How To Add Favicon On Shopify In Minutes
Welcome to the world of eCommerce where every pixel counts! Your Shopify store isn’t just a website; it’s your digital storefront in a bustling marketplace. And, at the heart of it all lies your brand identity, your digital calling card—the favicon. Therefore, let’s learn how to add favicon on Shopify.
You might be wondering, what’s the fuss about this tiny icon? Well, hold onto your hats because in this article, we’re diving deep into the world of favicons.
From their role in brand recognition to their impact on user experience, I’ll uncover why they’re more than just a pretty pixel.
So buckle up as I explore why favicons matter, how they can elevate your Shopify store’s identity, and most importantly, how you can add one in just minutes.
Ready to make a big impression with a small icon? Let’s get started!
Table of Contents
- What Is a Favicon?
- Why Is Strong Brand Identity Important on Shopify?
- Benefits of Adding a Favicon to Your Shopify Store
- The No. 1 Tool for all dropshippers – now with AI
- How To Add Favicon On Shopify? (My Approach)
- How To Choose the Right Favicon Size and Format for Shopify?
- 🔸 Professional Branding Tips for Your Shopify Store
- The Role of Website Analytics in Measuring Favicon Effectiveness
- Ensuring Privacy Compliance with Cookies and Consent on Your Shopify Store
- Conclusion
What Is a Favicon?
Navigating the world of eCommerce, you’ll likely come across the term favicon. But what is it exactly?

A favicon, short for ‘favorite icon’, is a small, square icon that represents your online brand.
Hence, it’s typically displayed next to your website’s title in web browsers, bookmarks, tabs, and even on the home screen of mobile devices when users save your site.
In addition, brand identity is the heart and soul of your online store. It’s the first impression, the lasting memory, and the unique personality that sets your Shopify store apart in the crowded eCommerce landscape.
Thus, a key element of this identity? Your favicon. This is actually like a tiny digital calling card – an instant visual cue to Internet users about who you are and what you do.
So, why should you care about this tiny icon? Because it plays a significant role in creating a memorable website branding experience for visitors.
Why Favicons Are Important for Your Website
Here are three reasons why favicons are important for your website:
✅ Visibility
Favicons help your site stand out amid numerous browser tabs. In an age where multitasking on the internet is the norm, a unique favicon can quickly catch a user’s eye and help them locate your tab.
✅ Brand Recognition
Consistently using a favicon across all platforms contributes to brand recognition. Thus, when users repeatedly see your favicon, they’ll start associating it with your brand.
✅ Trust and Professionalism
A well-designed favicon adds an air of credibility to your site. It signals to users that you pay attention to all aspects of your business, no matter how small.
Now that you know what a favicon is and its significance in website branding, let’s dive into how it can enhance your Shopify store’s identity and success.
Why Is Strong Brand Identity Important on Shopify?
Success in the eCommerce industry is closely linked to the strength of your brand identity. In fact, a cohesive and well-thought-out brand can set your Shopify store apart from competitors.
Thus, this is not just about having a catchy name or an attractive logo but encompasses all elements that create a unified and appealing impression of your business. Your favicon plays a crucial role in this.
Why Brand Recognition Matters?
Brand recognition goes beyond just identification. It’s about resonating with your customers on an emotional level, creating a connection that fosters trust and loyalty.
In the crowded digital marketplace, this connection can be a defining factor for your success.
Interestingly, research shows that 77% of consumers make purchases based on brand name alone.
This indicates the power of brand recognition and its impact on consumer behavior. As an online seller, you’ll need to leverage every opportunity to enhance this recognition.
How Brand Identity Impacts Your Shopify Store?
A clear and consistent brand identity on your Shopify store can:
- Create familiarity: Regular exposure to your favicon, logo or color scheme helps customers instantly recognize your store.
- Inspire trust: Consistent branding builds credibility and reliability, making customers more likely to purchase from you.
- Increase customer loyalty: A recognizable and trusted brand encourages repeat purchases and fosters long-term customer relationships.
In the subsequent sections, we delve into how you can enhance this powerful tool known as ‘favicon’ to solidify your brand identity and boost business growth on Shopify.
Benefits of Adding a Favicon to Your Shopify Store
A favicon is more than just a tiny image on your browser tab. It’s a powerful branding tool that can enhance the recognition of your Shopify store.
When effectively used, it can make your brand stand out on various platforms and browsers, from bookmarks to browser tabs.
Think about it this way – every time visitors open their browsers, your favicon is there, reminding them subtly about your brand.
It’s like a mini billboard for your brand that pops up every time someone opens their browser or sifts through their bookmarks.
Additionally, favicons contribute significantly in improving user experience and adding credibility to your site.
A professional favicon gives the impression that you care about the finer details, which translates into how you handle your business.
So, here are two key ways in which a favicon enhances your Shopify store:
- Brand Recognition: A unique favicon reinforces your brand identity. It’s the visual cue that helps customers recall your brand promptly among a sea of opened tabs.
- User Experience & Site Credibility: A favicon adds an extra layer of polish to your site and shows attention to detail. This can indirectly boost user trust and promote return visits.
Therefore, an often overlooked but vital element like a favicon can make a significant branding impact on your Shopify store.
How To Add Favicon On Shopify? (My Approach)
Next on this article, I will show you my simple step-by-step guide on how to add Favicon on your Shopify store, and I will give you some extra useful tips. So, let’s start!
🔸 Step 1: Accessing the Theme Editor Toolbar in Shopify
Ready to elevate your store’s visual identity with a favicon? Let’s dive straight into how to add it on Shopify.
The first place to start is the theme editor toolbar—a hub for customizing your online store’s look and feel.
➡ Access the Shopify Admin

Start by signing into your Shopify admin panel. It’s your control room where all the customization magic happens. Here’s how:
- Go to Shopify.com.
- Click on the ‘Log in’ button in the top-right corner.
- Enter your store’s credentials.
➡ Navigate to the Theme Settings
Once inside, you’ll want to find your way to the Theme settings. Follow these simple steps:

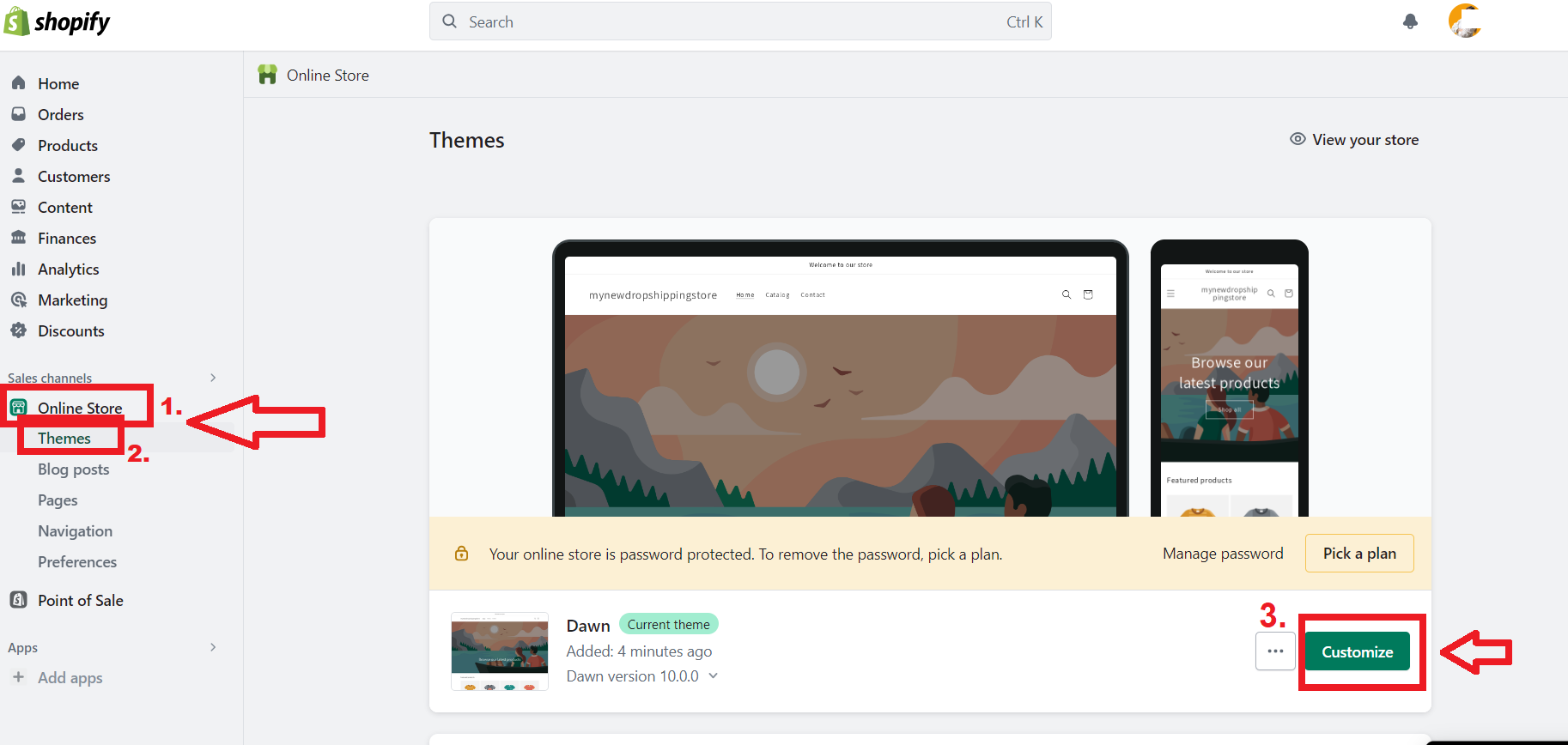
- Select ‘Online Store’ from the left-hand sidebar, which will unfold additional options.
- Click on ‘Themes’. Here you’ll see your current theme displayed.
- Find the ‘Customize’ button adjacent to your theme’s name; this is your gateway to editing your storefront’s appearance.
➡ Familiarize with the Theme Editor
Upon clicking ‘Customize’, you’ll be welcomed by the theme editor toolbar, which allows you to modify various elements of your store’s design without delving into complex coding:
- Use the left-hand sidebar to navigate through different sections of your store like headers, footers, and product pages.
- The top-bar menu provides options such as viewing different pages, undoing changes, and previewing your site.
💎 Tips for a Smooth Editing Experience
Here are a few tips to help you have a smooth editing experience while adding a favicon:
- Keep handy any images or logos related to your brand as you may need them for various customizations.
- Take advantage of Shopify’s responsive preview modes (mobile, desktop) available in the theme editor to ensure your favicon looks great on all devices.
So, by accessing the theme editor toolbar in Shopify, you’ve taken a significant first step towards incorporating a favicon that resonates with your brand identity and leaves a lasting impression on visitors.
With this setup, you’re well on your way to making those small yet impactful tweaks that can set your store apart.
🔸 Step 2: Uploading Your Custom Favicon Image
When you’re ready to infuse your Shopify store with a splash of brand personality, uploading custom favicon Shopify style is your next move.
This tiny image can make a world of difference in how customers perceive your brand. Let’s dive into how to select and upload the perfect favicon for your Shopify store.
➡ Select the Right Image for Your Favicon
Picking the right image is crucial. Here’s what you should consider:
- Relevance: Choose an image that represents your brand, such as a simplified version of your logo.
- Clarity: Since favicons are small, opt for simple designs that remain clear even at reduced sizes.
- Consistency: Ensure it aligns with your overall branding for immediate recognition.
➡ Select Image From Favicon Library

In some cases, you might not have a custom image ready. No worries—Shopify provides a library of icons to get you started:
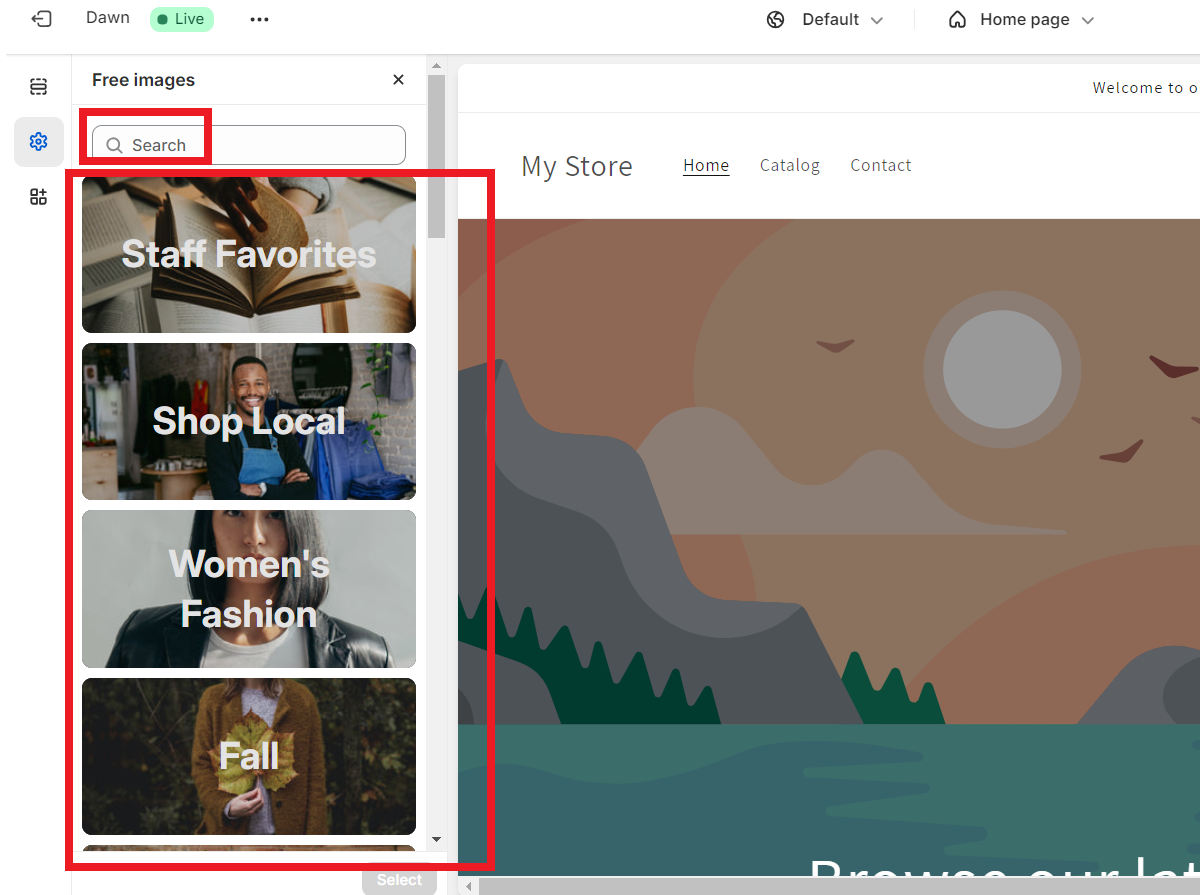
- Navigate to the ‘Favicon’ section within your theme editor.
- Click on ‘Explore free icons’ to browse through Shopify’s favicon library.
- Select an icon that best fits your brand and adds it to your theme.
➡ Upload Custom Favicon Shopify Process
With the perfect image in hand, follow these steps:
First, open theme editor. Go to your Shopify admin dashboard, click ‘Online Store’ > ‘Themes,’ and then select ‘Customize.’
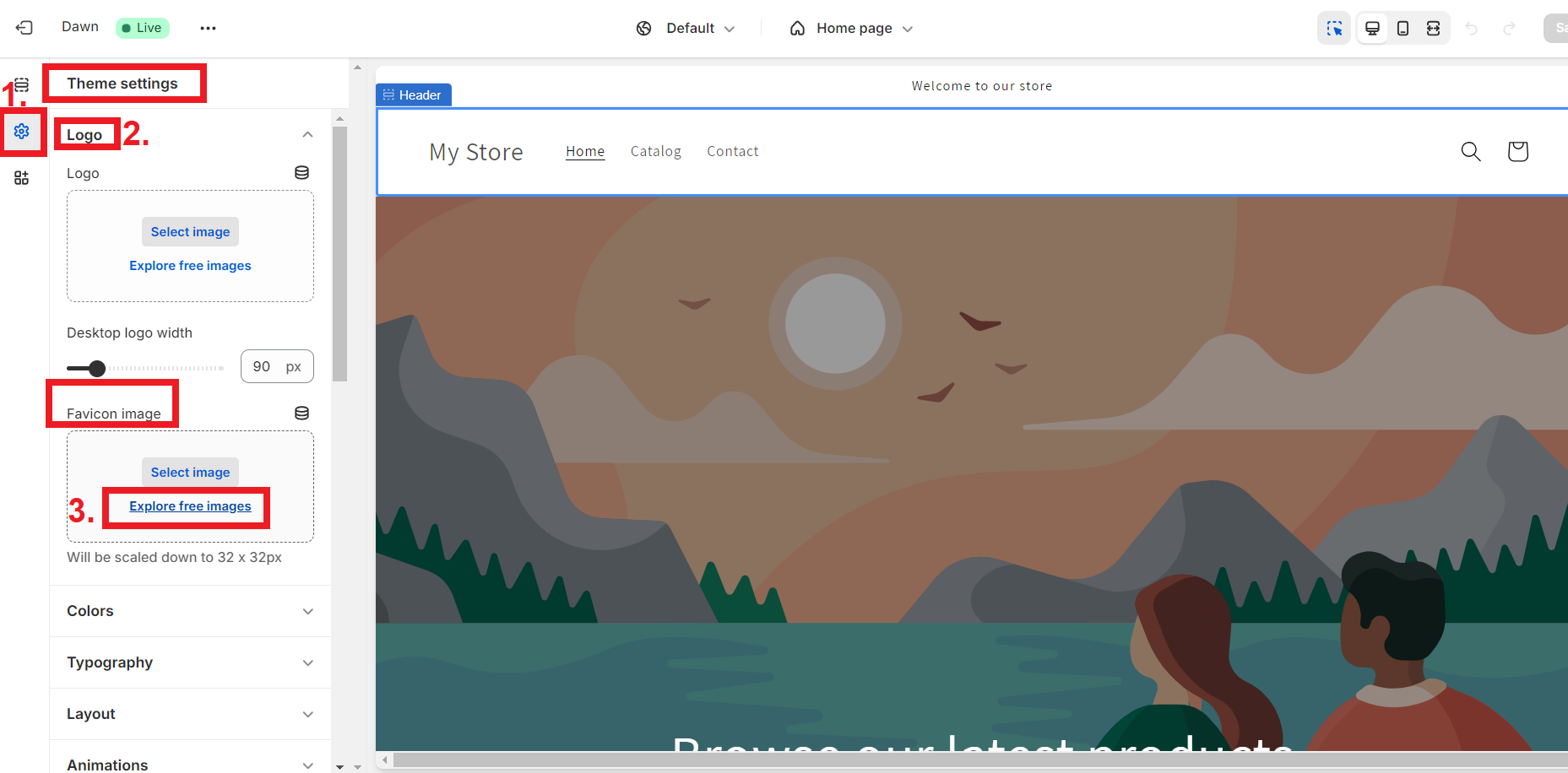
In the Theme Editor sidebar, click on ‘Theme settings’ at the bottom. Next, go to the “Logo” section, and find and click on the ‘Favicon’ option within theme settings.👇

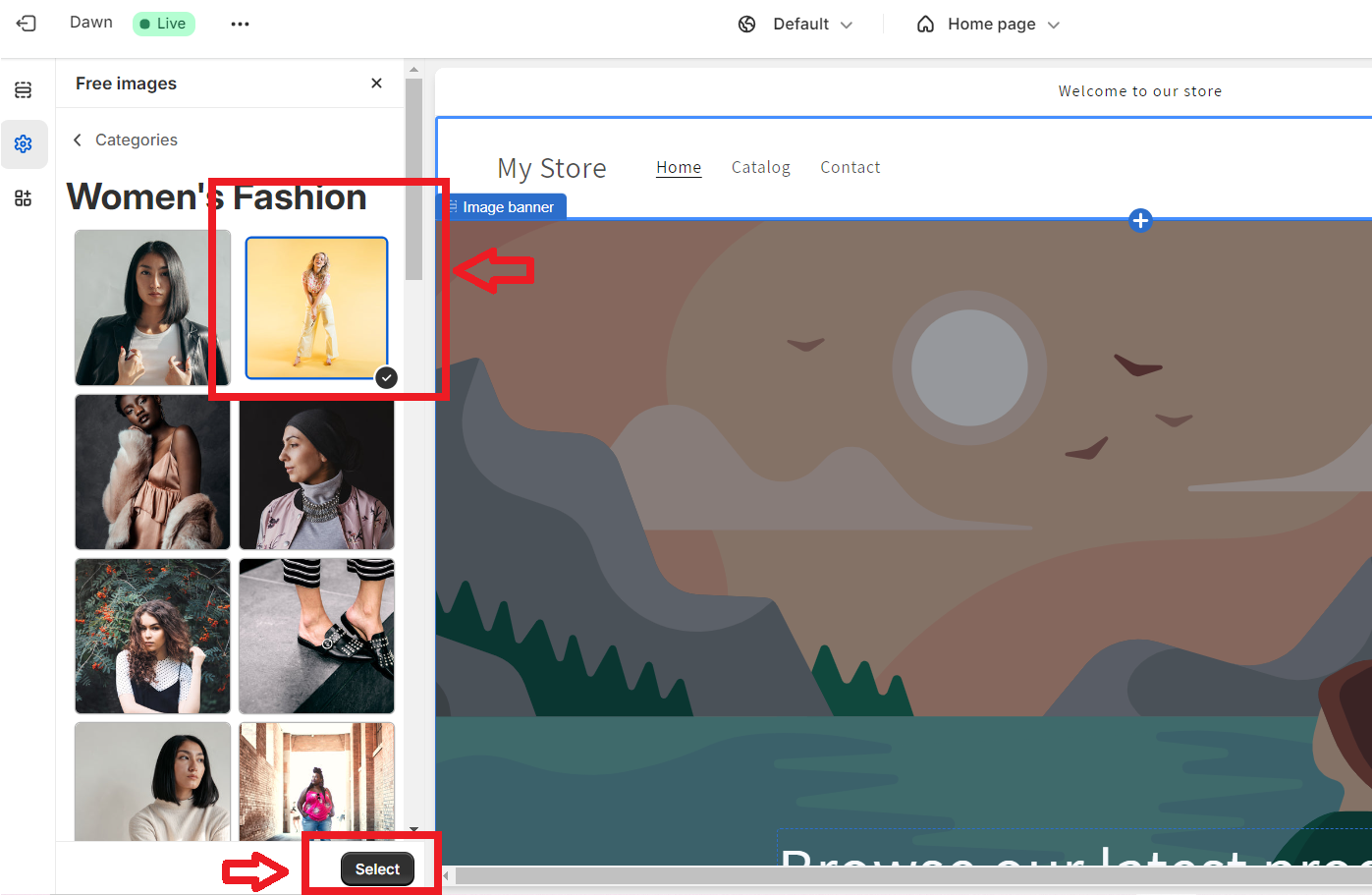
Upload Image: Click on ‘Select image’ to upload your chosen favicon from your device or if previously added, from your Shopify files. Plus, if you have no idea about your Favicon image, you can check Shopify library. Hence, that’s what I will do now. 👇

Adjust if Needed: If necessary, use the built-in editor to adjust the cropping of your favicon so that it displays just right.

Remember, while this step is about getting that favicon up there for the world to see, it’s also about making sure it’s a good fit for your brand aesthetic and messaging.
So, take a moment here to ensure everything looks just like you envisioned before moving forward.
With these actions complete, you’re set up for success in showcasing a professional online presence—a small yet mighty update with big implications for brand recognition and user experience.
Now, let’s take a look at how we can preview and save these changes to solidify our branding efforts on Shopify.
🔸 Step 3: Preview and Save Your Favicon
Once you’ve uploaded your favicon image to Shopify, it’s time to see it in action.
The preview feature allows you to check how your favicon will appear before making it live on your store. Here’s how to make sure everything looks just right:
➡ Preview Your Favicon
- Go to the ‘Online Store’ section in your Shopify admin, click on ‘Themes’, and then on ‘Customize’.
- Now, open a new tab in your web browser and navigate to your shop’s homepage.
- You should see your new favicon proudly displayed next to your store’s name in the browser tab.
➡ Check Different Browsers
Different web browsers can render favicons slightly differently, so it’s wise to check how your favicon looks in at least the major ones like Chrome, Firefox, Safari, and Edge.
➡ View on Multiple Devices
Favicons aren’t just seen on desktop browsers; they also show up on mobile devices and tablets. Make sure to check how your favicon appears on these devices as well.
After thorough inspection:
➡ Save Changes
If satisfied with how the favicon looks across different browsers and devices, head back to the Theme Editor and hit ‘Save’.
This action applies the changes to your live store. Remember that sometimes browser caching may prevent immediate display of the new favicon—refreshing the page or clearing cache often solves this.
⚠️ Troubleshooting Common Issues
Sometimes things don’t go as planned. If you’re facing issues with your favicon after saving changes:
- Check Image Format: Ensure that the uploaded image is in one of the accepted formats (such as .ico, .png, or .gif) for favicons.
- Verify Size and Resolution: Double-check if the image matches Shopify’s recommended size and resolution guidelines for favicons.
- Browser Cache: Clear your web browser cache if the favicon isn’t updating. This is a common hiccup where browsers keep displaying an older version from memory.
- Inspect for Errors: Look for any error messages within Shopify’s Theme Editor which might indicate what went wrong during upload or save.
By following these steps closely, you can swiftly preview and save changes favicon Shopify style without hassle.
The preview step ensures what visitors will experience aligns with your brand’s image right off the bat, reinforcing user recognition every time they visit your site.
With visual elements like favicons adding significant value to user experience and site credibility, taking these final steps to ensure accuracy is definitely time well spent.
How To Choose the Right Favicon Size and Format for Shopify?
When you’re ready to change your favicon on Shopify, it’s important to get the size and format right. This will ensure that your icon looks good and loads quickly on all devices.
🔸 Professional Branding Tips for Your Shopify Store
Let’s dive into the nitty-gritty of professional brand identity on Shopify. When you think of iconic brands, their logos immediately spring to mind, right?
That’s the power of a well-designed logo—it’s the cornerstone of your brand image.
Launching your Shopify store with a strong logo does more than just look good; it communicates the essence of your brand at a glance.
💡 Tip: Read about Branded Dropshipping: Best Tactics For Building A Strong Brand?
🔸 Logo Design
Aim for simplicity and memorability. Your logo should encapsulate your brand’s values and appeal to your target audience.
Whether you’re crafting it yourself or hiring a designer, prioritize versatility so that it looks great on both mobile screens and billboards.
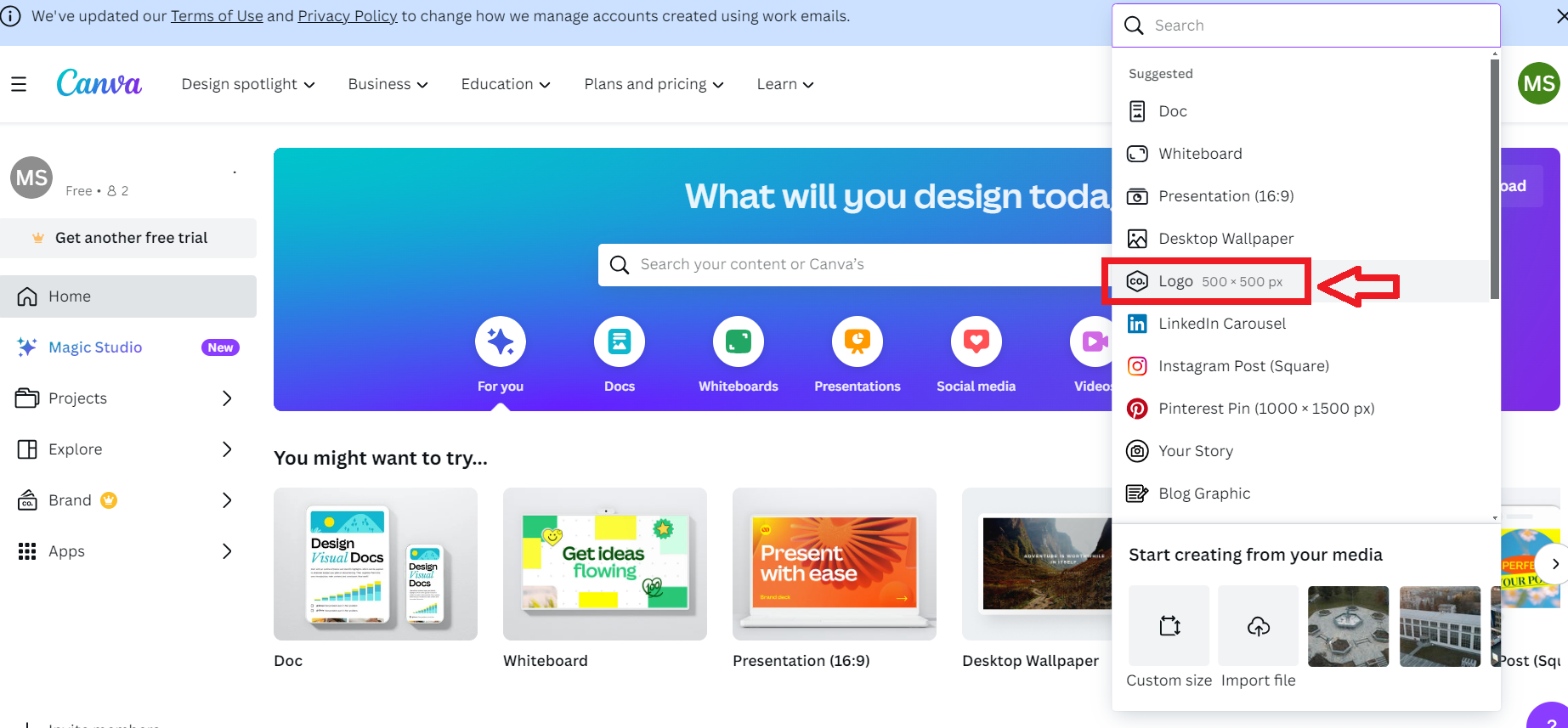
For example, you can use tools like Canva to design your logo. 👇

🔸 Brand Consistency
This is where good stuff becomes great. Ensure that every element of your Shopify store—from product images to the checkout page—reflects your brand identity.
Moreover, the same goes for marketing materials like emails and social media posts. Consistency breeds familiarity, which in turn fosters trust and loyalty.
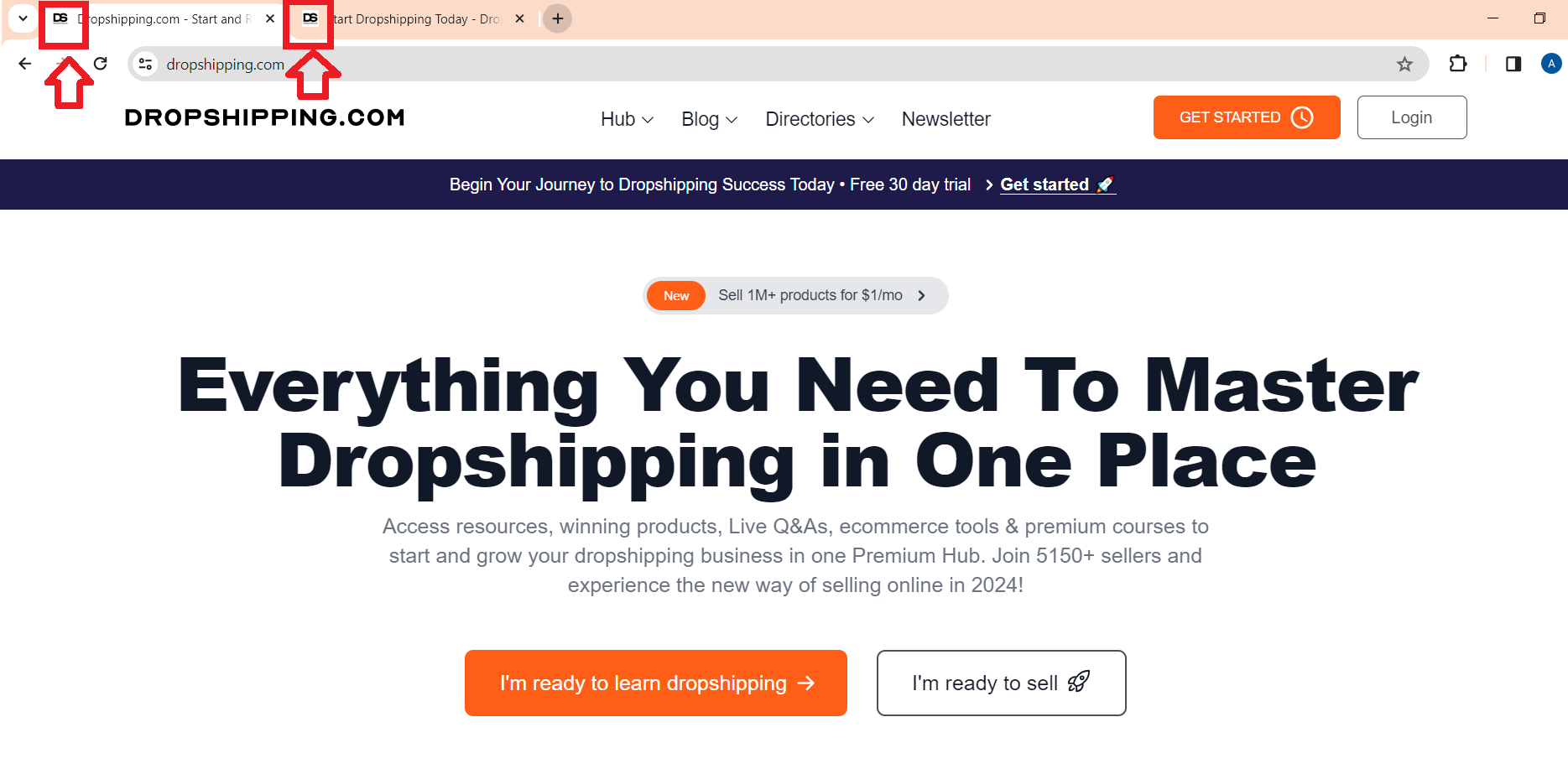
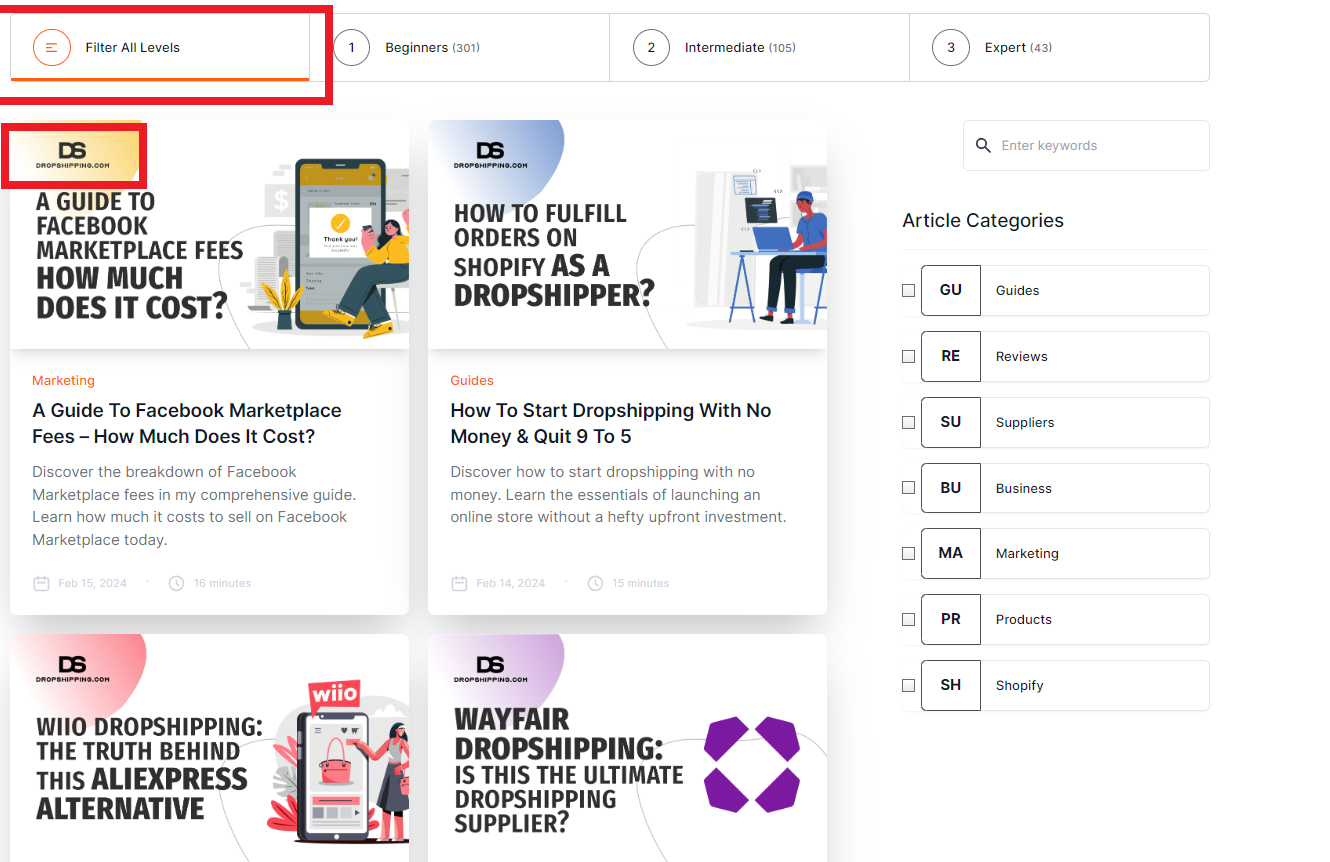
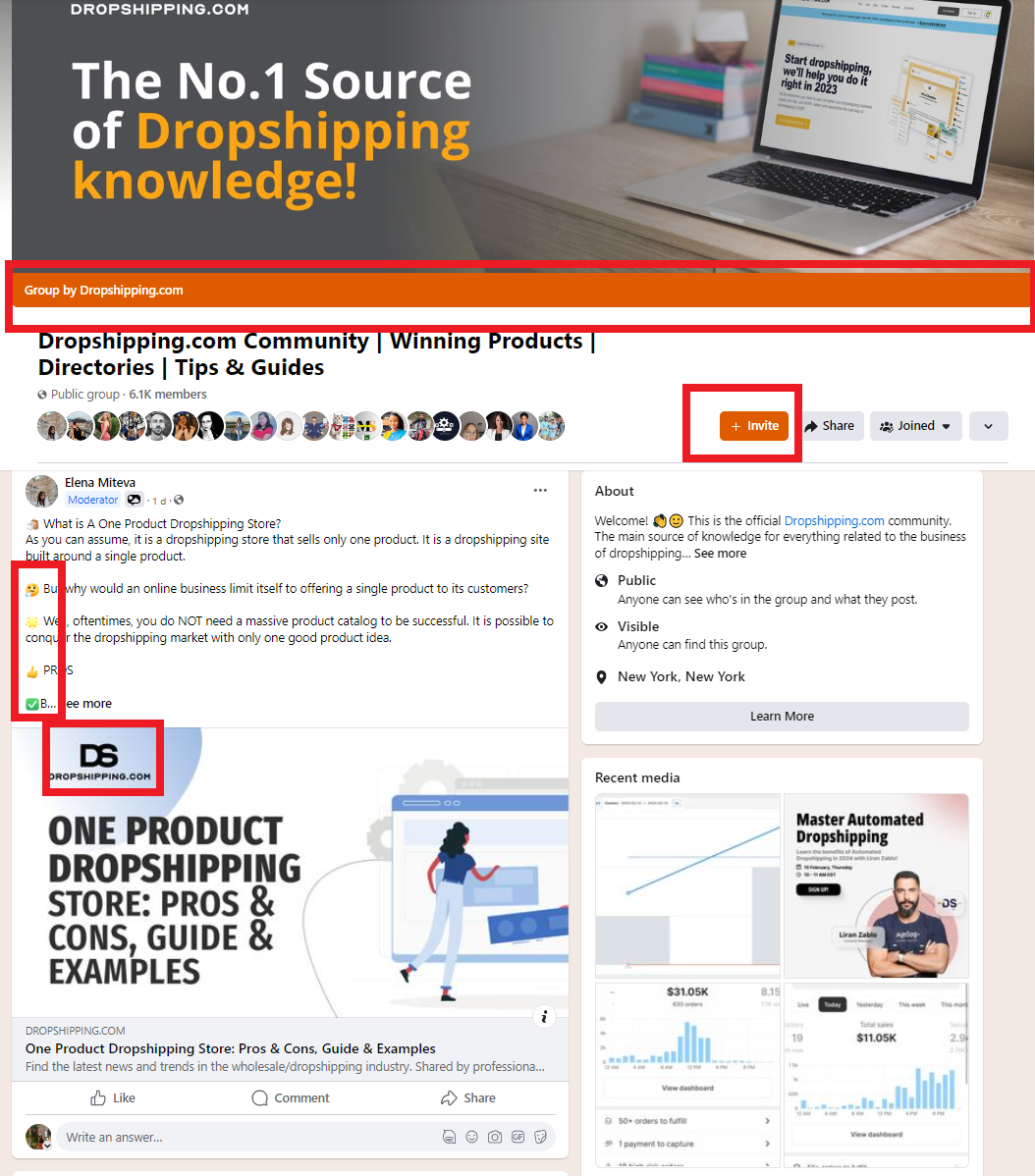
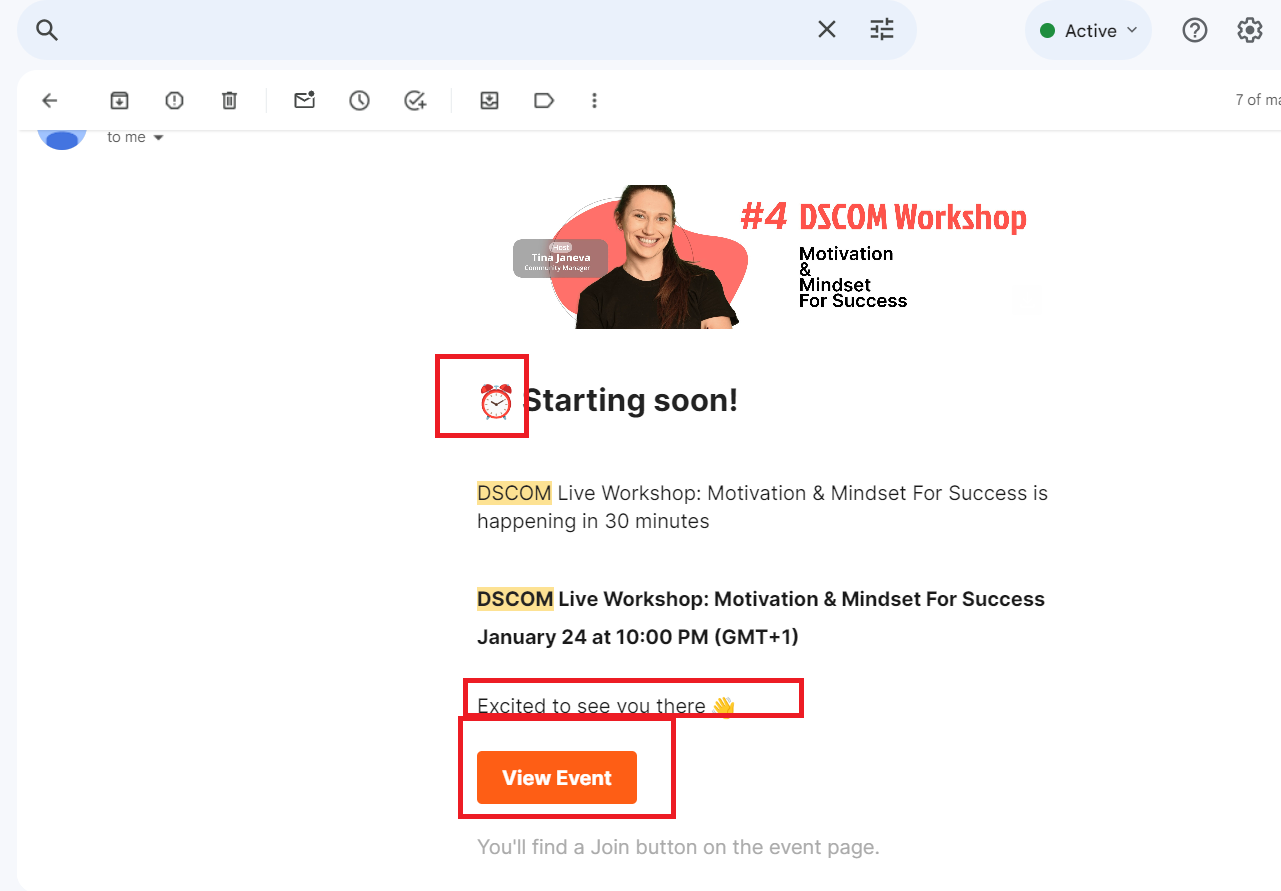
For example, Dropshipping.com really has its way with branding. Thus, they have the same pattern, layout, colors, etc., on every channel or marketing material they use. And, that shows consistency. 👇

Hence, just compare their website, Facebook page, emails.👇

I personally have a feeling like I’ve never left their website, and I am actually on different channels. 👇

Remember, maintaining a professional brand identity on Shopify isn’t just about aesthetics; it’s about making sure that every touchpoint with customers reinforces who you are as a business.
From the moment someone lands on your page to unpacking their order, let your branding do the talking. Keep it consistent, keep it you.
The Role of Website Analytics in Measuring Favicon Effectiveness
Website analytics are a valuable tool for measuring how effective your favicon on Shopify is.
By analyzing the data they provide, you can understand how this small image affects user engagement and contributes to the success of your Shopify store.
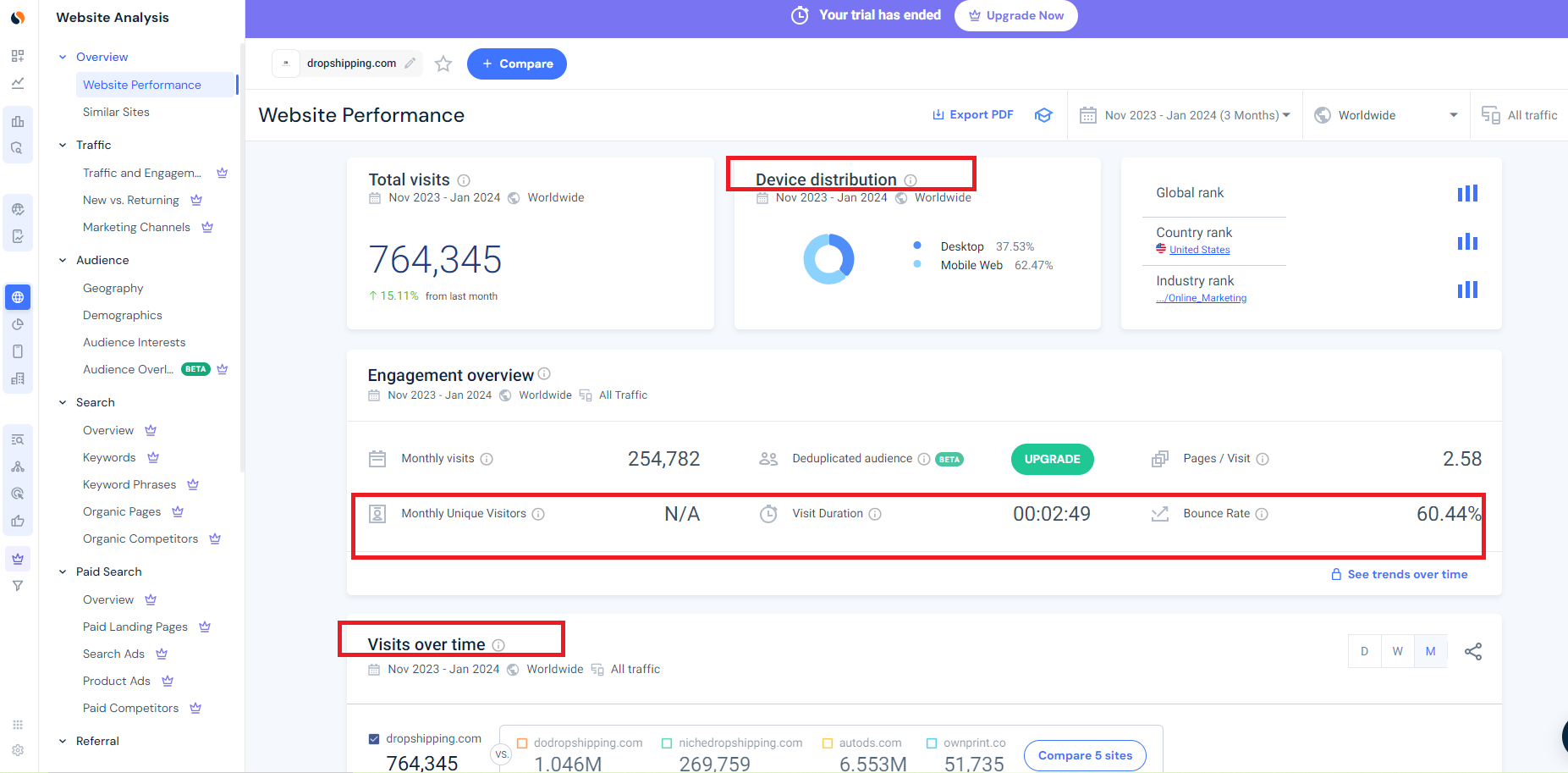
➡ Track The Bounce Rate
One way to use website analytics to measure favicon effectiveness is by tracking the bounce rate before and after adding the favicon. The bounce rate is the percentage of visitors who leave your site after viewing only one page.
- Before: If your bounce rate is high before adding the favicon, it could indicate that users are not finding what they’re looking for or are not engaged with your site.
- After: If you see a decrease in bounce rate after adding the favicon, it may suggest that the visual cue provided by the favicon is helping improve the user experience.
➡ Monitor The Time Spent on Your Website
Another metric to consider is the average time spent on your website by visitors.
This metric measures how long users stay on your site and can be an indicator of their level of interest.
- Before: If users are spending very little time on your site before adding the favicon, it could mean that they are quickly leaving because something isn’t catching their attention.
- After: If you notice an increase in the average time spent on your site after adding the favicon, it could indicate that this branding element is capturing users’ attention and encouraging them to explore further.
For example, Similarweb is a great tool that can give you relevant and just-in-time analytics about your website’s bounce rate, time spent on your website, and even more.

Other Metrics to Consider
In addition to bounce rate and time spent on your website, there are other website analytics metrics that can provide insights into the impact of your favicon:
- Page views: An increase in page views might suggest that customers are recognizing your brand more easily with the presence of a favicon.
- Repeat visits: If users are coming back to your site more often after adding a favicon, it shows that they have a higher level of brand recall.
These metrics, along with the ones mentioned earlier, can help you understand how your favicon is influencing user behavior. However, it’s important to remember that they are just one piece of the puzzle.
Other factors like the quality of your products, customer service, and overall website design also play significant roles in shaping user behavior and determining the success of your Shopify store.
With these strategies in hand, you now have the tools to use website analytics effectively in evaluating the impact of favicons on your Shopify store.
But don’t stop there! Use these insights to refine and enhance your overall branding strategy for even better results.
Ensuring Privacy Compliance with Cookies and Consent on Your Shopify Store
When we talk about “cookies” in the digital world, we’re not talking about the sweet treat. Instead, cookies are small files stored on a user’s computer by your Shopify store.
They serve important functions like tracking visitor activities, remembering shopping cart contents, and delivering personalized marketing experiences.
Why Privacy Compliance Matters
Shopify uses cookies to collect data about your store’s traffic and interaction. This information is crucial for understanding customer behavior, improving user experience, and refining marketing strategies.
However, it’s important to remember that using cookies means dealing with personal data of users, which requires privacy compliance.
Clear information is key when it comes to cookie usage. As a store owner, you should inform your customers about how and why you use cookies. Thus, this transparency builds trust and aligns with privacy laws globally.
Obtaining Cookie Consent
Cookie consent tools can help simplify this process. These tools make it easy to get explicit consent from visitors before any cookies are set.
For example, apps like GDPR Cookie Consent Banner or Easy GDPR + Cookie Bar can be integrated into your Shopify store to manage cookie consent effectively.

By following privacy compliance rules and using cookies responsibly, you can create a reliable and trustworthy environment for your customers while also harnessing the power of analytics for your business growth.
Conclusion
Ready to give your Shopify store a dash of personality and professionalism? Adding a favicon is like putting the cherry on top of your brand identity sundae. It’s a small change that can make a big difference.
In the digital world, the little things can speak volumes about your attention to detail and commitment to providing a polished user experience.
So, by setting up a favicon for your Shopify store, you’re tapping into the power of visual cues. Think about how quickly you recognize your favorite websites by their tiny icons on browser tabs.
Also, that’s the kind of instant brand recognition you’re aiming for! Moreover, it’s not just about looking good; it’s about creating a cohesive brand experience that builds trust and loyalty among your customers.
Here’s the good stuff: taking the time to customize your favicon is far from wasted time. It’s an investment in your brand’s visual identity that resonates with customers every time they shop with you.
And guess what? You’ve already got all the tools you need to make this happen right at your fingertips.
So, let’s get that favicon up and running! Your Shopify store deserves to shine in every possible way, and ensuring each piece of your branding puzzle is in place is key to making that happen.













![The Top 21 3PL Companies Compared [2024 List & Guide]](https://images.weserv.nl/?url=https://prod-dropshipping-s3.s3.fr-par.scw.cloud/2024/03/Frame-3922469.jpg&w=420&q=90&output=webp)