client, I used Adobe Photoshop to create a custom hero image that perfectly fitted their brand.
3. Shopify Image Size for Background Images
Optimizing Shopify background images for desktop and mobile is crucial for a cohesive brand aesthetic and good user experience. Thus, poor optimization can hurt conversion rates due to slow page load times.
To optimize these images, I recommend using a high-quality image with a file size of 1 MB or less. Plus the best resolution for Shopify image sizes is 1920 x 1080 pixels for desktop users.
For mobile devices, it’s best to use an image with a height of 1200 pixels or less to ensure responsive design and mobile optimization.
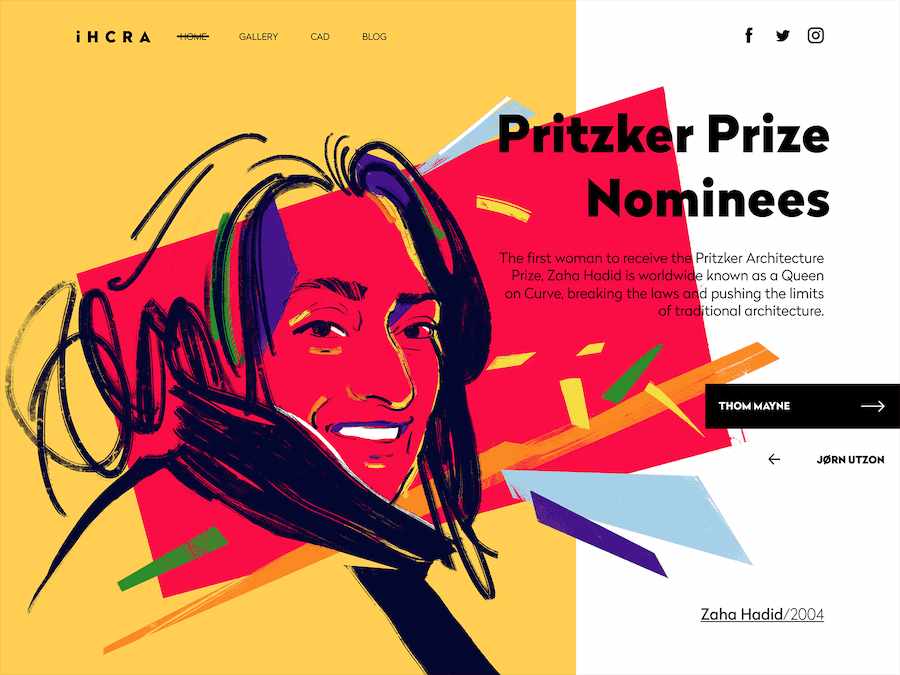
For example, this website is a great example of using the required resolution. Hence, the website design looks very professional.👇

It’s important to note that the ideal Shopify background image size may vary depending on the theme’s settings. Therefore, I suggest checking the theme’s documentation or contacting the theme developer for specific recommendations.
💡 Tip: Learn How To Change Themes On Shopify: A Guide For Dropshippers.
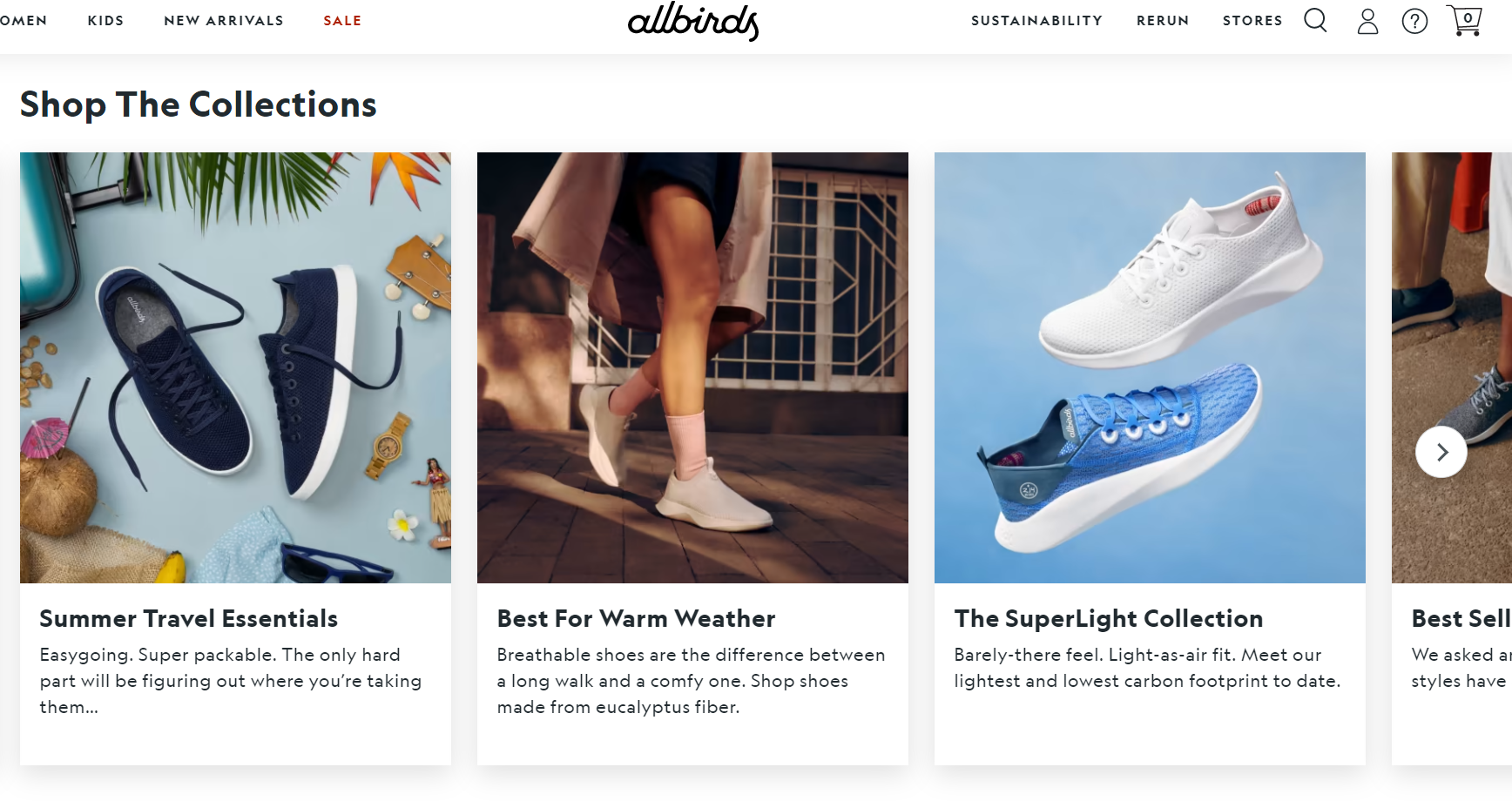
4. Shopify Image Size For Collections
As a content creator and store owner, I know the importance of high-quality images in attracting potential customers to your Shopify store.
This is especially true for collection images, which can make or break a shopper’s decision to browse further. For this reason, I always recommend aiming for a resolution of at least 1024 x 1024 pixels as the Shopify image sizes.

Additionally, the aspect ratio is another crucial factor to consider, as it ensures uniformity across your website. By optimizing your collection images, you’ll provide a better user experience and increase your chances of converting a prospect into a sale.
For example, when I was shopping for a new blazer online, I was immediately drawn to the “Women’s Winter Fashion Collection” due to the high-quality and uniform images. Wondering why?

The aspect ratio of each image was consistent, allowing me to focus on the details of each item without being distracted by poorly sized or blurry images. I ultimately made a purchase, in part because of the positive experience created by these optimized collection images.
👉 Check out the 13 Most Successful Shopify Dropshipping Store Examples.
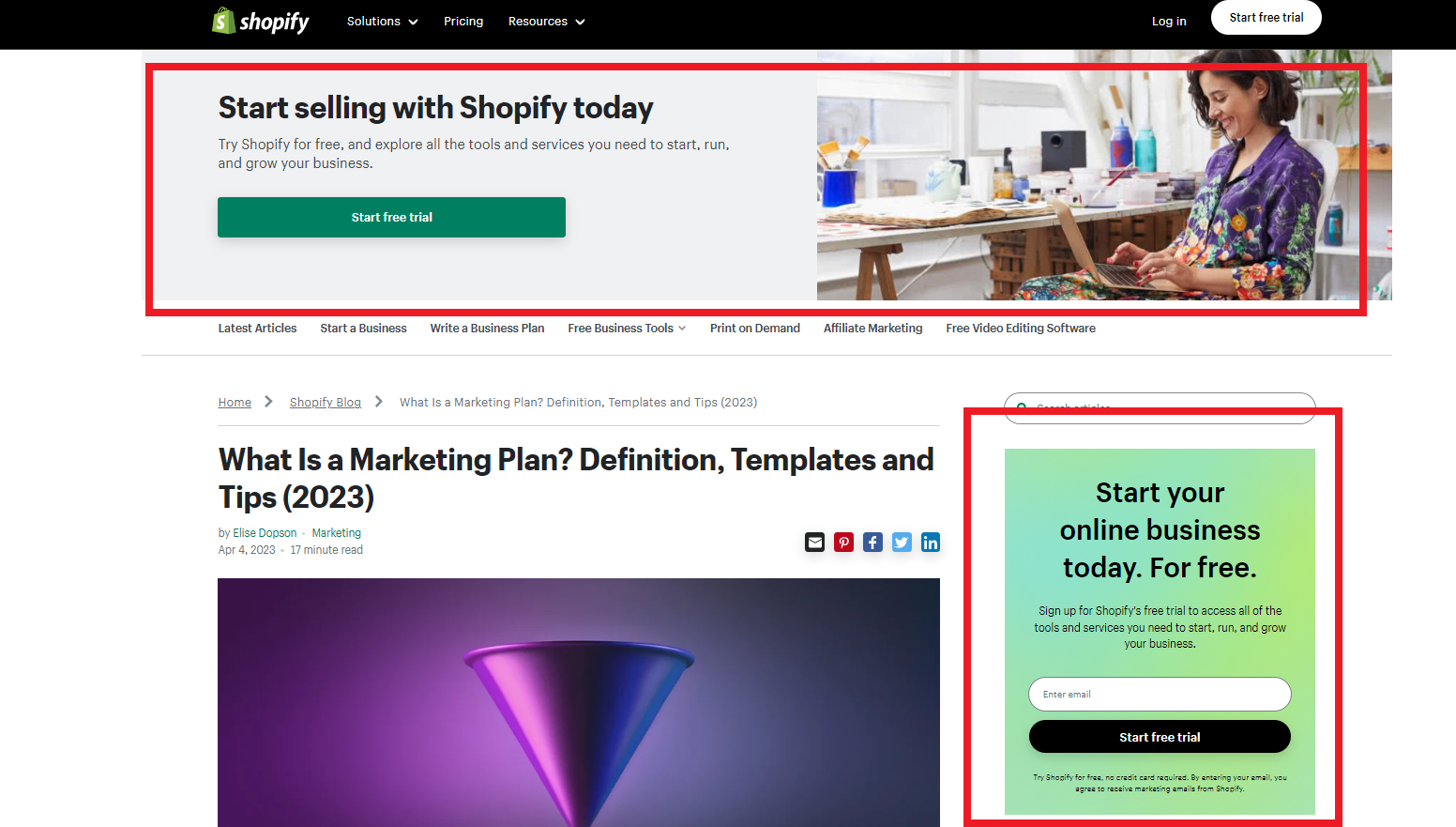
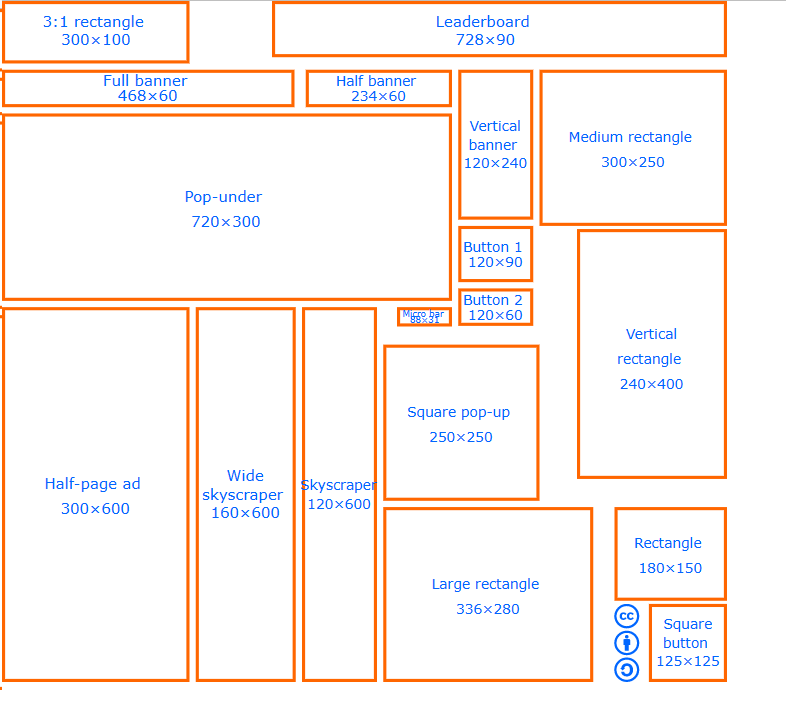
5. Shopify Image Size For Banners
Next, I highly recommend using the optimal Shopify banner image size to ensure that your website’s banners look their best. Therefore, after researching and testing various banner image sizes, I have found that the recommended size is between 1200-2500 px (width) and 400-600 px (height).
However, it is essential to check your Shopify theme’s settings to confirm the optimal size for your website’s banners, as different themes have different requirements.
Moreover, I also want to emphasize that having a transparent background is crucial to ensuring that your banners look professional and engaging. For example, check these Shopify banners. They even include a call-to-action button, inspiring customers to take immediate action.👇

6. Shopify Image Size For Logos
As a savvy Shopify store owner, I know that a killer logo is key to attracting customers. But let’s face it, nobody wants to wait around for a slow-loading image.
That’s why I optimize my logo to the max with a sleek size of 450 x 250 pixels or less and always double-check my theme’s guidelines for any extra nitty gritty details.
In addition to size, I also ensure that my logo has a transparent background that seamlessly blends with my store’s design. Compressing my logo’s file size further improves my store’s load time, ensuring a positive user experience.
For instance, check the Dropshipping.com logo. Thus, it perfectly fits with the website design.👇

When choosing an image format for my logo, I find that PNG works well, as it supports transparency and high-quality images.
For example, when I first launched my Shopify store, I had a large and complex logo file that took a long time to load on both desktop and mobile devices. By optimizing the size and file format of my logo, my store’s load time significantly improved, leading to a better overall shopping experience for my customers.
7. Shopify Image Size For Slideshows
To ensure fast loading speeds and a smooth user experience, I make sure to follow the recommended image size range of 1200-2500 pixels in width and 400-600 pixels in height.
Additionally, I compress images to keep the file size low and avoid any potential distortions or awkward resizing by ensuring that all images in the slideshow have consistent dimensions.
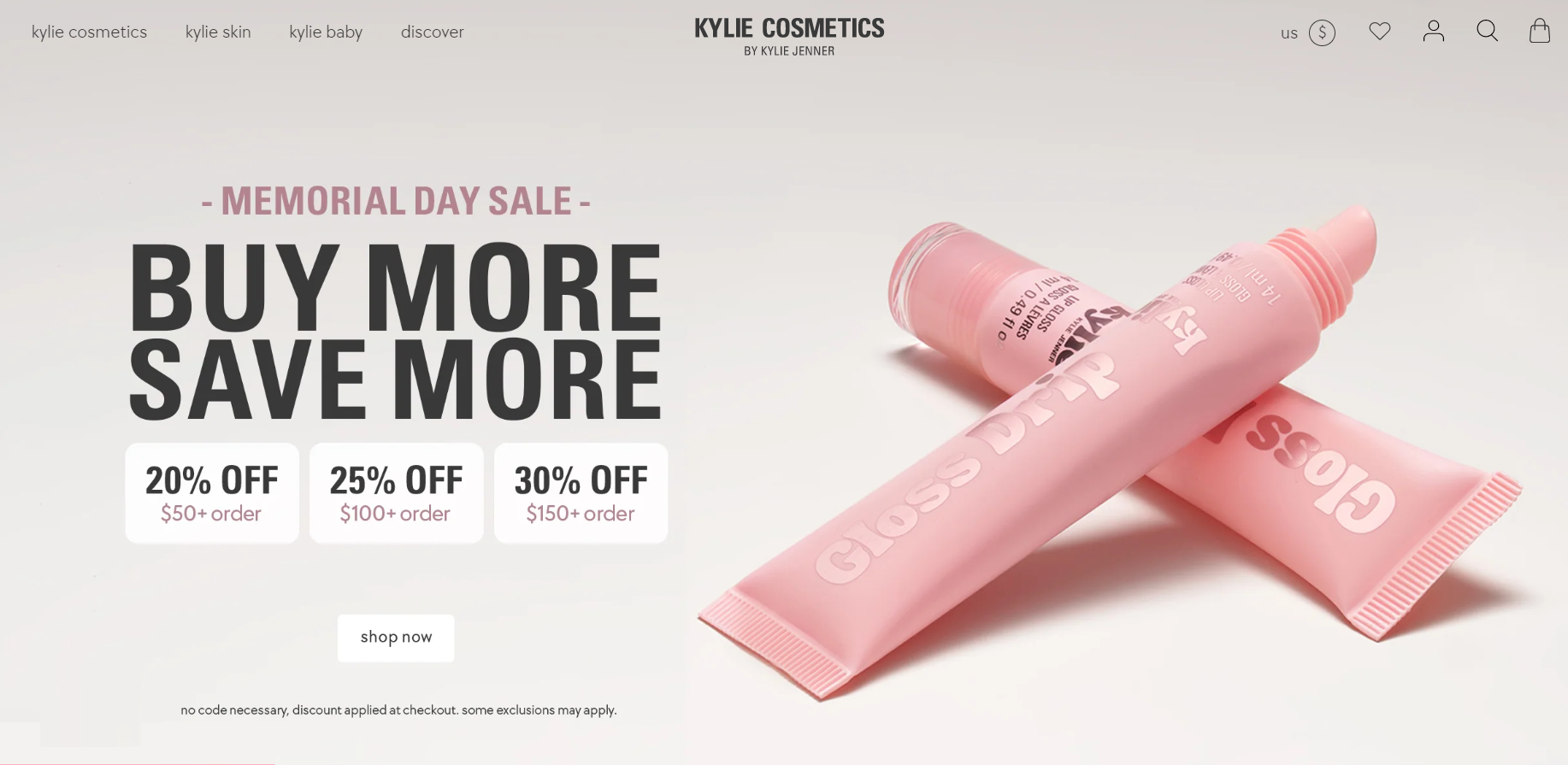
For example, check Kylie’s cosmetics website. It has a high-quality slideshow image and a resolution of 1800x600px slideshow. Plus, it loads with a blink of an eye.👇

8. Shopify Image Size For Blogs
When it comes to deciding on the image size for my Shopify blog posts, I make sure to consider the layout of my blog theme and how the images will fit within it.
It’s important to keep in mind that larger images may negatively impact the load time and speed of your page, which can ultimately harm your user experience. That’s why I aim for an image size of 1800 x 1000 pixels for my Shopify blog posts to balance high-quality visuals with fast loading times.
For example, if you scroll down my blog articles, you can realize that even I use smaller sizes than this in some cases.
Your Cheatsheet List of all Recommended Shopify Image Sizes
Good product images are essential for online stores. In fact, image quality, size, and format all affect your website’s user experience and load time.
I’ve worked with Shopify for a while and made a list of recommended image sizes and types. Here are my top image recommendations for Shopify.👇
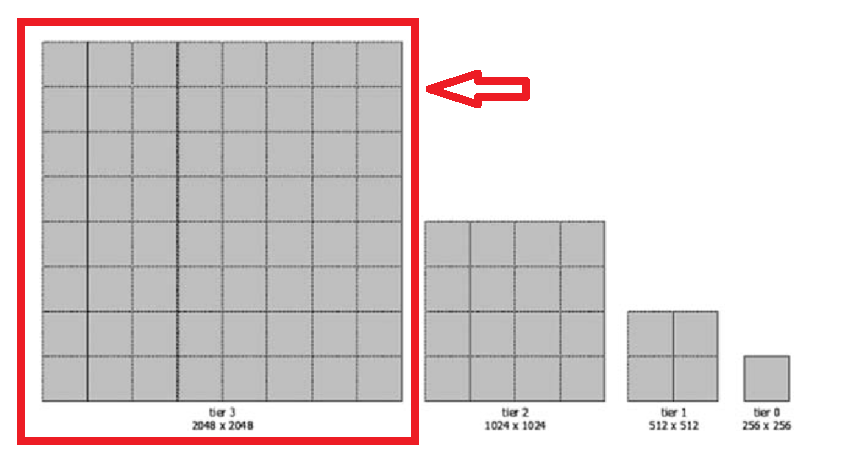
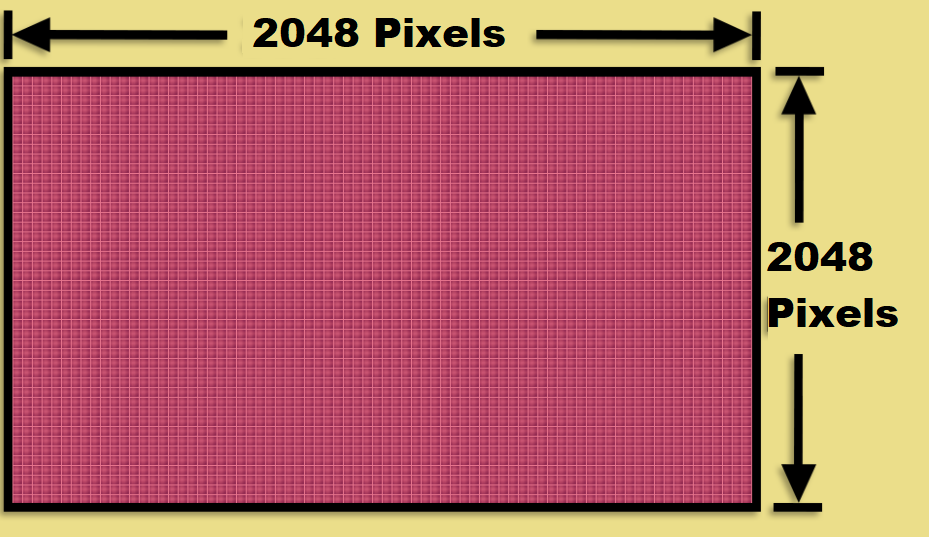
2048 x 2048 px – Shopify Product Image Size

The Shopify product image size of 2048 x 2048 pixels is a must-have for your website visitors and for boosting your conversion rates.
These high-quality images catch customers’ eyes and keep them engaged. Plus, sticking to a uniform image size throughout your store makes your products look consistent and oh-so-appealing.
I’ve seen this firsthand – optimizing a client’s Shopify store with this recommended image size led to more sales and more satisfied customers. So go ahead, make your products pop with perfect pictures!
1200-2500 px (width), 400-600 px (height) – Shopify Banner Image Size

Based on my personal experience, I recommend keeping banner images between 1200-2500 pixels wide and 400-600 pixels tall to ensure they are visually appealing on desktop and mobile devices.
Alao, using PNG or JPEG format can also ensure images maintain their high quality, but it’s important to keep file sizes under 500KB for faster loading times. When selecting images for banners, I suggest using lifestyle images over product-only images to create a more immersive shopping experience.
For example, as an online retailer selling clothing, I found that using lifestyle images of happy customers wearing my brand’s clothes on the beach converted better than generic product-only photos.
👉 Read about How to Start a Dropshipping Clothing Business in 2024 [+Suppliers List].
So, by optimizing my banner image sizes and using high-quality lifestyle images, I was able to improve my site’s user experience and increase conversions.
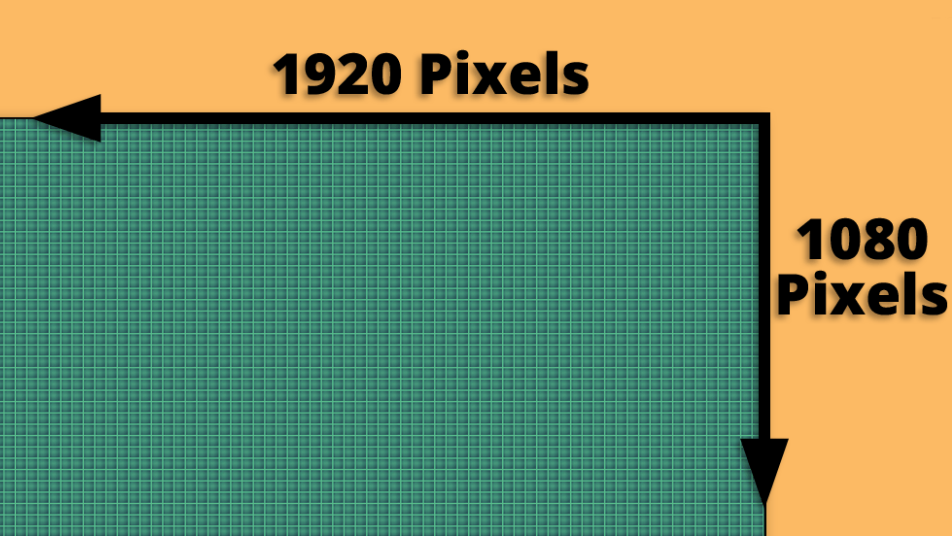
1920 x 1080 px – Shopify Background Image Size

Optimizing the Shopify background image size is essential to create a visually appealing website. Thus, a high-quality background image enhances the user experience, reduces bounce rates, and can positively impact conversion rates.
My recommended size is 1920 x 1080 px, which fits most screens without compromising quality. Compressing the image for faster load times and selecting the appropriate file format such as PNG or JPEG also plays a significant role.
For example, I recently helped an e-commerce website improve its user engagement by optimizing its background image size, resulting in a 15% increase in conversion rates.
450 x 250 px (or less) – Shopify Logo Image Size

From personal experience, I see 450 x 250 pixels or less as the ideal size for a Shopify logo image.
This size is perfect for the header section of your website, without taking up too much space and slowing down your website’s load speed. To ensure a sharp and professional look, I highly recommend using a high-quality vector file format like SVG or EPS.
However, if you only have a raster image, ensure that it is at least 300 pixels per inch (PPI) to avoid pixelation. It’s also essential to use a solid background rather than a transparent background, as this will prevent any blurring or distortion. In my experience, using a solid background creates a more cohesive and polished look for your website.
1024 x 1024 px – Shopify Collection Image Size

One critical aspect of creating an excellent user experience is optimizing the collection image size. It’s crucial to keep them at the ideal 1024 x 1024 pixels, ensuring that the images load quickly and efficiently. I always aim to create high-quality images with the right resolution.
Additionally, having a transparent background and including my client’s branding in the image’s corner is a great way to promote their business. Making sure the image doesn’t take too long to load is critical, as customers may quickly lose interest if they have to wait too long.
1200-2500 px (width), 400-600 px (height) – Shopify Slideshow Image Size
When it comes to Shopify slideshow images, I highly recommend using the dimensions of 1200-2500 pixels in width and 400-600 pixels in height.
Hence, this ensures that the slideshow images look great on both desktop and mobile devices, without sacrificing quality or loading time. In my experience, larger slide images tend to slow down the load time, which negatively impacts the user experience.
For example, I recently optimized a client’s Shopify slideshow images and noticed a significant improvement in the load speed, resulting in a better overall shopping experience for their customers.
1800 x 1000 px – Shopify Image Size With Text Overlay Size

When it comes to creating images with text overlay for Shopify, I always strive for optimal engagement with my audience. It’s essential to select a resolution such as 1800 x 1000 pixels or higher to ensure image quality.
Moreover, I carefully consider the text size and alignment to accomplish the desired communication and legibility. In addition, I always try to match my brand color scheme for a visually appealing result. Finally, it’s crucial to optimize the file size for quick loading times without compromising image quality.
1800 x 1000 px – Shopify Blog Image Size
When it comes to creating images for my Shopify store’s blog, I always prioritize optimizing for load time and overall user experience. That’s why I strongly recommend using the optimal size of 1800 x 1000 pixels for my Shopify blog images.
Not only does this size ensure that my images are visually impressive, but it also helps maintain a swift load time for my web pages. I find it best to keep all my blog post images to 1MB or less in file size, as anything larger than that can negatively affect the page’s loading speed and overall performance.
In addition to considering the image size and file size, I also suggest utilizing high-quality images with either a JPG or PNG format. This will ensure the images are clear and visually appealing, while also loading efficiently on my Shopify store.
Plus, to keep my blog consistent and professional-looking, I make sure to use the same image style and format throughout all my posts. The result is a cohesive online presence that’s easy on the eyes and intuitive for users to navigate.
What’s The Best File Format For Shopify Images In 2024?
One important aspect of maintaining a visually-driven website is selecting the best file format for images. Now, I will dive into the different image file formats available for Shopify stores, and explore the best option for your online business in 2024.
1. JPEG (or JPG)

As a content writer who has been creating Shopify sites for years, I have found that using JPEG (or JPG) as the file format for images on the platform has its own set of advantages and disadvantages.
The main benefit of this file format is that it can compress large image file formats quickly, resulting in smaller file sizes that are easier to upload and load quickly on the website.
However, the downside is that JPEG/JPG is a lossy file format that compromises image quality, and the compression can lead to visible artifacts in the image.
So, I suggest using JPEG/JPG and was able to compress the images without compromising too much on their quality, resulting in faster load times.
2. PNG

PNG is a popular format for graphics and logos due to its high quality and support for transparent backgrounds.
Plus, PNG images are ideal for graphics and logos that require sharp edges and high-quality visuals.
However, they tend to have larger file sizes than other formats, which can lead to slower loading times and potentially turn away mobile users.
Therefore, it’s important to find a balance between file size and image quality when using PNG images on Shopify.
For example, by compressing an ecommerce store’s logo image and reducing its file size from 2MB to 100KB, you can improve the website’s loading time without compromising the logo’s quality.
3. GIF

I often use GIFs to showcase product features and engage customers. But, the reality is that using large and unoptimized GIFs can have a negative impact on my website’s loading speed and SEO. This is why I believe that compressing GIFs is crucial in ensuring a positive user experience.
To achieve this, I recommend using a reliable GIF compression tool like ImageOptim or Gifsicle to compress GIFs without compromising their quality.
In addition to compressing, I also suggest reducing the frame rate and color depth while avoiding any unnecessary animation loops.
For instance, I recently updated a Shopify website that included a product page with a large GIF that took forever to load. Upon compressing the GIF, reducing the frame rate, and using fewer colors, the loading speed improved drastically. In the end, the user experience was enhanced, and the SEO was positively impacted.
4. WebP

As someone who prioritizes user experience and site speed, I have been using WebP, a relatively new image format, on my Shopify website.
I’ve noticed a significant improvement in load times and overall website performance. WebP is able to compress images while maintaining quality, resulting in smaller file sizes and faster loading times.
It’s a great option for ecommerce websites like Shopify, where faster loading times can positively impact the conversion rate.
Plus, Shopify also supports WebP and provides resources on how to optimize images using this format, making it easy to implement.
Image Optimization Tools
Starting with, one of my favorite tools is Adobe Photoshop, which I trust to optimize Shopify image sizes and resolution. Fortunately, Shopify also offers a built-in Image Resizer that automatically resizes images.
Recently, I also discovered Kraken.io, which offers an API for Shopify and batch image optimization for maximum efficiency. So, let’s discuss them!👇
➡ Photoshop

I can confidently say that Photoshop is a game-changer. It’s my go-to tool for perfecting image dimensions and reducing their sizes without compromising on quality.
With Photoshop, I’m able to compress images to the right format and file type for fast loading times on Shopify.
So, what do you get with Photoshop?
- Your Shopify store will load quickly and efficiently, providing a positive user experience for your customers.
- You can easily optimize images for the web without sacrificing quality, ensuring your products look their best online.
- Photoshop’s compression tools allow you to reduce file sizes without compromising image resolution or clarity.
- You can save time and streamline your workflow by batch-processing multiple images at once.
- Your products will be more likely to rank higher in search engine results due to faster loading times, potentially increasing your sales.
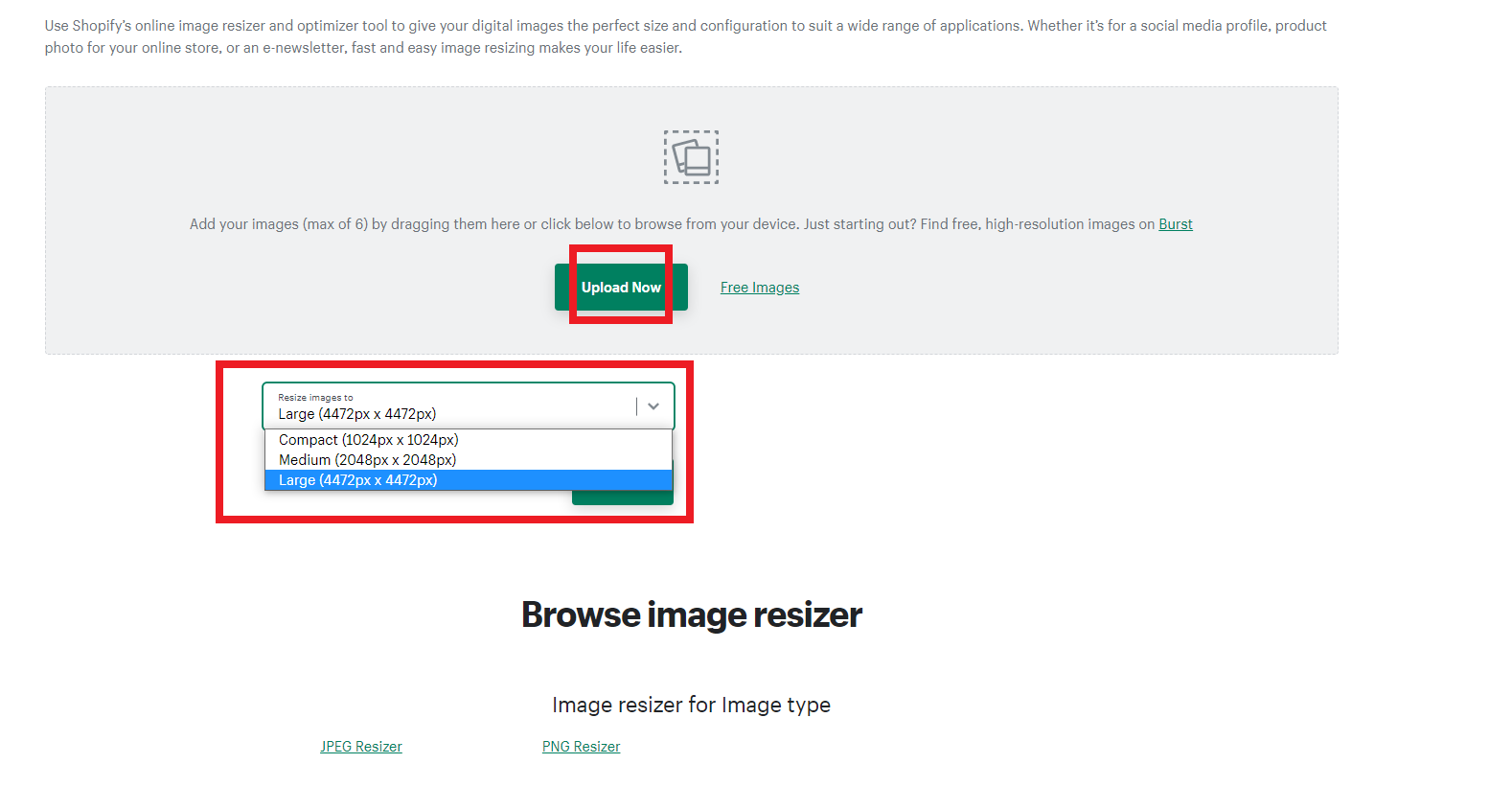
➡ Shopify’s Image Resizer

As a content creator, I must say that Shopify’s image resizer is a fantastic tool for optimizing images within the platform.
The built-in tool can resize images to fit the specific theme and page layout is used, which saves me a lot of time. All I need to do is upload the image and select the “resize” option. I can even crop and adjust the aspect ratio through the same tool.
Learn more: How To Open and Manage Multiple Shopify Stores.
What do you get from Shopify Image Resizer?
- Easily optimize your images for the best possible quality and faster loading times on your Shopify store.
- Save time and effort with Shopify’s image resizer, which automatically resizes images for you.
- No need for technical skills or knowledge of image editing software – Shopify’s image resizer is user-friendly and easy to use.
- Ensure that your products are displayed in the best possible light, with high-quality images that showcase their features and benefits.
- Improve your website’s user experience by providing optimized images that load quickly and smoothly.
Plus, it is very easy to use. Hence, you only have to upload the photo you want to resize and choose the resolution you want.👇

Other Tools
While I’ve already mentioned using Photoshop and Shopify’s Image Resizer to resize and compress images, there are other tools that can help take your optimization efforts to the next level.

One such tool is Kraken.io, which can help you optimize your Shopify image sizes on Shopify stores.
Using Kraken.io can significantly reduce the load time of product pages, which can lead to a better user experience for customers.
For example, I used Kraken.io to optimize my collection images, and it helped to significantly reduce the load time of product pages on my Shopify store.
➡ TinyPNG

Another tool that can be useful for image optimization is TinyPNG, which can compress PNG files for lifestyle images on blog posts.
By using TinyPNG, blog content can have a professional aesthetic without sacrificing loading speed.
I also utilized TinyPNG to compress PNG files for lifestyle images on my blog posts, giving my content a professional aesthetic without sacrificing loading speed.
Overall, the use of image optimization tools can greatly improve website performance and user experience, leading to a more enjoyable shopping experience for customers.
5 Pro Tips For Optimizing Shopify Images
Optimizing images is crucial for a better website experience. Here are five tips to improve loading times and increase sales on Shopify.👇
1. Naming Every Image File
Picture perfect! As a content creator, I’ve discovered that giving your image files the right name is key to turbocharging your Shopify store.
Thus, descriptive and relevant names not only give your images context but also skyrocket your user experience and search engine optimization.
My secret sauce? I make sure to name my product images with their exact product names, like ‘apple-iphone11-pro.jpg,’ ensuring your customers find the product of their dreams in a flash.
👉 Read my in-depth Shopify Magic Review: A Game-Changer for E-Commerce?
2. Compressing Your Images
Want a website that wows your customers? Then listen up! Large image files can be a total buzzkill. But don’t freak out, because there’s a solution: compression.
This magical tool reduces file size without sacrificing image quality. And the best part? It keeps your website speedy and professional.
So, what are you waiting for? Try lossless or lossy compression options, and check out TinyPNG, Compressor.io, or Shopify’s image resizer. Trust me, your users will thank you. It’s a win-win!
3. Lifestyle & Product Photography
Want to boost your sales and make your products pop? It all comes down to the snaps!
Quality photography is the secret ingredient in your recipe for success. Therefore, don’t settle for modest pics, but get creative with lighting and staging!
Wear your customer shoes for a bit, and think about it- what product will you choose? The one that is presented with a real-life photo, or the one that is uploaded from your supplier’s page?
And, that’s when you realize why you need to get personal with some lifestyle photography! Show your customers the life they could be living with your products.
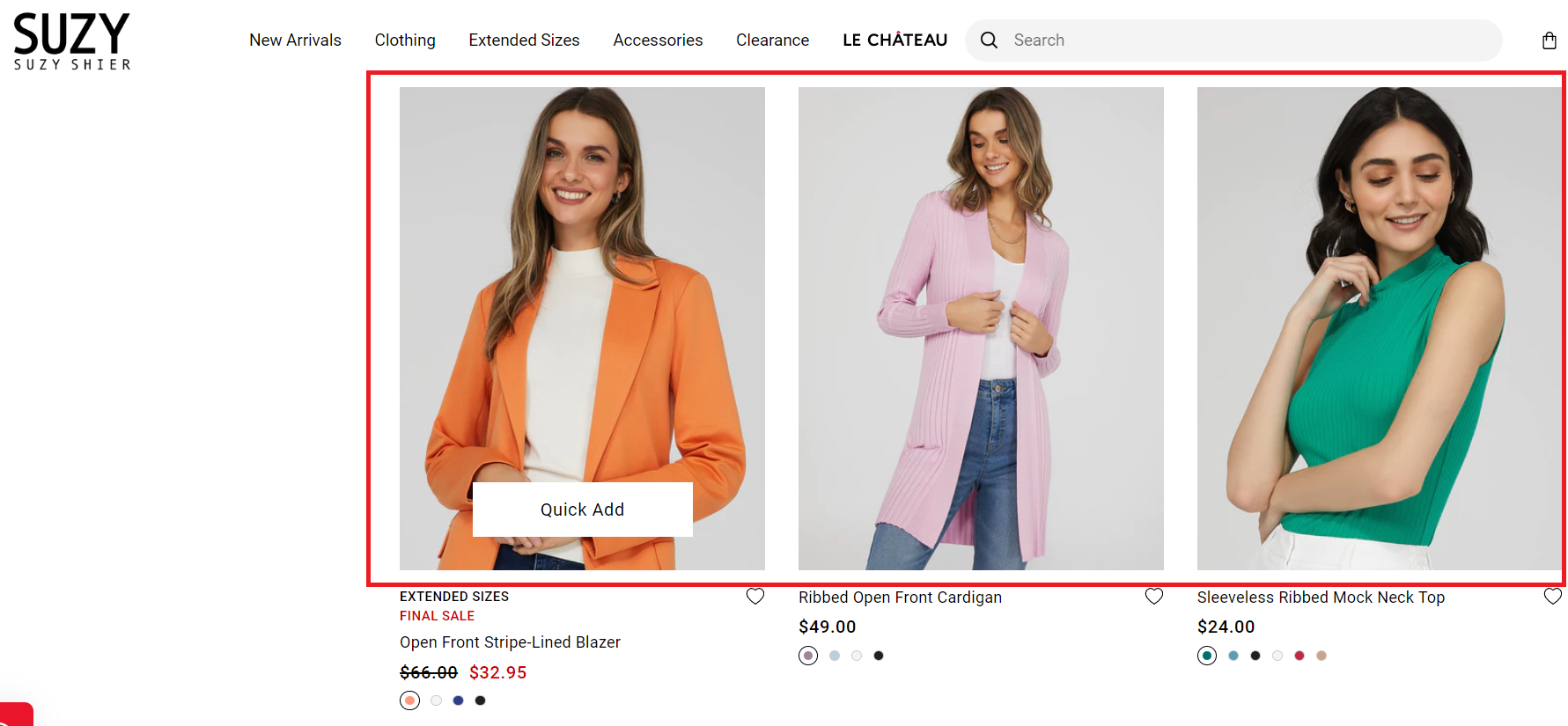
4. Consistency In Style
To make your website look professional, consistency is key. I suggest creating a style guide that outlines your brand’s visual identity, including colors, fonts, and styles. Hence, this will help you choose images that fit with your brand’s guidelines and create a consistent look.
To maintain a consistent and professional appearance on your website, it’s important to stick to your style guide and ensure all product photos are taken under the same lighting and with similar backgrounds.
For example, check this grid’s layout. Hence, all product photos have the same background. 👇

To maintain consistency in quality, it is important to edit and resize all images using the same editing software. This ensures that all images have a professional look and are consistent in color correction and sharpness.
5. A/B Testing To Find Which Images Convert Best
Want to optimize your Shopify store’s images? Try A/B testing! It’s a proven method.
➡ Here’s how it works: I choose two different images and show them to a select group of people. Then, I track engagement metrics like click-through and conversion rates.
This helps me figure out which image is the winner. And by doing this with more images, I can keep on improving! Just the other day, I tested two different banner images.
And guess what? The one with the brighter colors had a higher conversion rate! Want to see your store’s images shine? Try A/B testing!
Frequently Asked Questions About Shopify Image Sizes:
1. Is there a single Best Shopify Image Size?
There’s no single optimal Shopify image size for all types of images. Consider the different types and adjust the sizes accordingly. Product images should be larger, banners could be smaller. It depends on the website’s design and layout. My Shopify site uses larger product images and slightly smaller banner images for balance.
2. On Shopify, what are the optimal image sizes?
As a content writer experienced with Shopify, I recommend using optimal image sizes to improve user experience and increase conversions. For product photos, use 2048 x 2048 pixels. For banner images, use 1400 x 600 pixels. For backgrounds, use at least 1920 x 1080 pixels for a high-quality display.
3. Will Shopify Reduce Image Size Automatically?
Shopify’s image compression technology is great for e-commerce. It reduces image sizes, ensuring fast load times without sacrificing quality. The platform automatically compresses high-resolution images for me, saving me time and enhancing the user experience of my store.
4. How to figure out Shopify theme image sizes?
To make your Shopify website look professional, use recommended image sizes. Find them in the theme editor by checking for size restrictions and recommended sizes in the image sections. Resize your images accordingly. Check each section’s specifications for different image size recommendations.
5. How to make your image sizes equal in Shopify?
Identify inconsistent image sizes on Shopify by checking images on different pages. Use an image editor to resize images to match the desired size. Consistent image sizes create a visually appealing website, while inconsistencies make it look sloppy and unprofessional.


Conclusion
There you have it, optimizing your Shopify image sizes is vital for a positive user experience and improved conversion rates. In modern times where online shopping continues to grow, the importance of high-quality images that load quickly cannot be overstated.
To summarize the key points covered in the previous sections, you must choose the appropriate file formats for your images and use the recommended image dimensions for different types of images on Shopify. Product images should be at least 1024px wide, collection images should be 1600px wide, and slideshow images should have a maximum width of 2048px.
By following our recommendations for image optimization, file formats, image dimensions, optimization tools, and pro tips, you can ensure that your customers have a seamless shopping experience that will keep them coming back.













![The Top 21 3PL Companies Compared [2024 List & Guide]](https://images.weserv.nl/?url=https://prod-dropshipping-s3.s3.fr-par.scw.cloud/2024/03/Frame-3922469.jpg&w=420&q=90&output=webp)