How To Add Afterpay To Shopify: My 4-Step Guide + Examples
Are you a Shopify store owner looking to offer your customers the convenience of Afterpay? Or, are you wondering how to add Afterpay to Shopify, and make a seamless buying experience for customers?
Don’t worry, I’ve got you covered with a simple 4-step guide that will walk you through the process. Plus, I’ll provide you with some real-life examples of successful Shopify stores that have implemented Afterpay.
So let’s dive in and learn how to add Afterpay to your Shopify store!


Table of Contents
- How To Add Afterpay To Shopify? [My Process]
- Shopify Afterpay Questions – Answered
- What is Afterpay?
- Is Afterpay Safe?
- How does Afterpay work?
- Does Afterpay Work on Shopify?
- Why Add Afterpay To Your Shopify Store?
- How To Add Afterpay Logo To Shopify?
- How Much Does Afterpay Cost For Sellers?
- What is the Afterpay widget Shopify?
- How Do You Test Afterpay On Shopify?
- What Is Afterpay Liquid Snippet For Shopify?
- How Do I Process A Refund Order With Afterpay?
- Why Is Afterpay Not Working On Shopify?
- Benefits Of Integrating Afterpay Into Your Shopify Store.
- The No. 1 Tool for all dropshippers – now with AI
- Conclusion
How To Add Afterpay To Shopify? [My Process]
Adding Afterpay to your Shopify store is pretty simple. So, here I will take you through the four steps with which you can easily add Afterpay to your Shopify store and provide your customers with a popular and flexible payment option. Let’s start!
Step 1: Create an Afterpay Account
To begin the process of integrating Afterpay with your Shopify store, the first step is to create an Afterpay account. This is a simple and straightforward process that can be completed in a few minutes.
To create an Afterpay account, you can either visit the Afterpay website directly or use the QR code provided. However, I will try option 1, so go to the Afterpay website, and click on the “Sign up” button in the right upper corner.
This will take you to the registration page where you’ll be asked to provide some necessary information such as your name, email address, and phone number.

Make sure to provide accurate and up-to-date information to avoid any complications later on.
Once you have filled in the required details, you will receive an email with a verification link. Click on the link to verify your account and complete the registration process.
Step 2: How To Add Afterpay To Shopify Store
So, if you wonder how to add Afterpay to Shopify, you have two simple methods.
➡ Method no.1 – Using The Provided Link
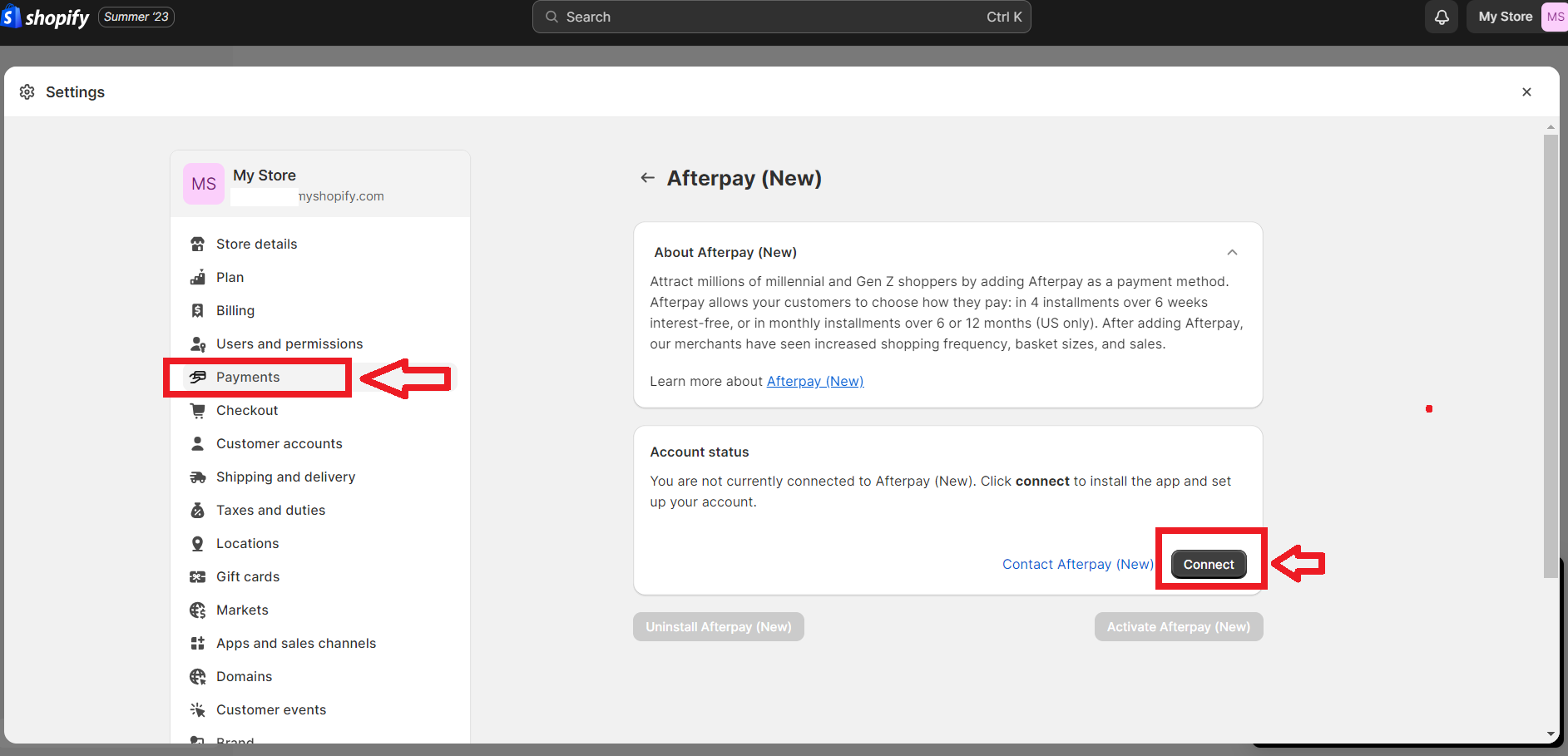
The first method involves clicking on the provided link, logging in to your Afterpay account, and connecting it to your Shopify store. So, once you land on this page, click on the “Connect” button.

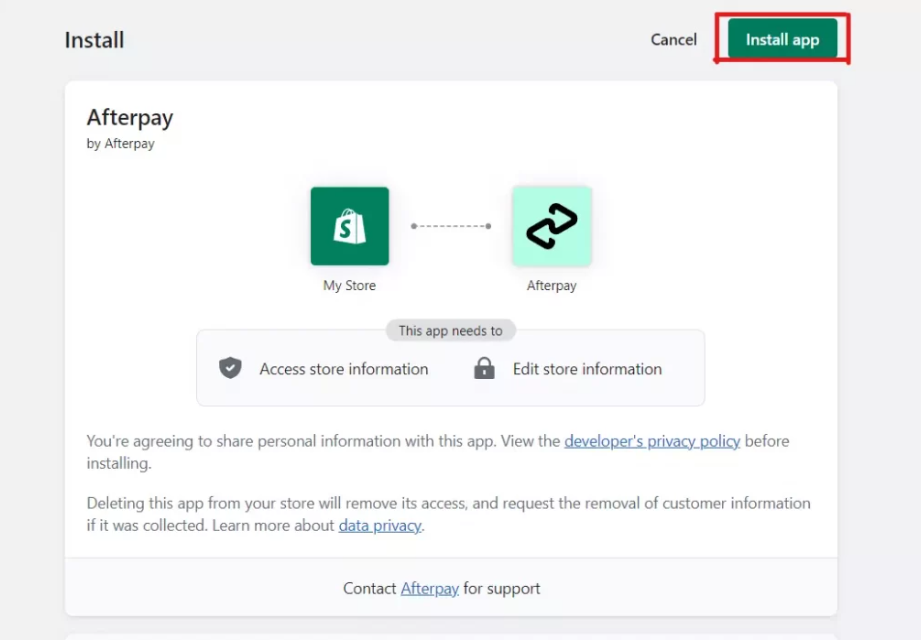
Next, this will take you to the step of installing the app. So, click on the “Install app” button.

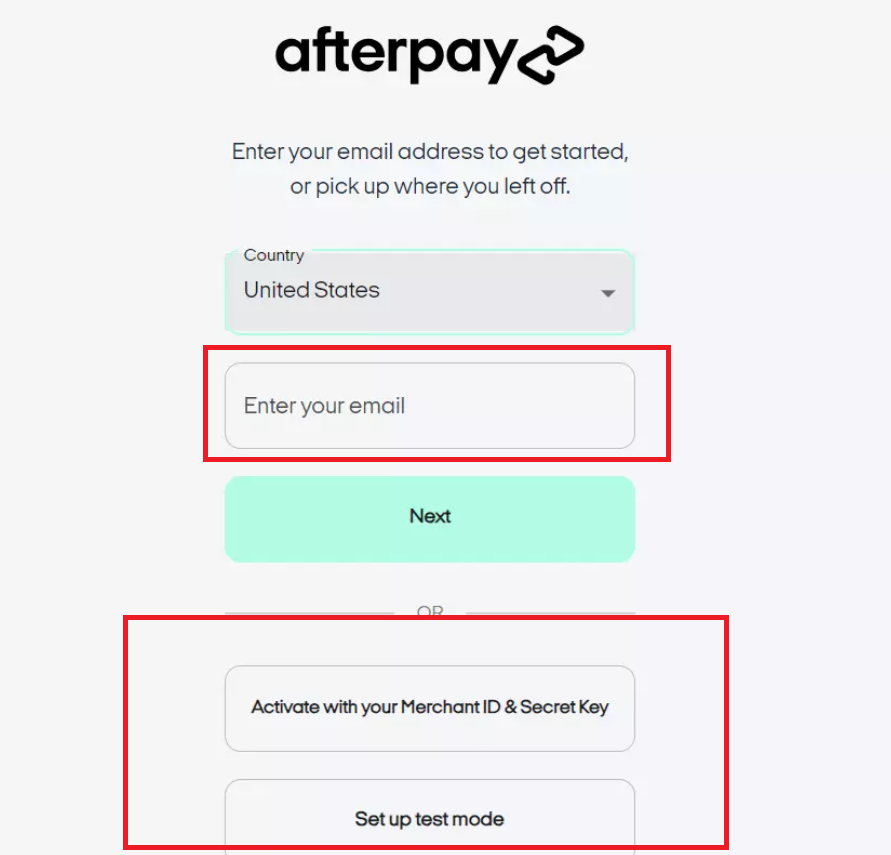
Furthermore, you will have to choose the account country and sign in using your Email. Also, you can use your Merchant ID and Secret key to sign in.

After that, you simply need to click on “complete account registration”.

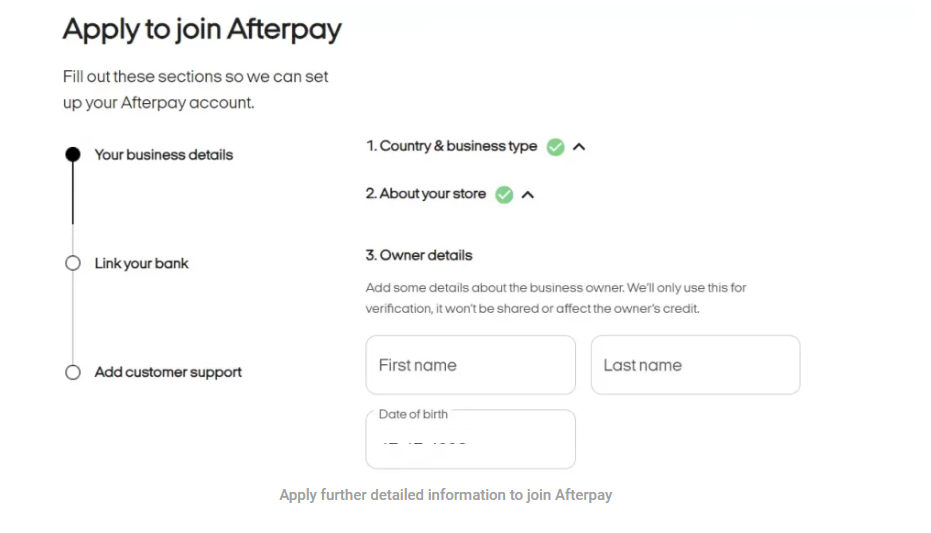
Next, you will have to fill out your dropshipping business info.

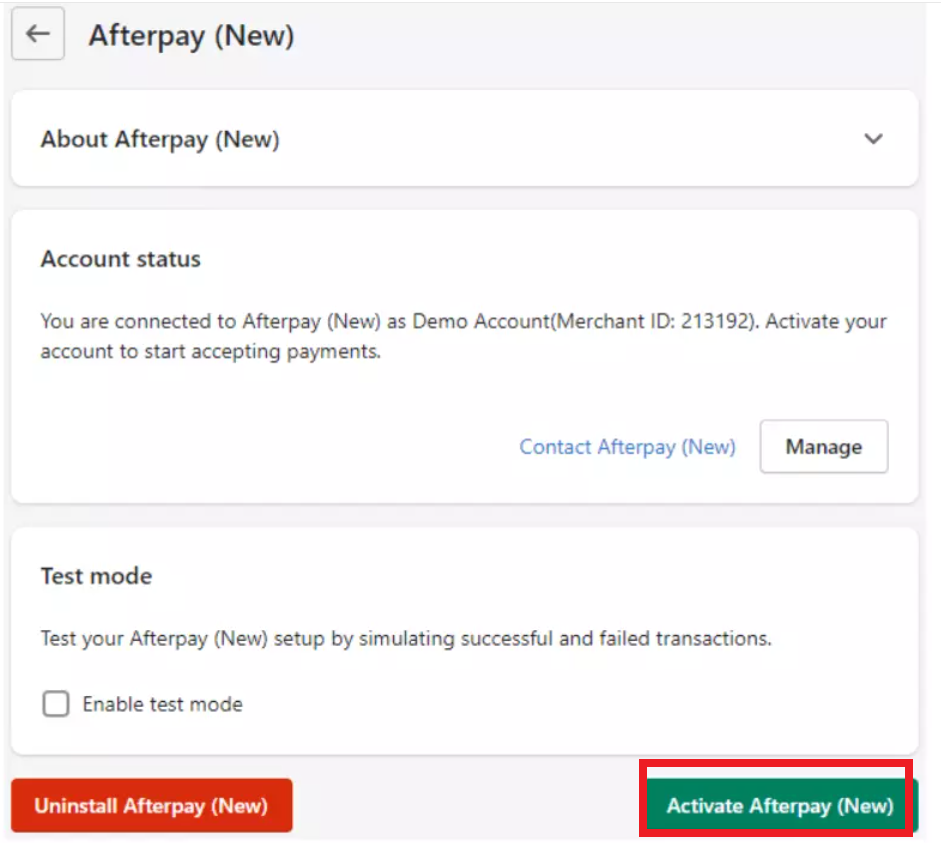
Once you do, you can click on ” Activate Afterpay (New)”, and you are done.

➡ Method no.2 – Activate From Shopify Dashboard
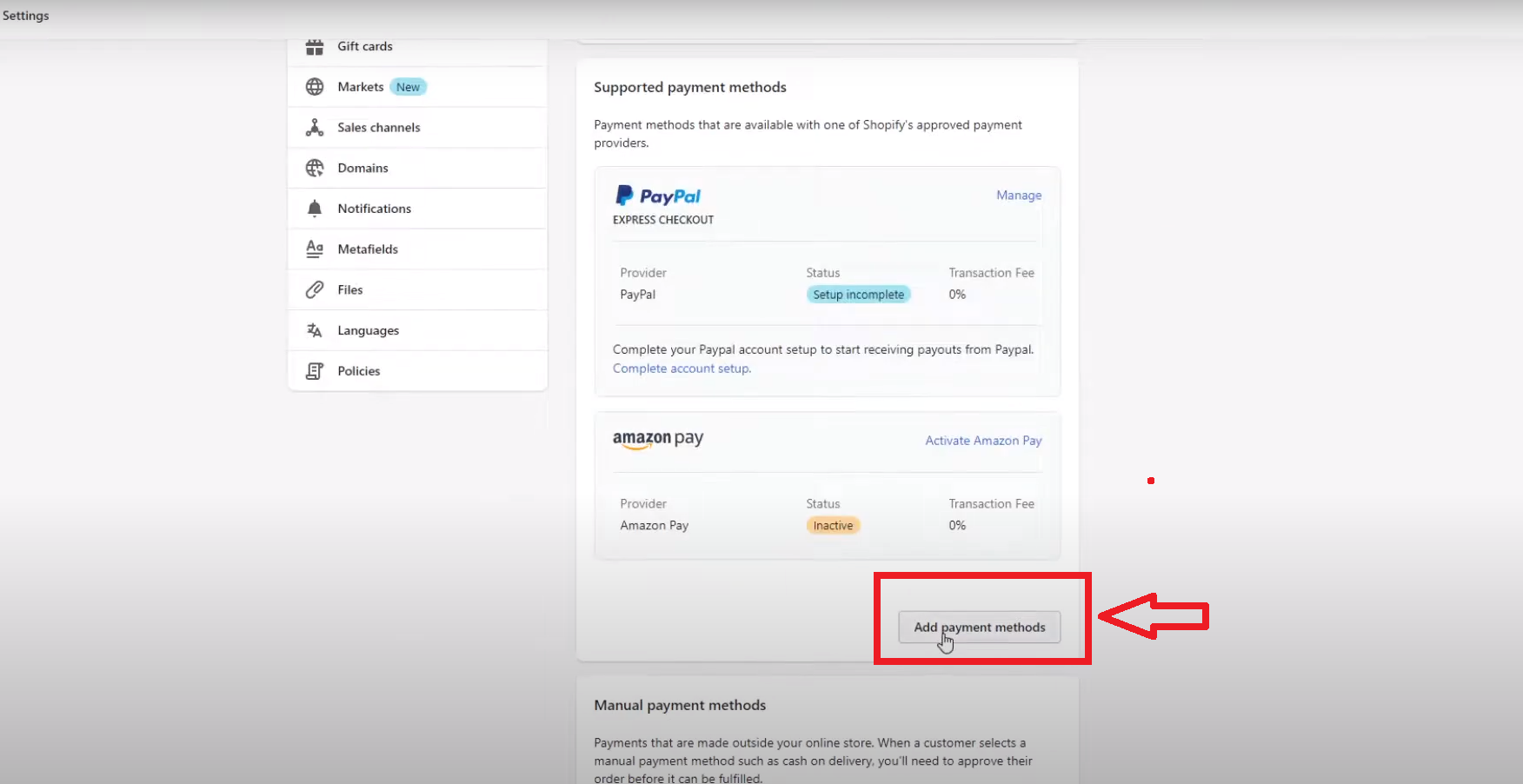
The second method is to integrate Afterpay directly from your Shopify Dashboard. Simply access the Settings section, choose Payments, and click on “Add Payment Method”. If you have multiple Shopify payment methods added like me, you just need to scroll down a little bit, and you will find your button.

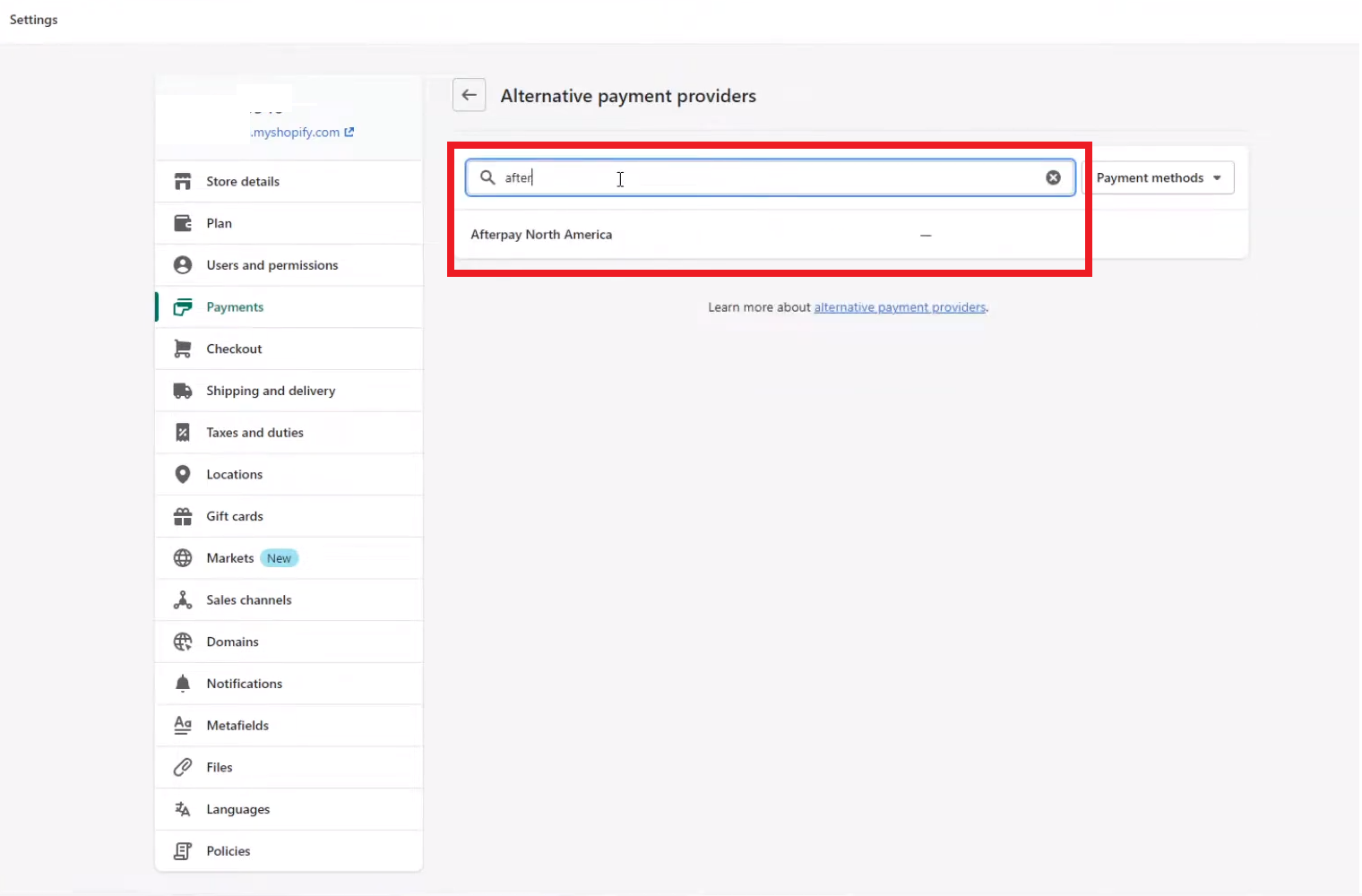
Next, in the search bar, you need to type in “Afterpay”, and Shopify will list the results based on your location. In my case, this is Afterpay North America. So, I am just gonna click on it. 👇

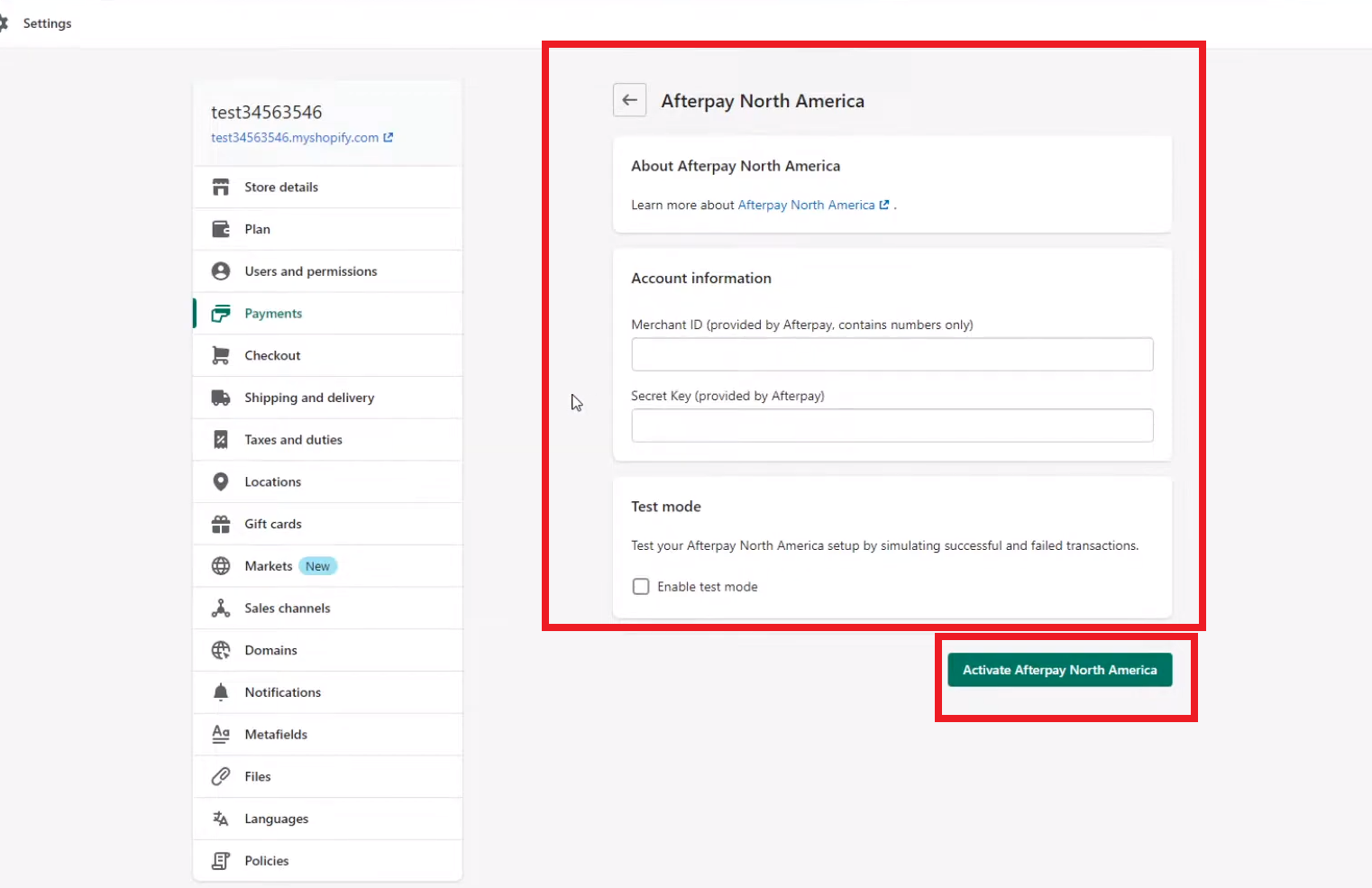
From here, you can activate Afterpay. Hence, you need to enter your merchant ID and the secret key, which you can find on your Afterpay account.

This allows your customers to enjoy the convenience of Afterpay without any additional steps.
By following these steps, you can learn how to add Afterpay to Shopify.
Step 3: Add Afterpay Messaging to Your Shopify Store
Now that Afterpay is activated as a payment method on your Shopify store, it’s time to add Afterpay messaging to your website.
In fact, I highly recommend you do this, since it helps you inform your customers about the flexible payment option. Thus, this encourages them to make a purchase.
So, here’s what you need to do to add Afterpay messaging. 👇
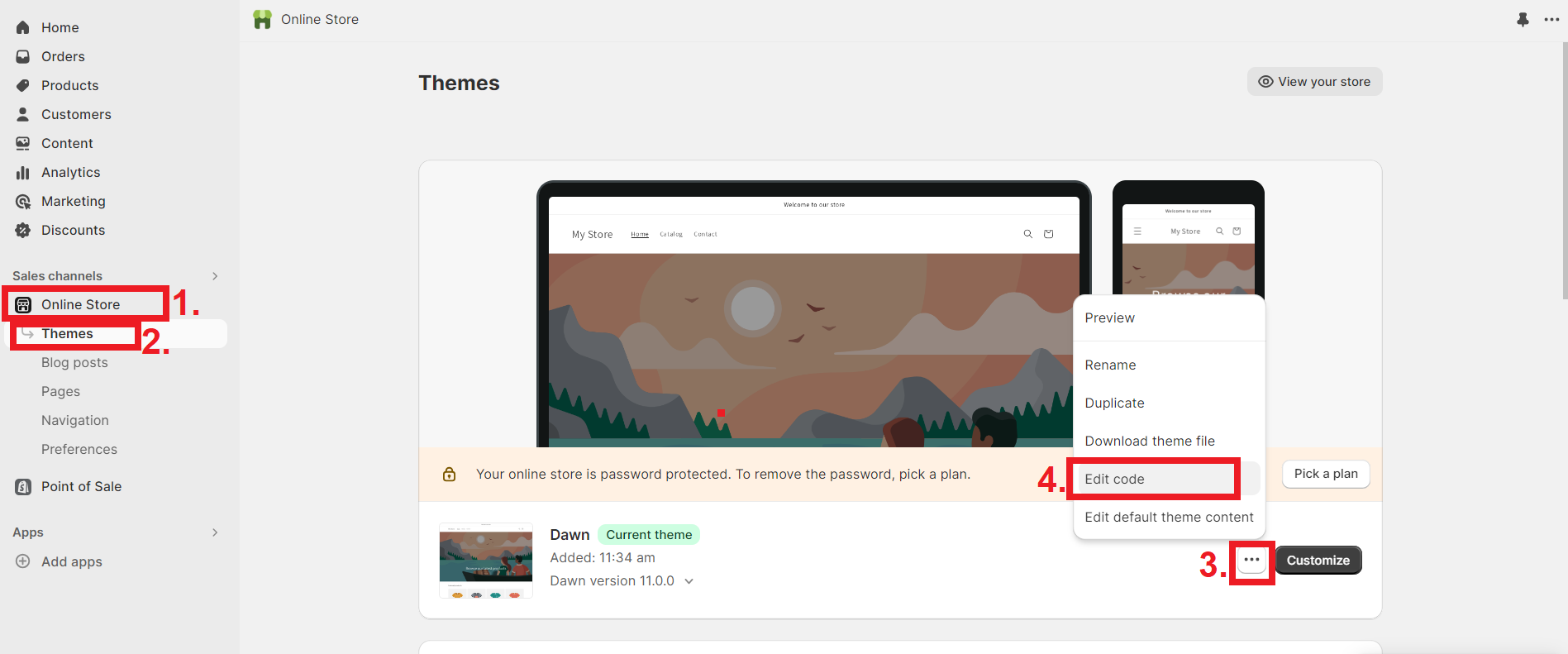
Access the Shopify Dashboard and navigate to the “Themes” section under “Online Store”.
Next, select the current theme that you are using for your Shopify store. This ensures that the Afterpay messaging is added to the correct theme. Now, choose “Edit code” to make changes to the theme’s code.

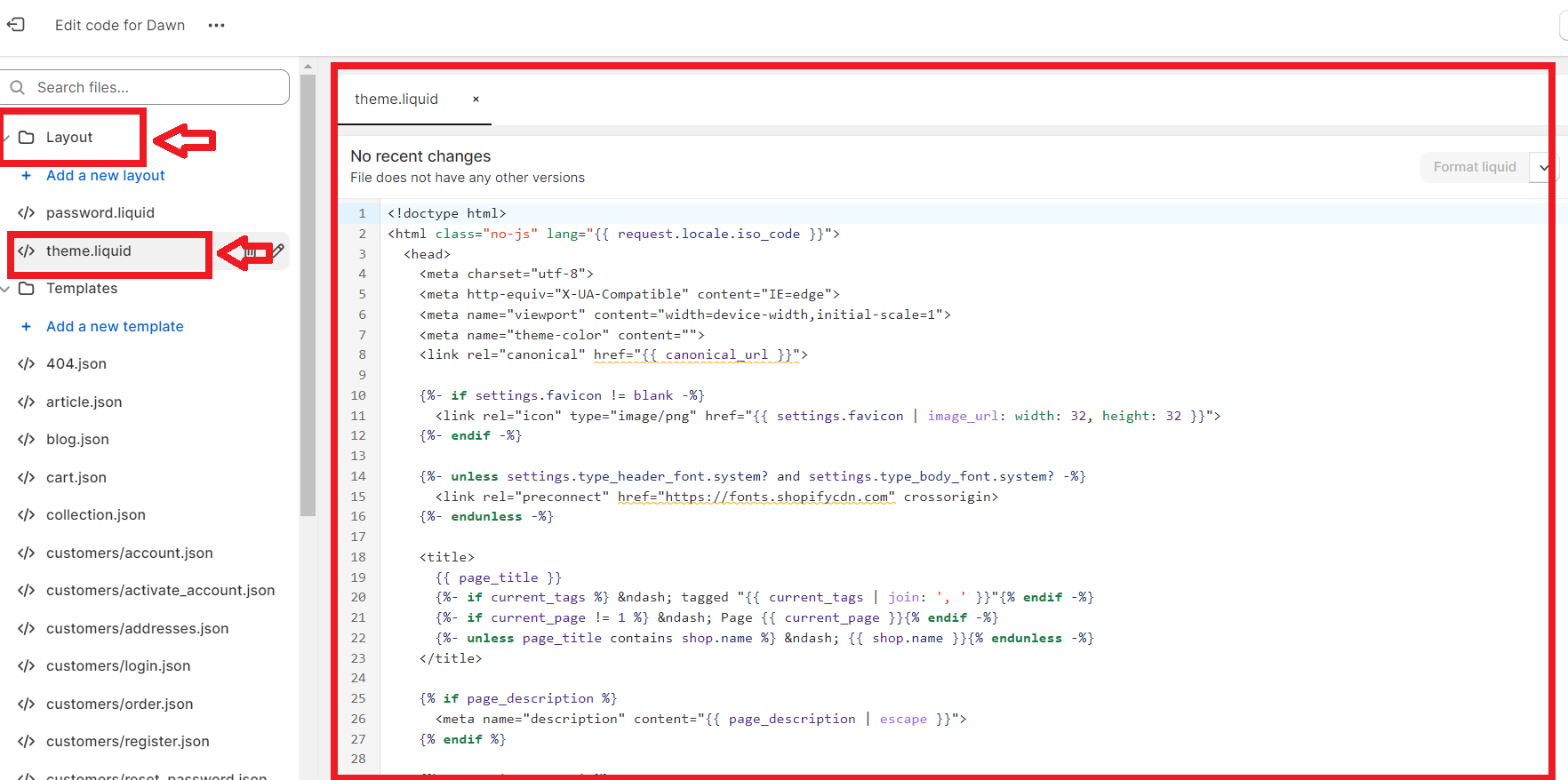
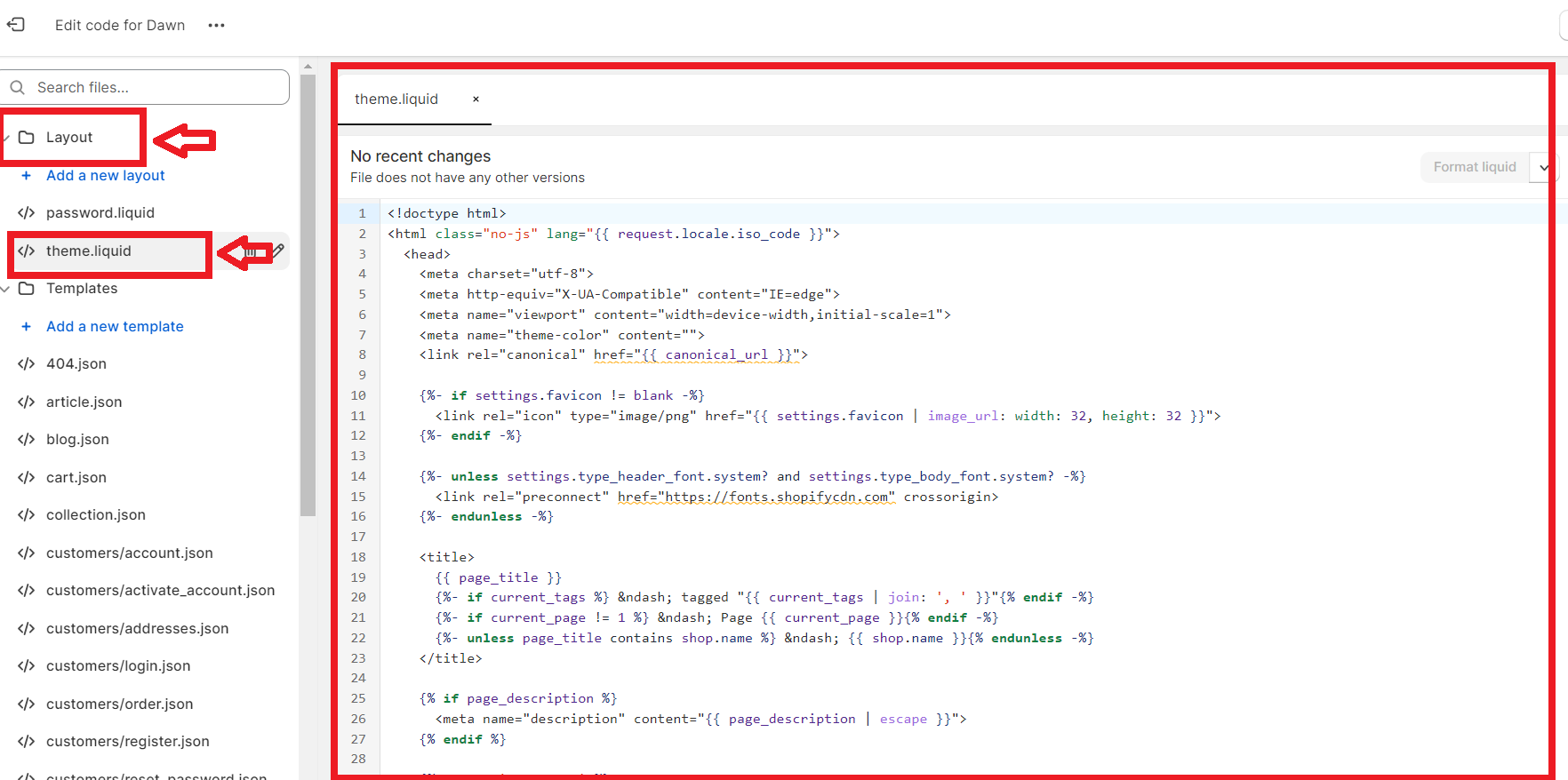
In the “Edit code” section, locate the “theme.liquid” file under the “Layout” folder. This file contains the code that defines the structure and design of your Shopify store. Scroll down to the bottom of the “theme.liquid” file. This is where you will add the Afterpay messaging code.

Furthermore, paste the provided Afterpay JavaScript Snippet code at the bottom of the “theme.liquid” file. This code generates the Afterpay messaging on your website.
Here’s your code: 👇
<!– Begin Shopify-Afterpay JavaScript Snippet (v1.1.6) –>
{% if cart.currency.iso_code == shop.currency %}<script type=”text/javascript”>
// Overrides:
// var afterpay_min = 1.00; // As per your Afterpay contract.
// var afterpay_max = 2000.00; // As per your Afterpay contract.
// var afterpay_msg_size = ‘sm’; // Can be ‘xs’, ‘sm’, ‘md’ or ‘lg’.
// var afterpay_bold_amount = true;
// var afterpay_logo_theme = ‘colour’; // Can be ‘colour’, ‘black’ or ‘white’.
// var afterpay_modal_open_icon = true;
// var afterpay_hide_upper_limit = false;
// var afterpay_hide_lower_limit = true;
// var afterpay_show_if_outside_limits = true;
// var afterpay_cbt_enabled = false;
// var afterpay_apr_loans_available = false;
// var afterpay_product_integration_enabled = true;
// var afterpay_product_selector = ‘#product-price-selector’;
// var afterpay_variable_price_fallback = false;
// var afterpay_variable_price_fallback_selector = ”;
// var afterpay_variable_price_fallback_method = ‘mutation’; // Can be ‘mutation’ or ‘interval’.
// var afterpay_cart_integration_enabled = true;
// var afterpay_cart_static_selector = ‘#cart-subtotal-selector’;
// var afterpay_variable_subtotal_fallback = false;
// var afterpay_variable_subtotal_fallback_selector = ”;
// var afterpay_variable_subtotal_fallback_method = ‘mutation’; // Can be ‘mutation’ or ‘interval’.
// var afterpay_cart_dynamic_integration_enabled = false;
// var afterpay_footer_logo_enabled = true;
// var afterpay_footer_logo_format = ‘icon’; // Can be ‘icon’, ‘stacked’ or ‘logo’.
// var afterpay_footer_logo_theme = ‘colour’; // Can be ‘colour’, ‘black’ or ‘white’.
// var afterpay_footer_logo_background = ‘border’; // Can be ‘border’ or ‘transparent’.
// var afterpay_footer_logo_container = ‘footer ul.payment-icons’;
// var afterpay_footer_logo_template = ‘<li class=”payment-icon”><object data=”{logo_path}” type=”image/svg+xml”></object></li>’;
// Non-editable fields:
var afterpay_js_language = {{ localization.language.iso_code | slice: 0, 2 | json }};
var afterpay_js_country = {{ localization.country.iso_code | json }};
var afterpay_shop_currency = {{ shop.currency | json }};
var afterpay_cart_currency = {{ cart.currency.iso_code | json }};
var afterpay_shop_money_format = {{ shop.money_format | json }};
var afterpay_shop_permanent_domain = {{ shop.permanent_domain | json }};
var afterpay_theme_name = {{ theme.name | json }};
var afterpay_product = {{ product | json }};
var afterpay_current_variant = {{ product.selected_or_first_available_variant | json }};
var afterpay_cart_total_price = {{ cart.total_price | json }};
var afterpay_js_snippet_version = ‘1.1.6′;
</script>
<script type=”text/javascript” src=”https://static.afterpay.com/shopify-afterpay-javascript.js”></script>
{% else %}
<!– Afterpay disabled: {{ cart.currency.iso_code }} != {{ shop.currency }} –>
{% endif %}
<!– End Shopify-Afterpay JavaScript Snippet (v1.1.6) –>
Lastly, save the changes you made to the “theme.liquid” file. This ensures that the Afterpay messaging code is included in your website’s code.
👉 Check out my Booster Theme Review: The Ultimate Shopify Theme for Dropshipping?
Step 4: Test Your Afterpay Shopify Integration
So, it’s equally important to test the integration to ensure that it is working correctly.
So, here’s what I do when testing Afterpay for my multiple Shopify stores. Hence, follow these simple steps:
- Start by selecting a product from your store to use for testing purposes. This can be any item that you have available for purchase.
- Add the chosen product to your cart just like a regular customer would. This will simulate the process of adding items to the cart before proceeding to checkout.
- Proceed to the checkout process by clicking on the cart icon and selecting the “Checkout” button. This will take you to the page where customers provide their shipping and payment details.
- On the checkout page, choose Afterpay as the payment option. This will allow you to test the Afterpay integration specifically.
- Complete the checkout process by providing the necessary information and confirming the order. This will initiate the payment processing and allow you to see how Afterpay handles the transaction.
- After completing the checkout, verify that the payment was processed correctly. You can do this by checking your payment settings or merchant account to ensure that the payment has been logged and received.
👉 Discover How To Add Apple Pay To Shopify: Is It The Best For Conversions?
By testing the Afterpay Shopify integration with a test order, you can be confident in providing your customers with a reliable and convenient payment option.
👉 Read about 15 Ways to Double Your Dropshipping Conversion Rate On Your Store.
Shopify Afterpay Questions – Answered
Afterpay integration rises dozens of questions nowadays over the internet.
Therefore, I will answer some of the most frequently asked questions about Shopify Afterpay and provide step-by-step instructions on how to add Afterpay to your Shopify store. So, let’s dive in.
👉 Also, check out the 20 Most FAQs About Dropshipping Answered.
What is Afterpay?

Afterpay is a popular payment method that allows customers to buy now and pay later. With Afterpay, customers can split their purchases into four equal installment payments, payable every two weeks.
This flexible payment option has gained immense popularity globally, both among retailers and customers.
One of the key features of Afterpay is that there are no surprises or extra fees, as long as payments are made on time.
👉 Also, check out the 7 Best Payment Gateways For Shopify In 2024.
Is Afterpay Safe?
Absolutely, Yes. Afterpay is a safe payment method. In fact, it complies with the Payment Card Industry Data Security Standard (PCI DSS) Level 1, which is the highest level of security certification in the payment industry.
This certification proves that Afterpay meets the security requirements and commits to protecting sensitive cardholder data.
What’s more, Afterpay uses encryption and tokenization techniques to secure sensitive information. This means that customer data, such as credit card details, are encrypted during transmission and stored securely.
How does Afterpay work?

With Afterpay, you have the option to split your purchase into four interest-free installments over a period of two weeks. This allows them to make the purchase now and pay for it later, making it a flexible and convenient payment solution.
So, whenyou choose Afterpay as their payment method at checkout, you are redirected to the Afterpay website to complete the purchase. Afterpay performs a quick credit check to assess your credit risk, but this does not affect your credit score.
Once approved, you are able to proceed with your purchase, and the payment is automatically split into four equal installments.
Check how Afterpay works in detail.
Does Afterpay Work on Shopify?
Yes, Afterpay works on Shopify, and integrating it into your online store is a seamless process.
With just a few steps, you can enhance the checkout process and provide a flexible payment option to your customers.
However, you need to integrate Afterpay with Shopify first. So, if you are wondering how to add Afterpay to Shopify, you have two options:
- Accessing the designated link to directly navigate to the Shopify window for adding Afterpay.
- Integrating Afterpay into your Shopify Dashboard.
However, keep in mind that Afterpay is available in several countries, so you need to make sure that the country of your target audience is the one there.
Why Add Afterpay To Your Shopify Store?
Adding Afterpay to your Shopify store can provide numerous benefits for both you, as a dropshipper, and your customers.
By offering Afterpay, you allow your customers to split their purchases into interest-free installments, making it more affordable and accessible for them to buy from your store. This flexibility can attract new customers who may have been hesitant to make a full upfront payment.
Additionally, Afterpay encourages repeat purchases as customers can spread out their payments over time.
What’s more, adding Afterpay can relieve the administrative burden of managing payment plans and chasing customers for payments. Afterpay takes care of all the collection and pays you upfront, minimizing the credit risk for your business.
Furthermore, it streamlines the checkout process, allowing customers to select Afterpay as a payment option and complete their purchases seamlessly.
How To Add Afterpay Logo To Shopify?
Adding the Afterpay logo to your Shopify store is a simple process that can help you promote this convenient payment option to your customers.
To get started, access the theme code in your Shopify admin by clicking on “Online Store” and then “Themes.” From there, navigate to the “Actions” dropdown and select “Edit Code.”

Next, locate the “theme.liquid” file and open it. This is where you will be adding the Afterpay code snippet.

To obtain the code, go to the Afterpay website and find the section where they provide the code for the logo. Next, copy the code snippet provided. Then, go back to the Shopify admin, paste the code snippet into the appropriate location within the “theme.liquid” file, and save the changes.
Here’s my tip: 👇
Inside the header.liquid (or equivalent) file, find the appropriate location where you want to add the Afterpay logo. Typically, this is within the <header> section of your theme. Add the following HTML code to insert the Afterpay logo image:
<a href=”URL_TO_AFTERPAY_PAGE”>
<img src=”URL_TO_AFTERPAY_LOGO_IMAGE” alt=”Afterpay Logo”>
</a>
Replace URL_TO_AFTERPAY_PAGE with the actual URL where your Afterpay information is available and replace URL_TO_AFTERPAY_LOGO_IMAGE with the URL of the image you uploaded.
Also, you can add these styles to your theme’s CSS file or within the theme customization section.
.afterpay-logo-link {
display: inline-block;
margin-right: 10px; /* Adjust margin as needed */
}.afterpay-logo {
max-width: 100px; /* Adjust size as needed */
height: auto;
}
👉 Learn How To Change Themes On Shopify: A Guide For Dropshippers.
How Much Does Afterpay Cost For Sellers?
When considering adding Afterpay to your Shopify store, it’s important to understand the cost associated with using this payment option. Afterpay charges retailers a transaction fee of 30 cents per transaction, along with a commission fee of 4-7% on each sale.
While this may seem higher than regular credit card fees, that is the price you take if you want to split your payments.
Also, keep in mind that compared to a merchant account, these transaction fees are at a higher rate.
In addition, discover the Shopify Pricing Plans: What’s The Cost Of Dropshipping With Shopify?
What is the Afterpay widget Shopify?
The Afterpay widget for Shopify is a convenient payment option that allows customers to defer their payments and split the cost of their purchase into four equal installments.
How Do You Test Afterpay On Shopify?
When it comes to testing Afterpay on Shopify, the first step is to complete the installation process. Now, it’s time to put it to the test.
By going through the checkout process on your Shopify store, you can see if the checkout page redirects to the Afterpay option.
When the checkout process redirects correctly, you can be confident that Afterpay is working properly on your Shopify store.
What Is Afterpay Liquid Snippet For Shopify?
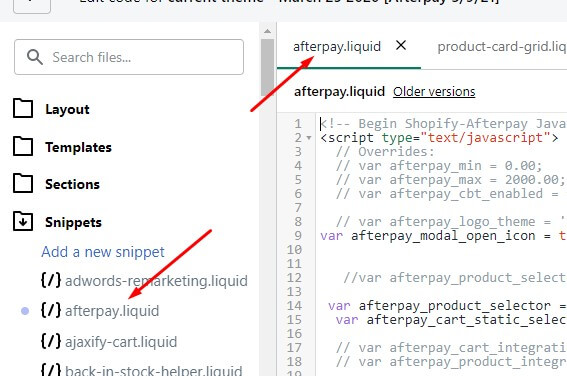
The Afterpay liquid snippet for Shopify is a powerful tool that adds the Afterpay payment option to your online store.
This snippet is a small piece of code that is inserted at the bottom of the product page, allowing customers to select Afterpay as their payment method during checkout.

How Do I Process A Refund Order With Afterpay?
To initiate a refund, navigate to the order in your Shopify dashboard and select the refund option. Shopify will automatically process the refund and notify Afterpay of the refund details.
Once Afterpay is notified, they will handle the refund on their end and adjust the remaining payment installments accordingly. This ensures a smooth refund process for both you as the merchant and your customers.
💡 Tip: Learn How To Set Up Your Returns & Refunds? [Full Guide].
Why Is Afterpay Not Working On Shopify?
There can be several reasons why Afterpay may not be working on your Shopify store.
- One common issue is that customers are allowed to check out using their phone number instead of their email address. This can cause a compatibility issue between Afterpay and Shopify. To fix this issue, you can start by ticking the option to allow checkout with email addresses only.
- Another reason could be that the manual capture setting is enabled for other payment methods, which can interfere with the functionality of Afterpay. This setting needs to be disabled to ensure a smooth integration.
- Additionally, it is important to make sure that Afterpay is supported in your country. If Afterpay is not available in your region, it will not work on your Shopify store.
Benefits Of Integrating Afterpay Into Your Shopify Store.
Adding Afterpay to your Shopify store comes with a plethora of benefits.
✅ Flexible Payment Options For Customers
Firstly, Afterpay provides flexible payment options for your customers, allowing them to make their purchases in installments rather than upfront.
This not only attracts more customers but also increases revenue by making your products more affordable and accessible.
Additionally, this payment option reduces the risk of fraudulent transactions as it takes on the responsibility of verifying customer information and ensuring successful payment transactions.
✅ Improve Your Brand Image
Integrating Afterpay into your Shopify store can significantly enhance your brand image and customer support.
In fact, this is a popular payment method that many customers trust and prefer, which can increase customer loyalty and drive repeat purchases.
Moreover, this payment solution helps to increase average order values as customers are more likely to spend more when they have the option to pay over time.
👉 Read about Branded Dropshipping: Best Tactics For Building A Strong Brand?
✅ Reducing Cart Abandonment
One of the key advantages of adding Afterpay is the reduction in cart abandonment. By offering a seamless and secure checkout process, Afterpay minimizes any concerns customers may have about making a purchase.
This leads to higher conversion rates and ultimately boosts your store’s profitability.
👉 Learn How To Recover Abandoned Carts For Shopify Dropshipping Stores.
Conclusion
Adding Afterpay to your Shopify store can bring numerous benefits and improvements to your dropshipping business. The convenience of this payment method, paired with its seamless integration with your current Shopify theme and smooth transactions, makes it an ideal choice for your customers.
With Afterpay’s budgeting support and flexible payment option, customers can enjoy an express checkout experience while managing their finances effectively. Moreover, Afterpay’s affordability allows customers to make purchases without the worry of upfront payment or credit card debt.
That’s why, in this article, I provided you with a step-by-step guide on how to add Afterpay to Shopify. Plus, I answered the most common questions about Afterpay. So, if this is helpful for you, bookmark your info & Get Started.













![The Top 21 3PL Companies Compared [2024 List & Guide]](https://images.weserv.nl/?url=https://prod-dropshipping-s3.s3.fr-par.scw.cloud/2024/03/Frame-3922469.jpg&w=420&q=90&output=webp)