GemPages Review: How It Works and Is It Worth It?
I'm looking for...
Your website is the first impression that customers get of your dropshipping business.
However, designing custom pages can be challenging if you don’t have any coding skills.
Luckily, various drag-and-drop website builders nowadays can help you accomplish your goal.
But have you heard about GemPages? This website builder is more than just a builder.
It also helps you with SEO, a lot of other marketing tools, A/B testing, and more!
In this article, we will give you a detailed GemPages Review. Let’s start!
Create Your Online Store in just 5 Minutes – For Free
Pick your niche, our AI builds your store, add 10 winning products and we teach you how start selling today. Start picking your niche
What is GemPages?

GemPages is a Shopify website builder that enables you to customize and build home pages, landing pages, product pages, collection pages, blog posts, etc. Moreover, it offers various SEO built-in tools that help you improve your SEO ranking.
The best part about using this all-in-one website builder is that you can upgrade your store design without knowing a single line of code.
Actually, this is a page builder for Shopify stores that uses drag and drop. You may use it to make pages for any purpose or kind that are visually appealing and optimized.
It is stuffed full of integrations, blocks, templates, sales boosters, and design components. With a few mouse clicks, you can access 65+ templates and 60+ block elements, and it works with any Shopify theme.
Interesting right? Now, let’s continue with our in-depth GemPages Review.
GemPages Shopify 2025: Quick Overview
First, for the busy ones, here’s a Quick GemPages Review. Check it out!

The best
- Easy drag-and-drop page builder
- Availability of SEO-friendly templates
- Reliable client service 24/7
- 30-day money-back guarantee
- Large number of conversion-enhancing elements
- Blocks and templates can be exported to other shops or saved for later use
- Access to a specialized code editor for advanced features
- Automatically compressing images to speed up loading
The worst
- There’s only one A/B testing in the Build pricing plan
- There is a lack of extra features, like page analytics
Starting from
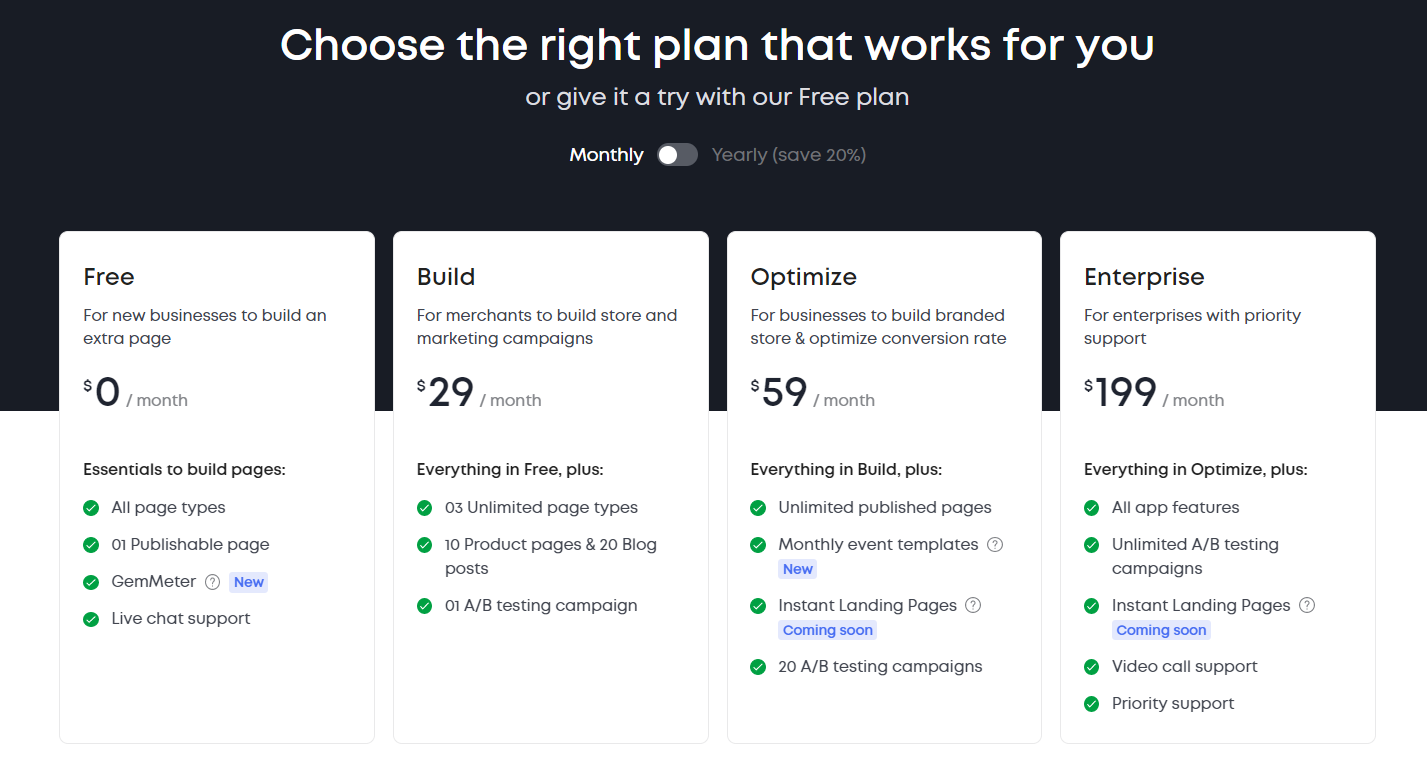
- Free plan available; Build – $29; Optimize – $59; Enterprise – $199
 ATTENTION: If you sign up today, you can get 30% OFF for 3 months on all plans ATTENTION: If you sign up today, you can get 30% OFF for 3 months on all plans |
GemPages Advanced Features
GemPages have several key features that are a must for your dropshipping store.

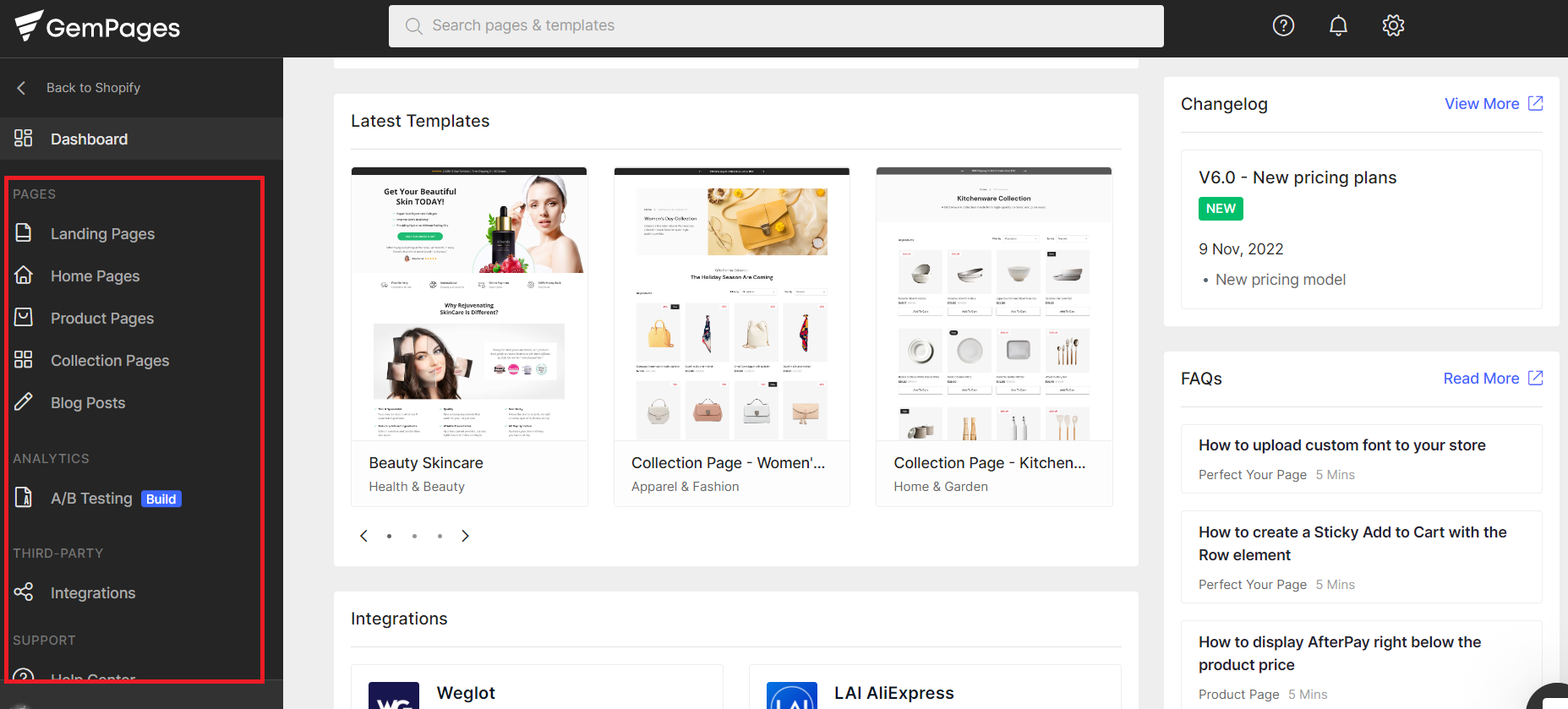
So, once you log in, the GemPages Dashboard displays, and you will be able to access all of the features. So, let’s start from the beginning of its sidebar.
Now, let us guide you through the GemPages features.
Edit Pages
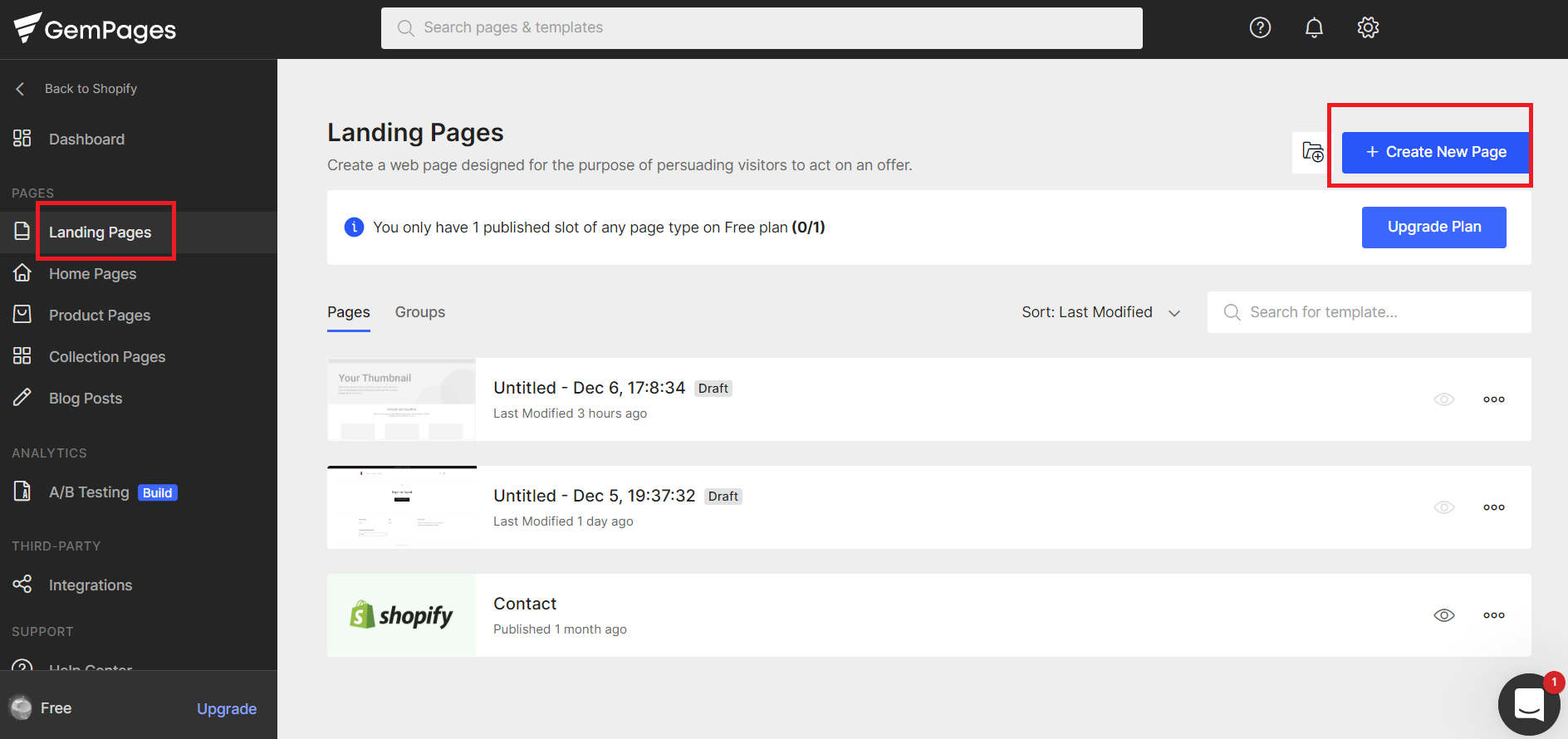
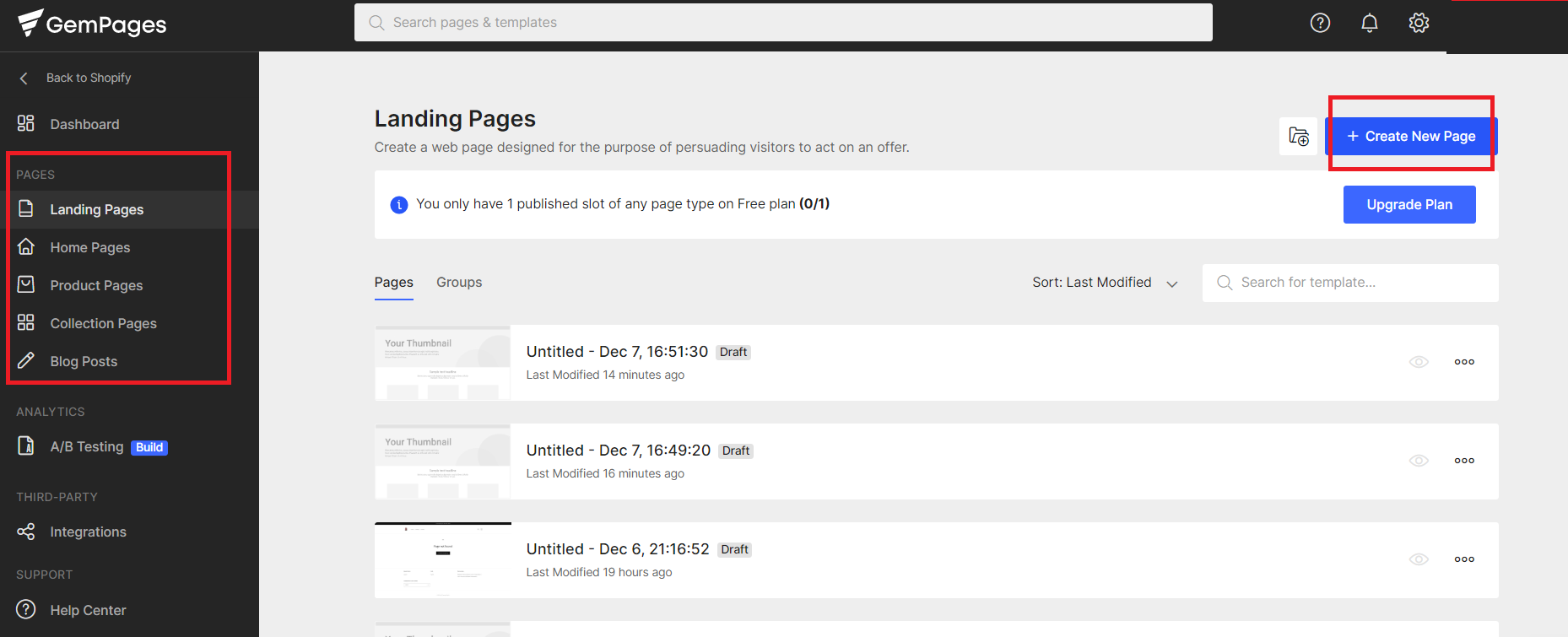
GemPages allows you to create a wide range of pages. You may select from a range of subpage templates, including Landing Pages, About pages, Product pages, and more. You simply need to click on “Create New Pages“, in the right upper corner.
Landing Pages

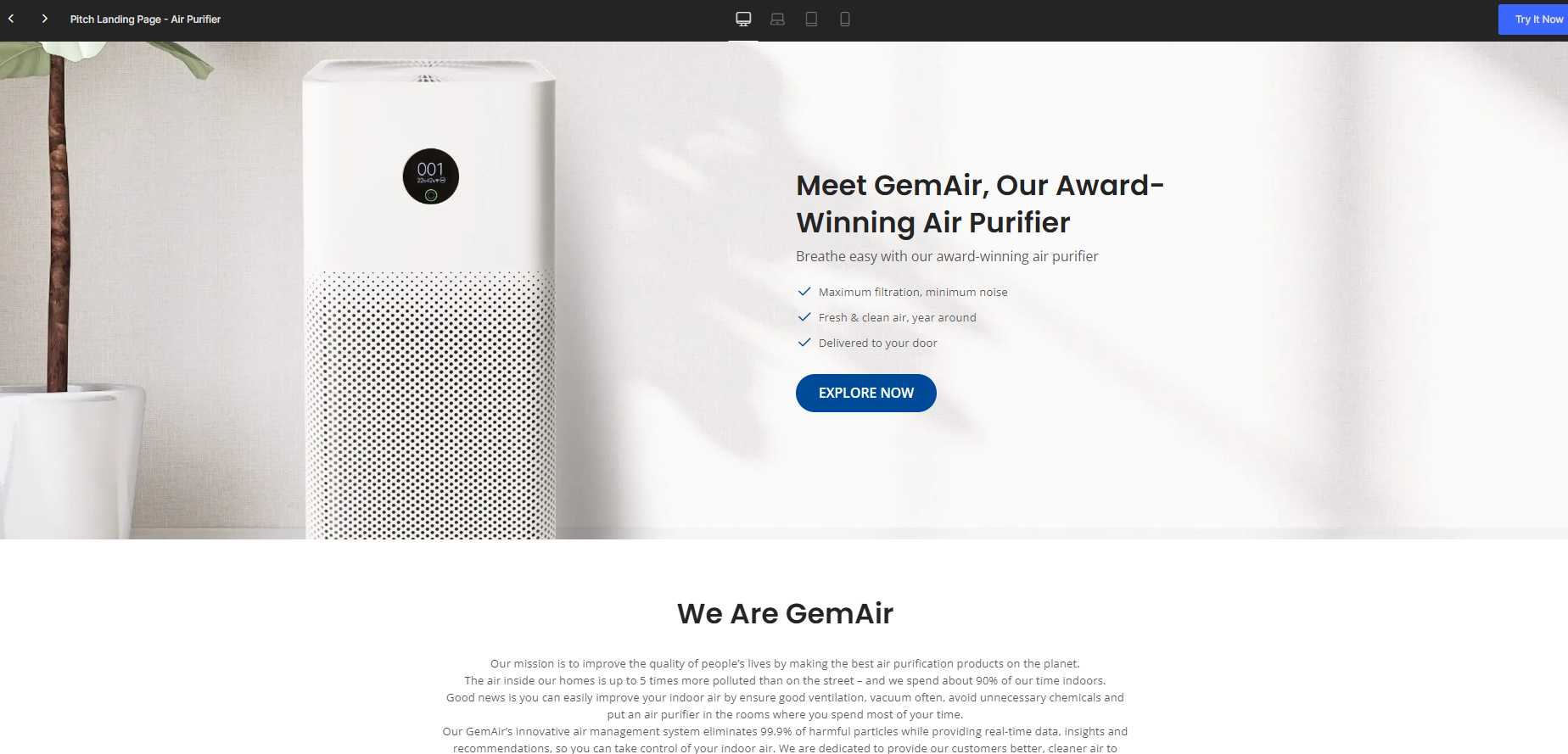
Thanks to GemPages various templates, and the drag-and-drop editor, you can make your perfect and high-converting landing page.
There are several things you should consider adding to your landing page if you want it to be high-converting and easy to navigate:
- Bold Headline – Choose the ideal headline to encourage your readers to read more.
- Helpful sub-headline – The answer to your visitors’ problem should be made clear. A value proposition may be included there as well. Also, you can show your customers why your products are their best choice.
- Powerful Calls to Action (CTA) buttons – To increase conversions, a call-to-action is essential. Your call-to-action, which clearly states how visitors may contact you, or lead the directly to a product page, should be prominently displayed on your landing page. To develop landing pages with a high conversion rate, consider the layout, color, and positioning of your CTA.
- Products Images – You can use the hero banner option to represent an image of the products you offer. Also, in order to prevent visitors from scrolling down to get most of the information, try to add additional value points directly to the image.
- Social Proof – Don’t forget to add the Social presence buttons, which you can find under the “Boosters” options in the left sidebar. Also, the Landing page is the perfect spot to establish trust by displaying testimonials from customers, or anything else that may testify to the reliability of your company.
Home Pages

The Home Page is the first impression that customer gets from your dropshipping store. So, to create the most powerful Home page with GemPages you can use their template, or build it from scratch.
Also, there are a few things that you should consider adding to your Home Page, and thanks to GemPages, all of them are available here, from one place.
- “Above the fold” – This refers to the content that users see right away after loading a website. The content you put here provokes actions from users.
- Simple navigation – Customers who employ intuitive navigation may easily locate the data they need without getting lost.
- High-quality photos – so you can attract clients’ attention.
- Call-to-action buttons – That way you can push clients to place an order.
- Convenient shopping cart access – you should place this element someplace visible, so you can show your customers how many products have been added, remind them that their transaction isn’t finished, and encourage them to buy.
- Search bar – A visible search bar is helpful for customers and significantly increases purchases. Therefore choose a template that includes a smart search.
However, even if you don’t choose this kind of theme, there are Shopify integration apps, so you can use one of these smart searches.
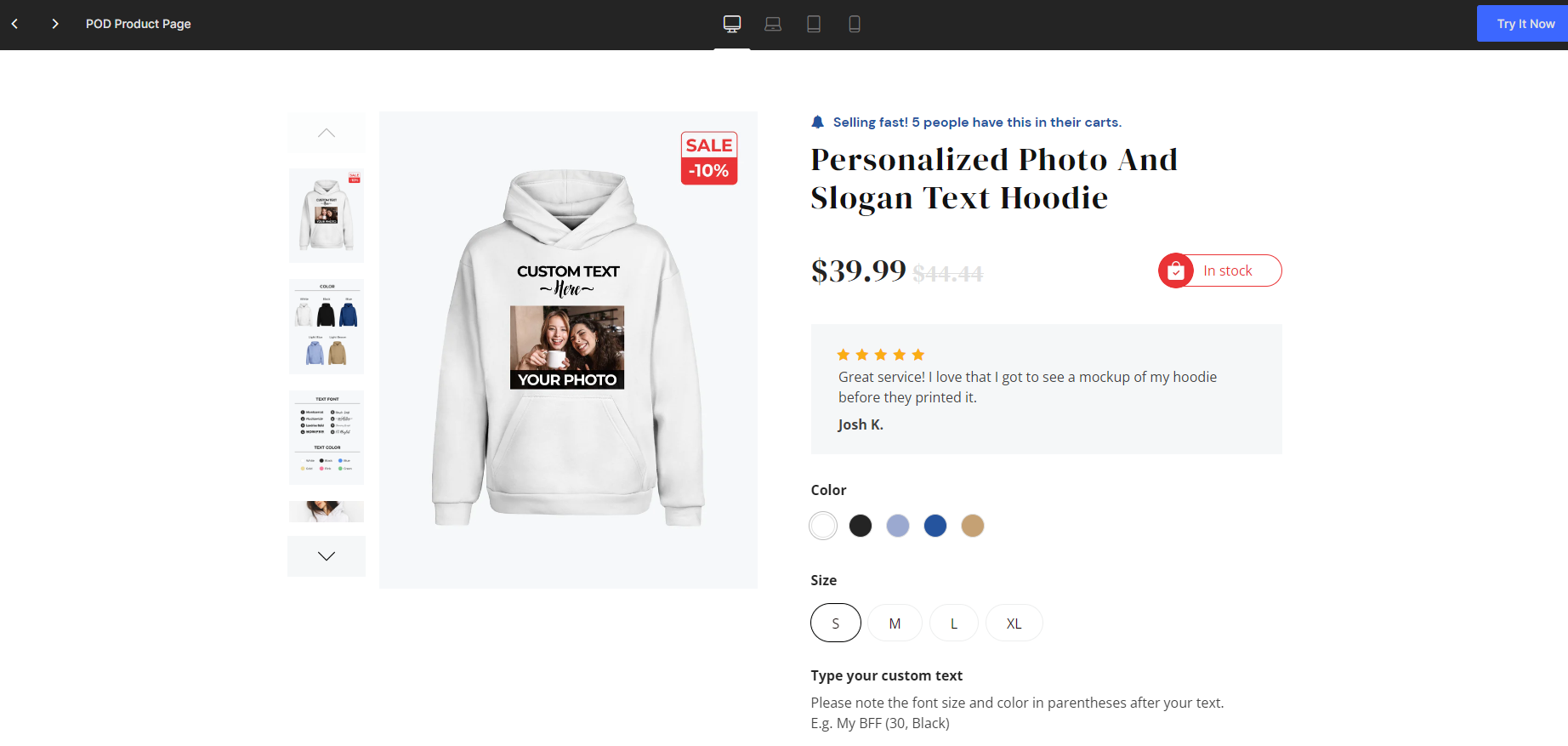
Product Pages

As a dropshipping store, product page layout and navigation are equally important for you, such as your home page (or your first customer impression).
Thanks to GemPages, you have the ability to make the most stunning and easy-to-navigate product page.

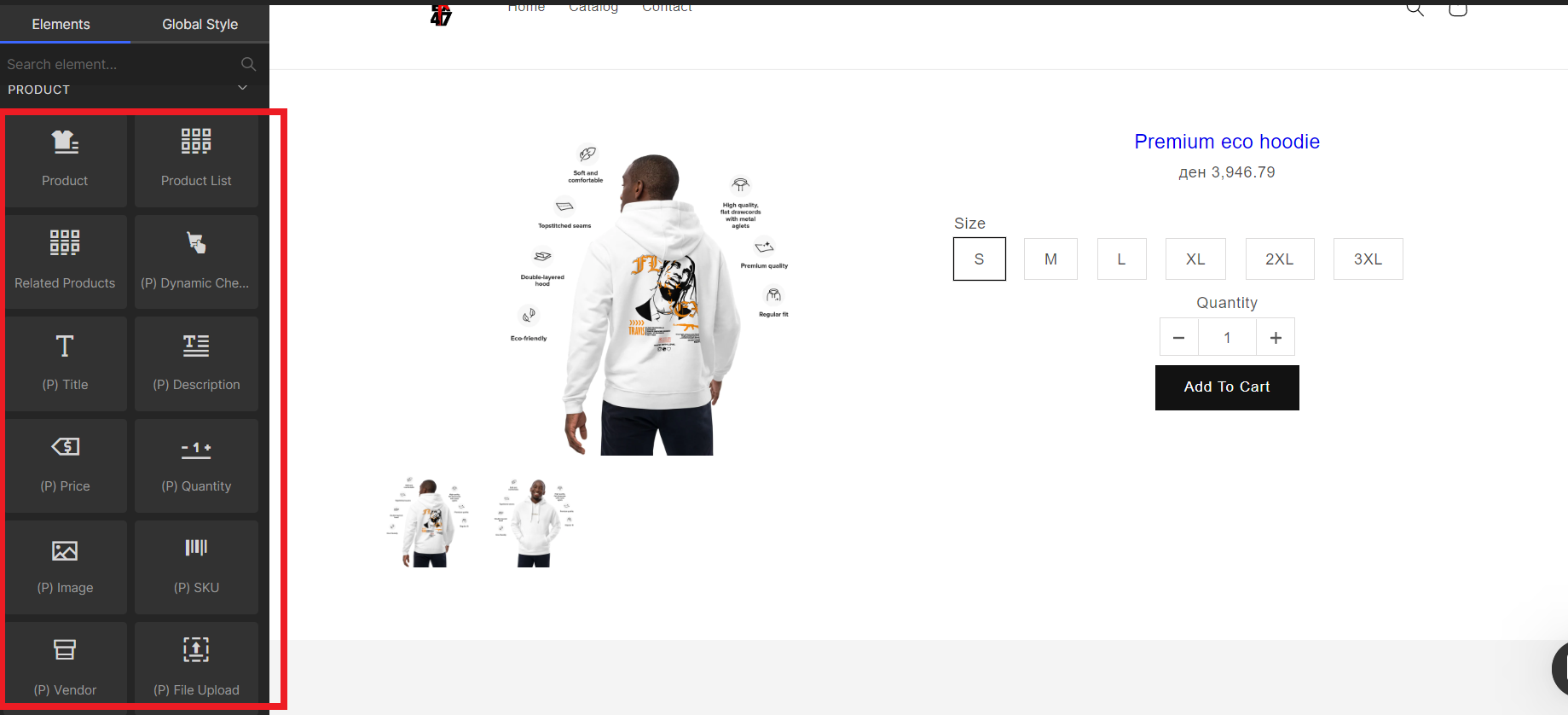
Also, this feature has various elements suitable for designing a stunning product page, like
- Product image
- Product Description
- Dynamic Checkout button
- Swatches
- Cart Button
- Product list
- Title
- Related products
- SKU’s
- Vendor info
- Quantity info
- Stock Counter
- View more, etc.
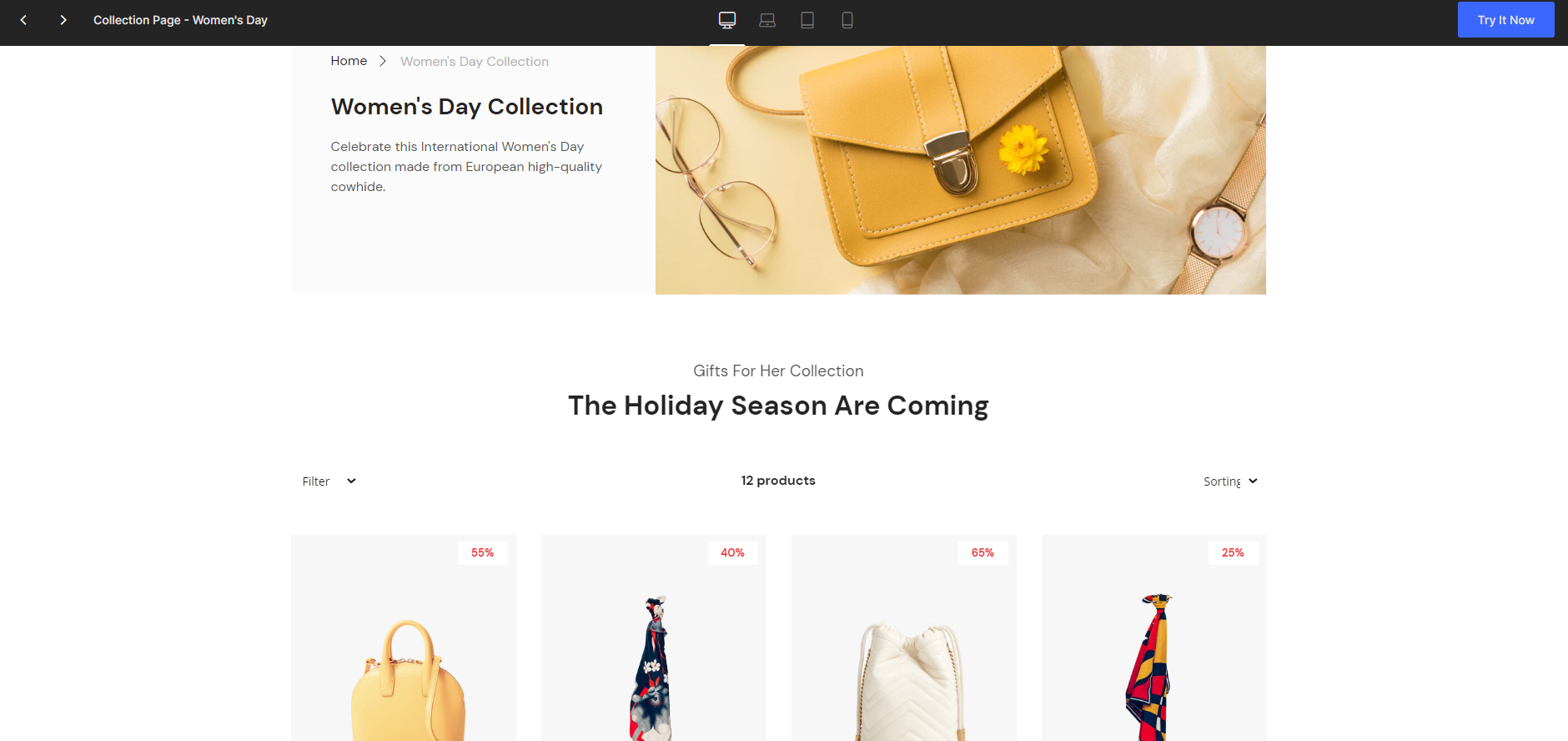
Collection Pages

With GemPages Shopify, you can create Collection Pages as well.
The collection page lists the items included in a collection. Visitors can click over to a single product’s website after browsing the collection page to view the collection’s items.
However, GemPages will extract the collection information from your Shopify Admin, so you must first establish a collection there before you can begin developing a collection page.
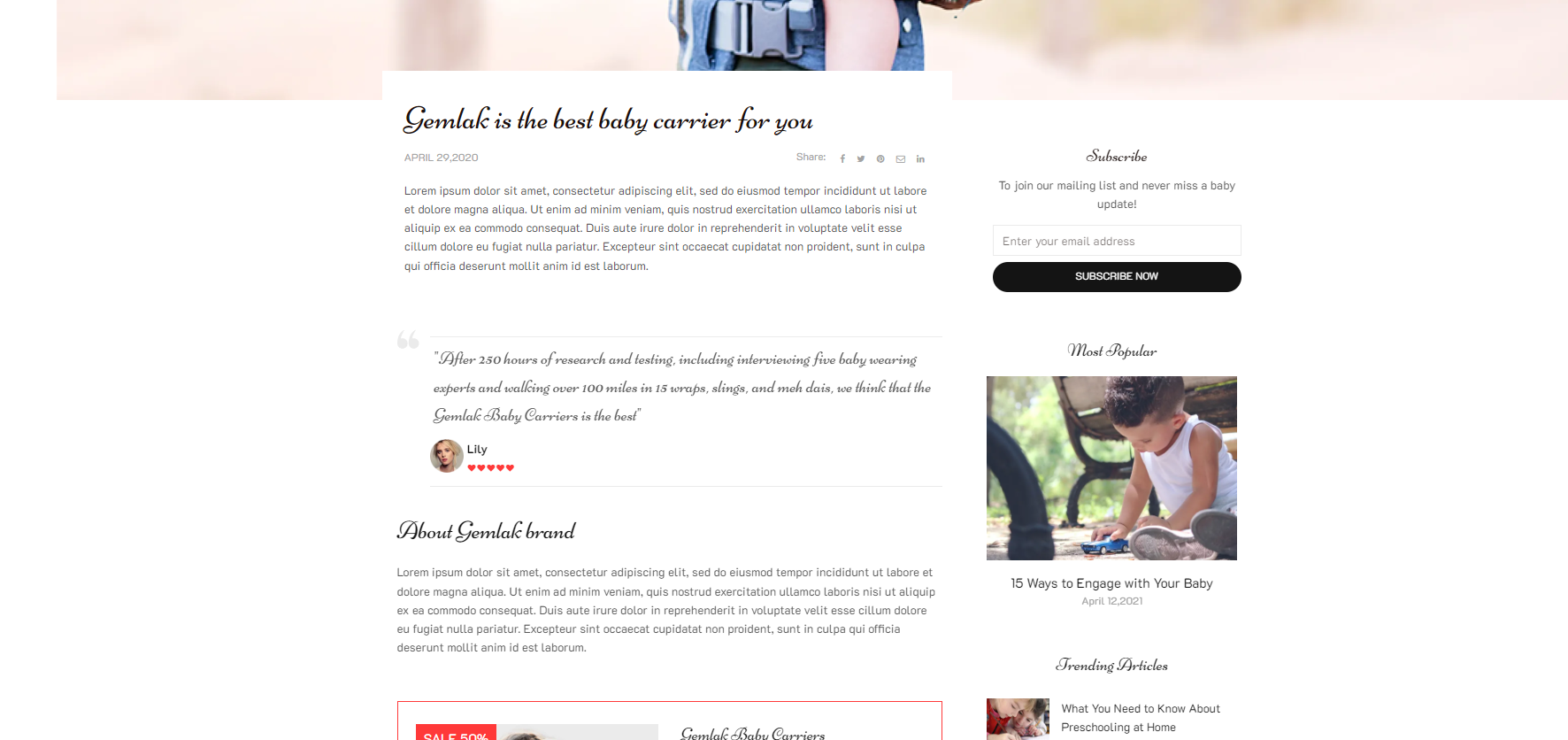
Blog Posts Pages

Next, editing and customization for each page are similar, since you can use GemPages elements on every page.
So, GemPages’ user-friendly drag-and-drop page builder makes customizing pages simple and quick. Hence, by only dragging the element and dropping it whenever you want, you can customize your store in 3,2,1.
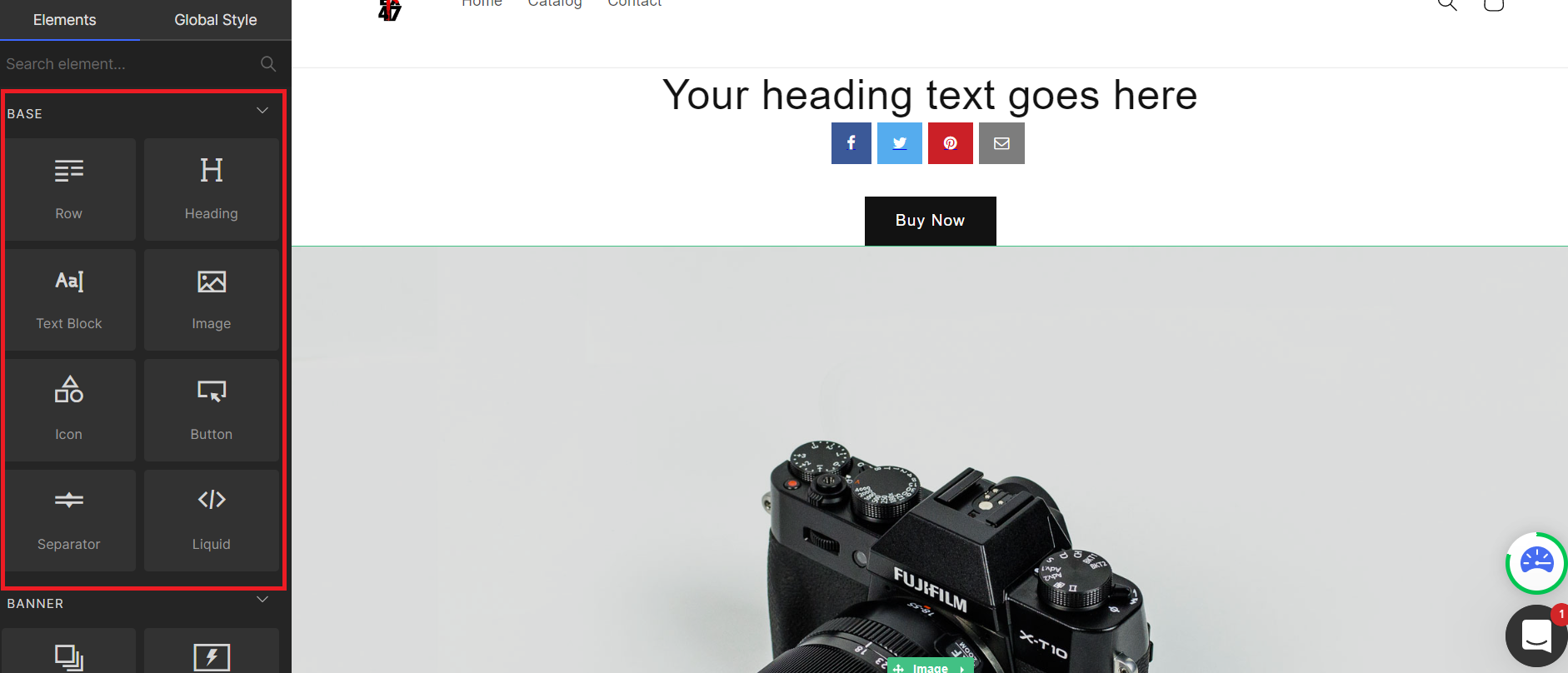
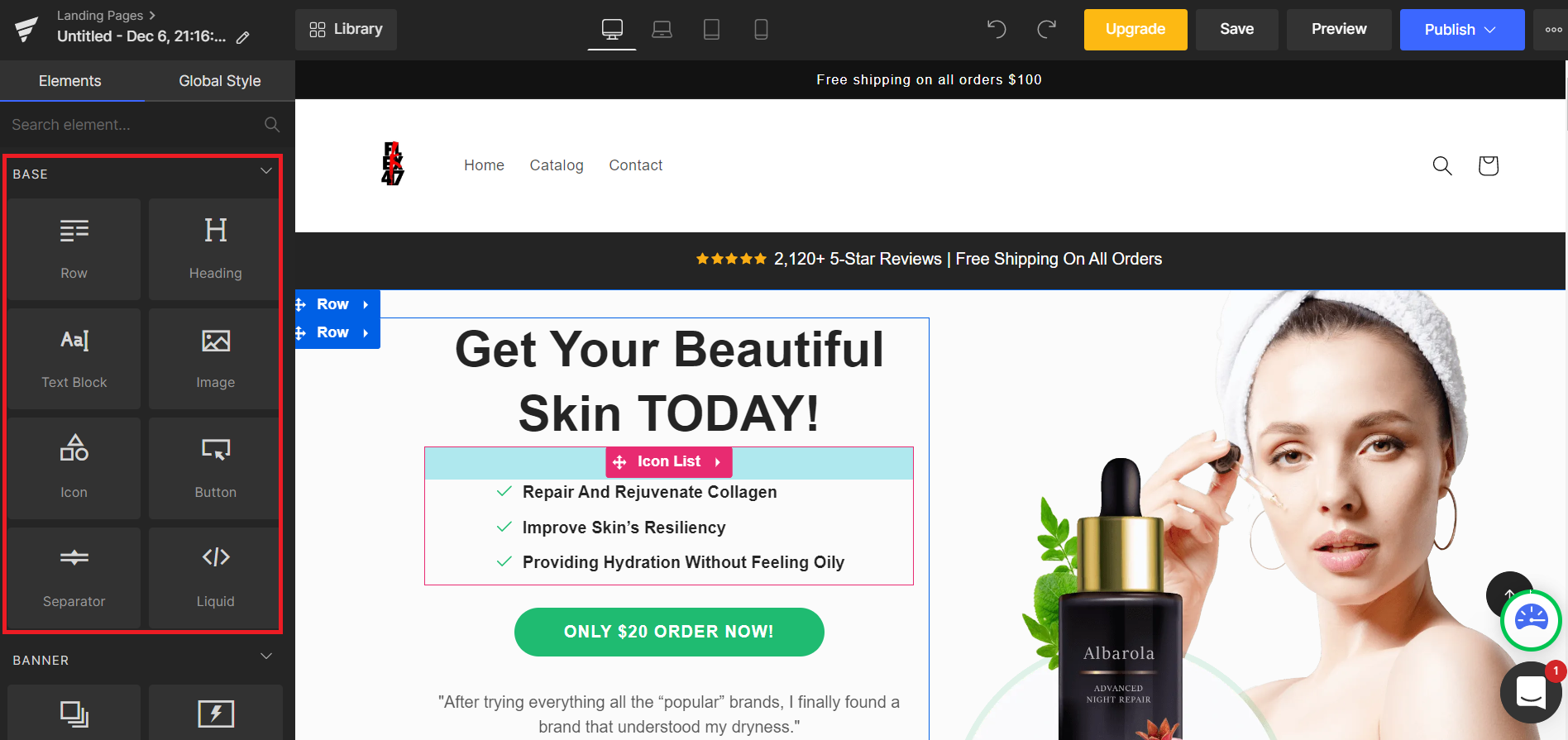
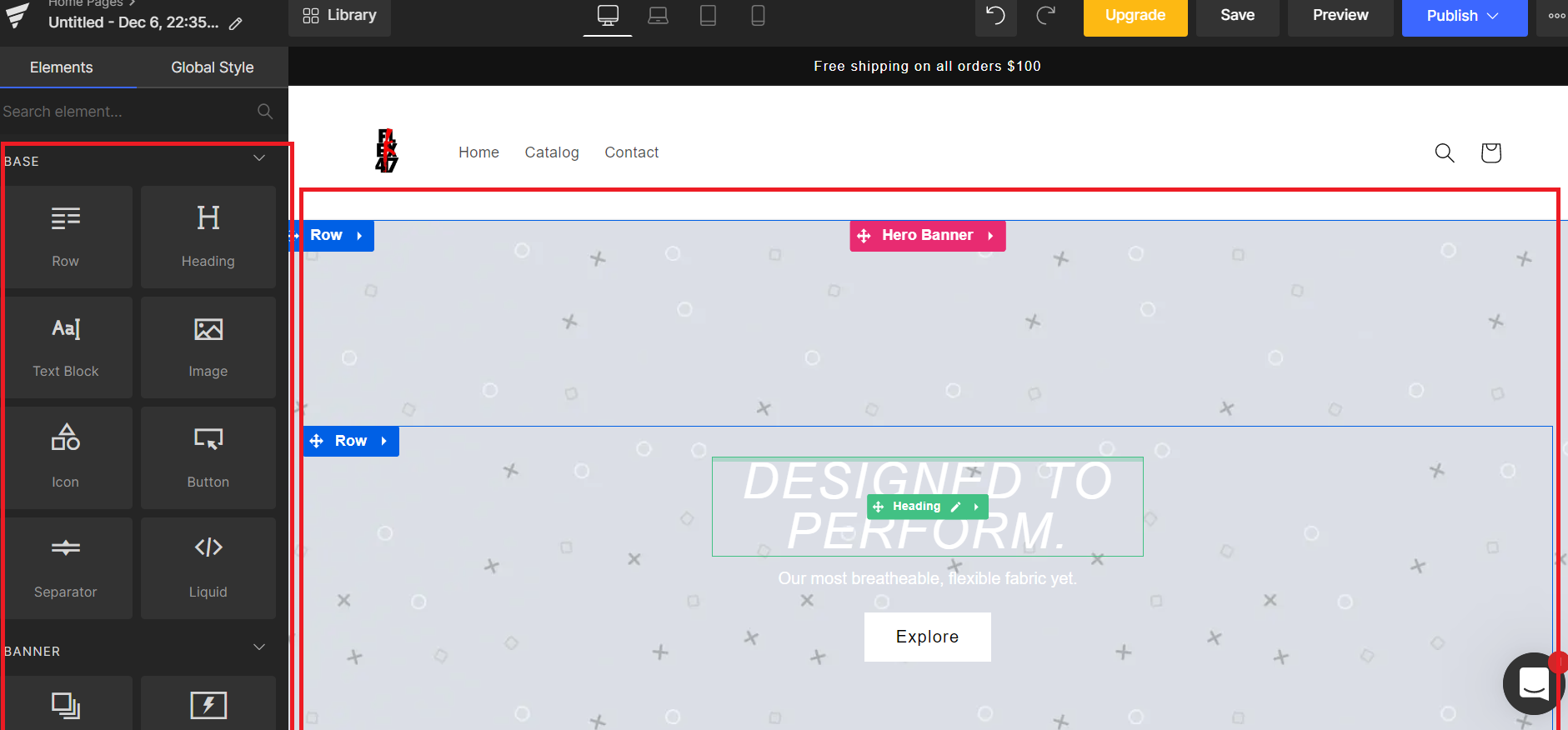
Thus, on every type of page, you can add basic elements: Rows, Headings, Text Blocks, Images, Icons, Buttons, and more.

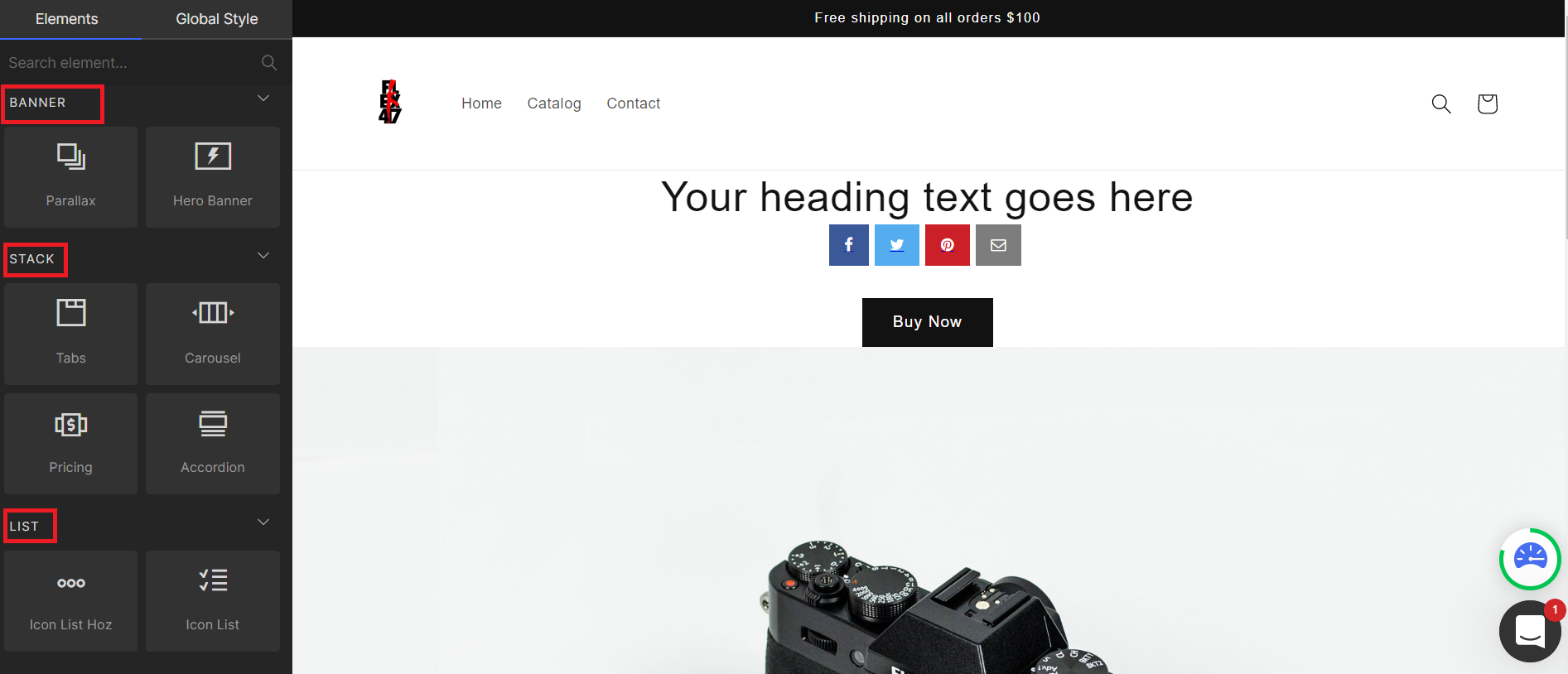
Also, this amazing tool enables you to add Banners, Stacks, and Lists.

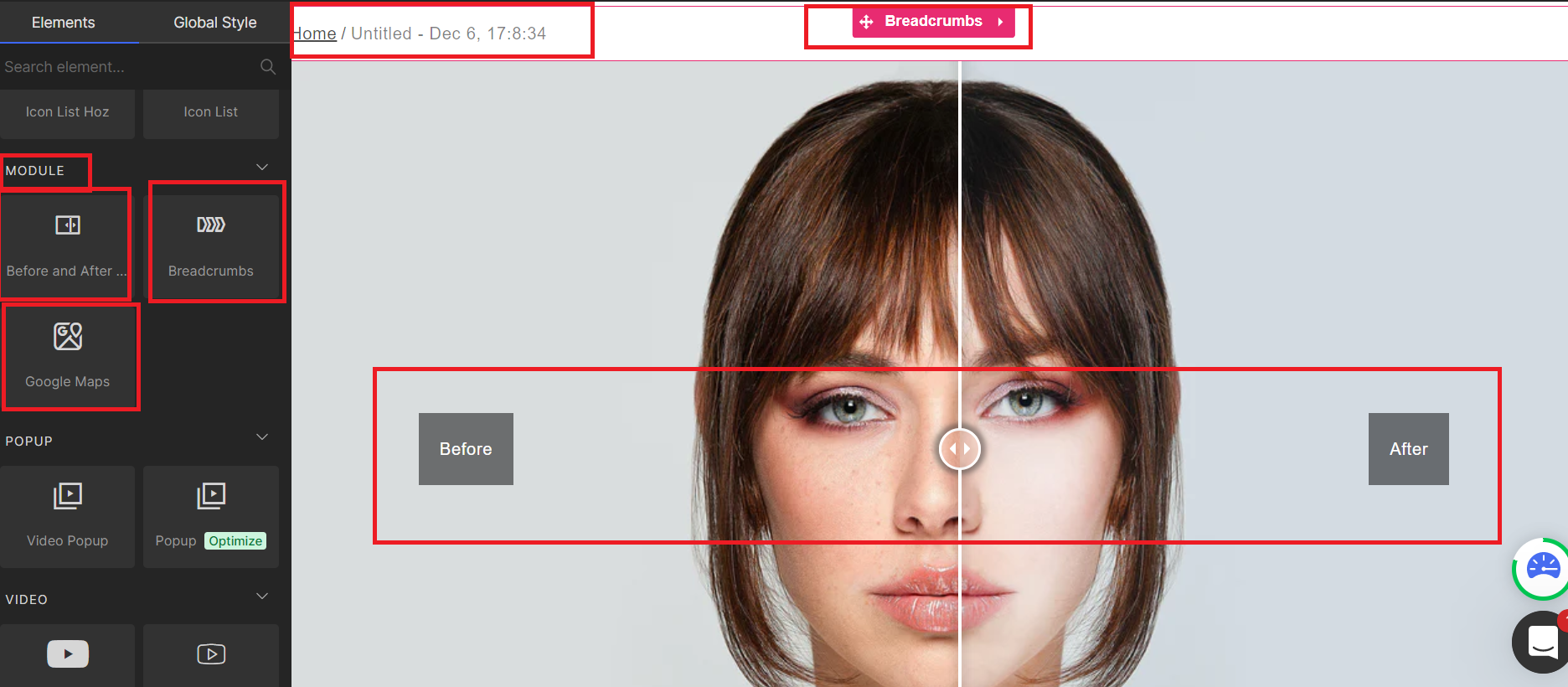
Moreover, you can use their modules, like Breadcrumbs, or Before and After, and help your customers navigate your website easily.

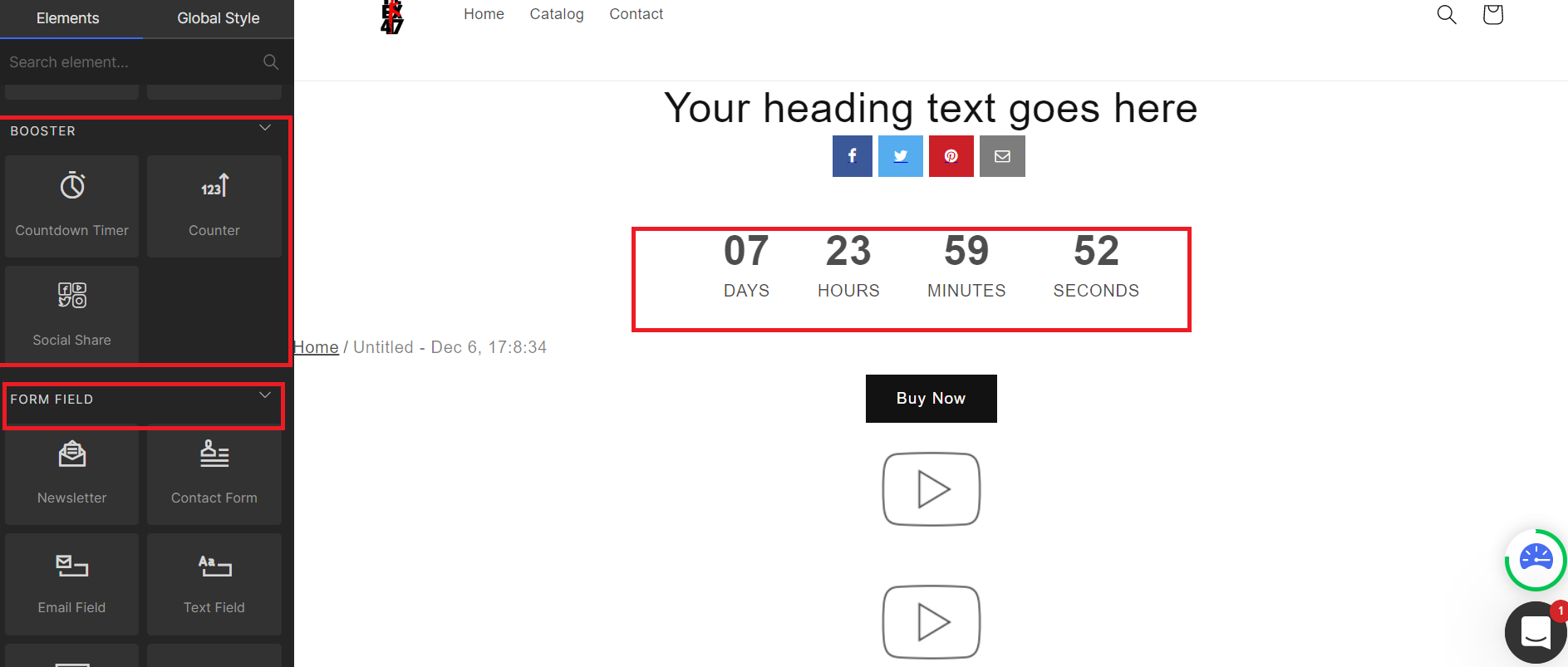
However, that’s not all, with simply dragging and dropping you can add pop-ups, videos, products, boosters, forms, and more. Also, if you want to find a specific element, you can write it in the search bar, and you will get results.

Hence, keep in mind that you can customize each of the elements by size, color, alignment, typography, etc.
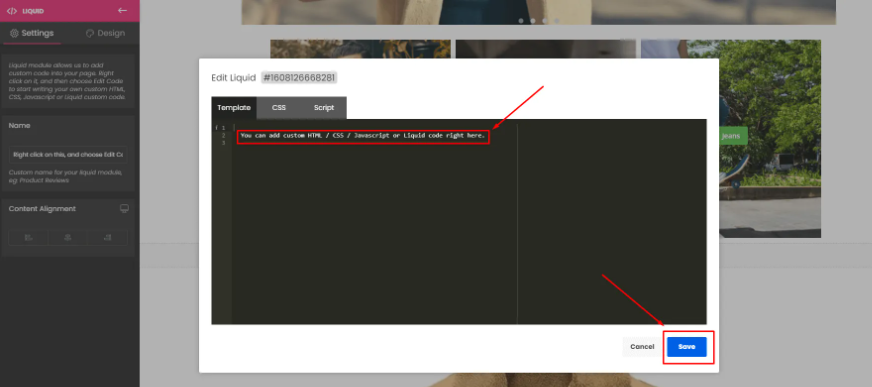
Finally, you can use the Liquid element to add new codes or alter the code of already-existing page elements, if you want to. You can also customize sections and include third-party apps by adding Liquid, HTML, Javascript, or CSS codes.

Analytics
One of the best ways to eliminate guessing and maximize page conversions is using an is A/B testing.
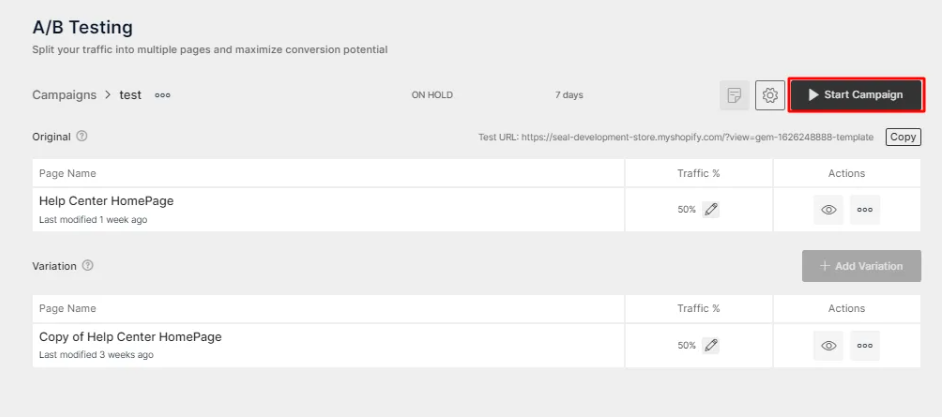
GemPages enables you to do A/B testing campaigns, which makes all this possible. And, here’s how to do it!
With A/B testing you can set the test URL, duration, and traffic % as well as check the progress of the campaign.
Also, to gather campaign statistics, you must first link GemPages to your Google Analytics account.
However, only the GemPages advanced pricing plan enables a sizable amount of campaigns you may run concurrently.
SEO
To help your dropshipping store pages rank higher on SERPs, GemPages provides a wide variety of SEO features.
To ensure SEO friendliness, GemEditor uses clean code while creating web pages.
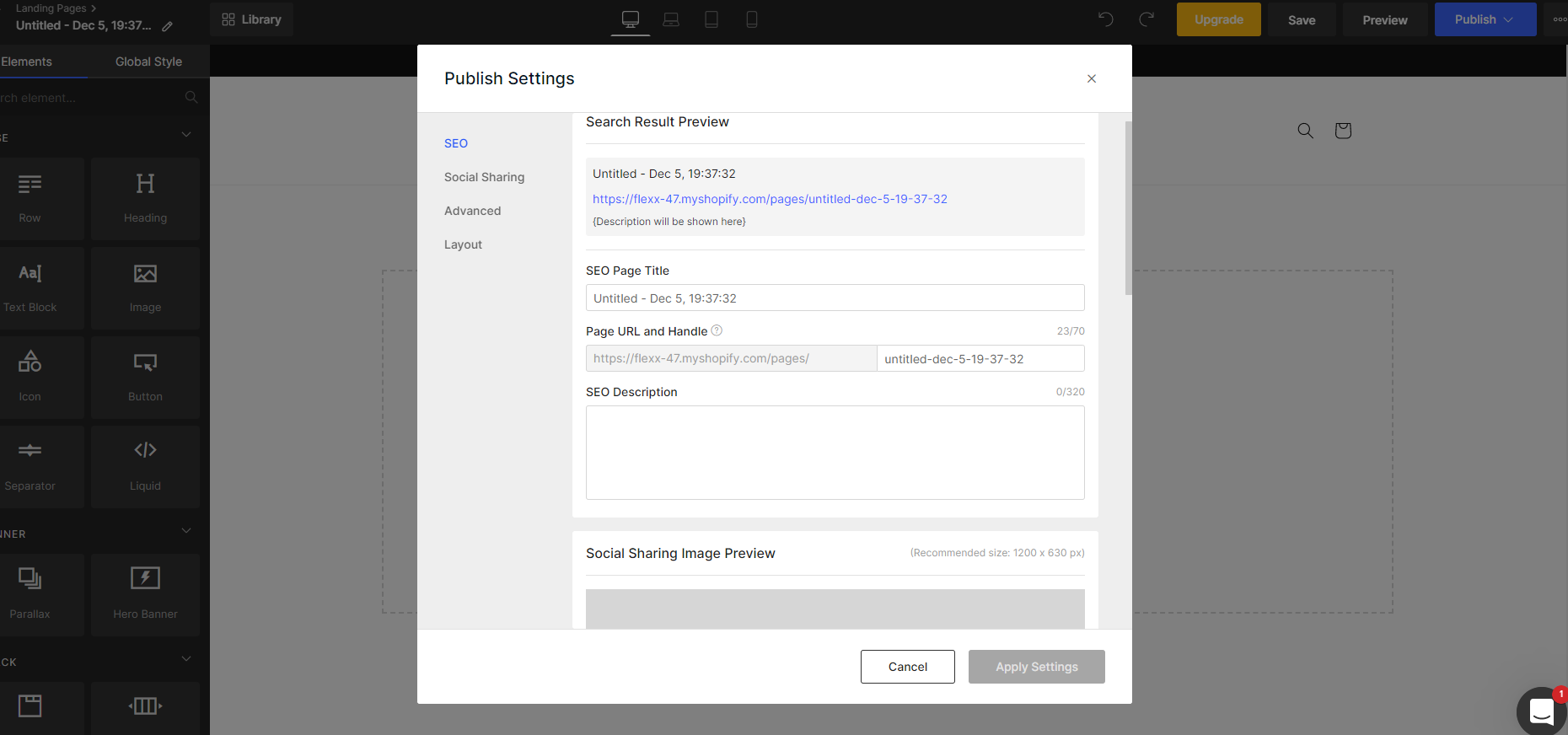
Additionally, you can adjust SEO tags and descriptions in your page settings.
Plus, you can define your H1 and H2 tags, upload a picture for social sharing, and add image alt texts.
Moreover, by examining how your business displays on tablets and mobile devices, you can ensure that your website is as responsive as possible.
Help Center

The Help Center is the place where you will get all the necessary guides and information about how to start, what to use, and how it works questions.
This shows that GemPages never leave its clients alone, and it is always its right hand when it comes to helping.
So, here you will find information about:
- GemPages Elements
- Landing Page guides
- Home Page Guides
- Product Page Guides
- Other Pages guides
- Perfect your page
- Accounts and Billing
- Integration
- Responsive Web Desing
- FAQ, and many more.
Now, let’s see how all of the features actually work.
How Does Actually GemPages Works? (Our Guide)
Next, we will show you how GemPages works, step-by-step.
How To Optimize Your Landing Page step-by-step?
So, in a few steps, we will show you how you can do that:
Step 1 – Choose the Landing page from the left sidebar, Next, click the “Create New Page” button on the right side from the GemPages dashboard.

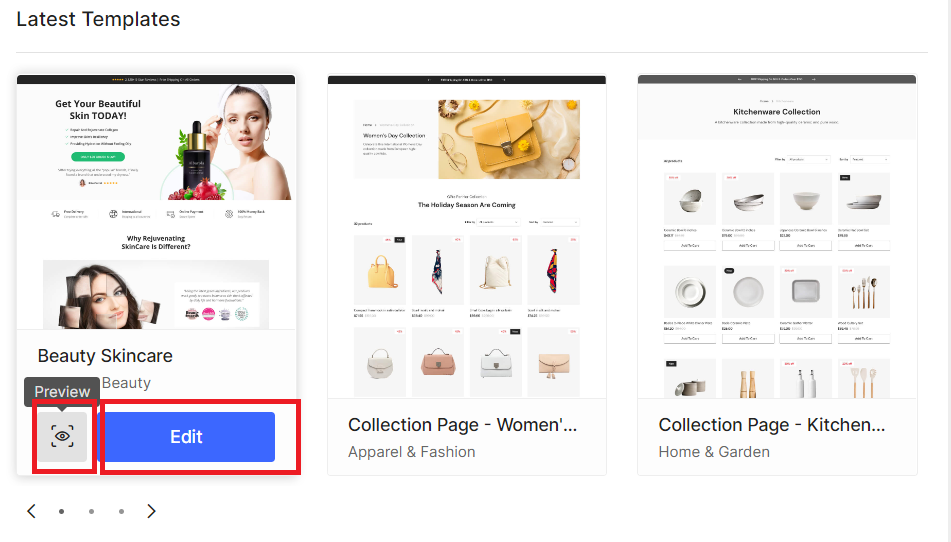
Step 2 – Search the template collection and find the one that best suits your requirements. If you want to check whether the template looks well in use, hover over it and select Preview.
On the other hand, to choose a template and begin customizing your page in the drag-and-drop Editor, select “Edit“.

Step 3 – Next, you will be redirected to the design and customization section of your Landing page. Here you can change, replace, or move every single element you are seeing on the template. Also, you can add new elements that GemPages provide.

Step 4 – Next, press the “Save” button when you are happy with the outcome.
Also, the page is then archived but not yet made public in a database. Before publishing your landing page online, you may check a preview of it by selecting “Preview” before pressing the Publish button.
How To Optimize Your Home Page step-by-step?
The Home Page editor gives you two options: build it from scratch or use a pre-made template. Now, let us show you how to create a landing page for Gem pages.
First, if you want to use one of the GemPages templates, here’s what you should do:
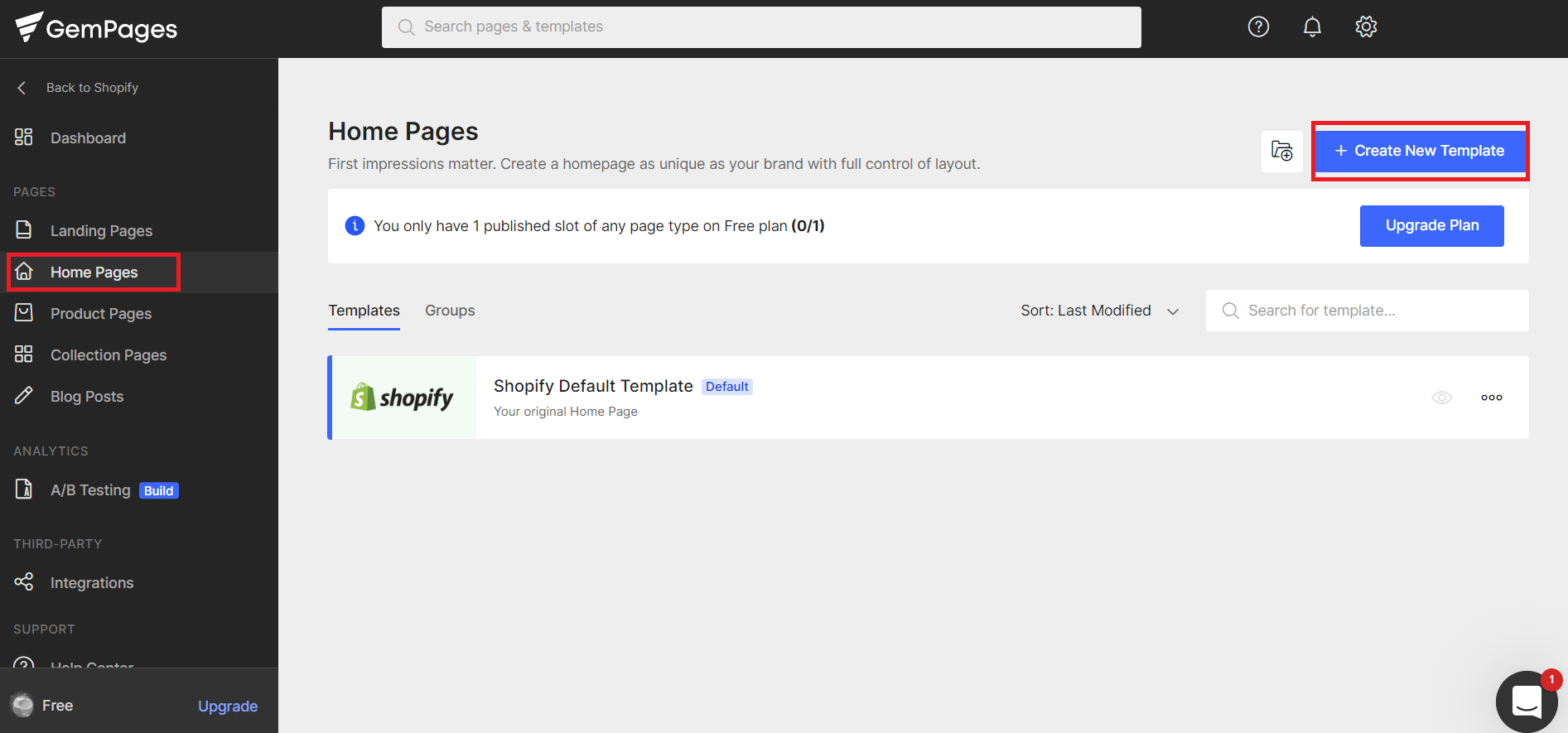
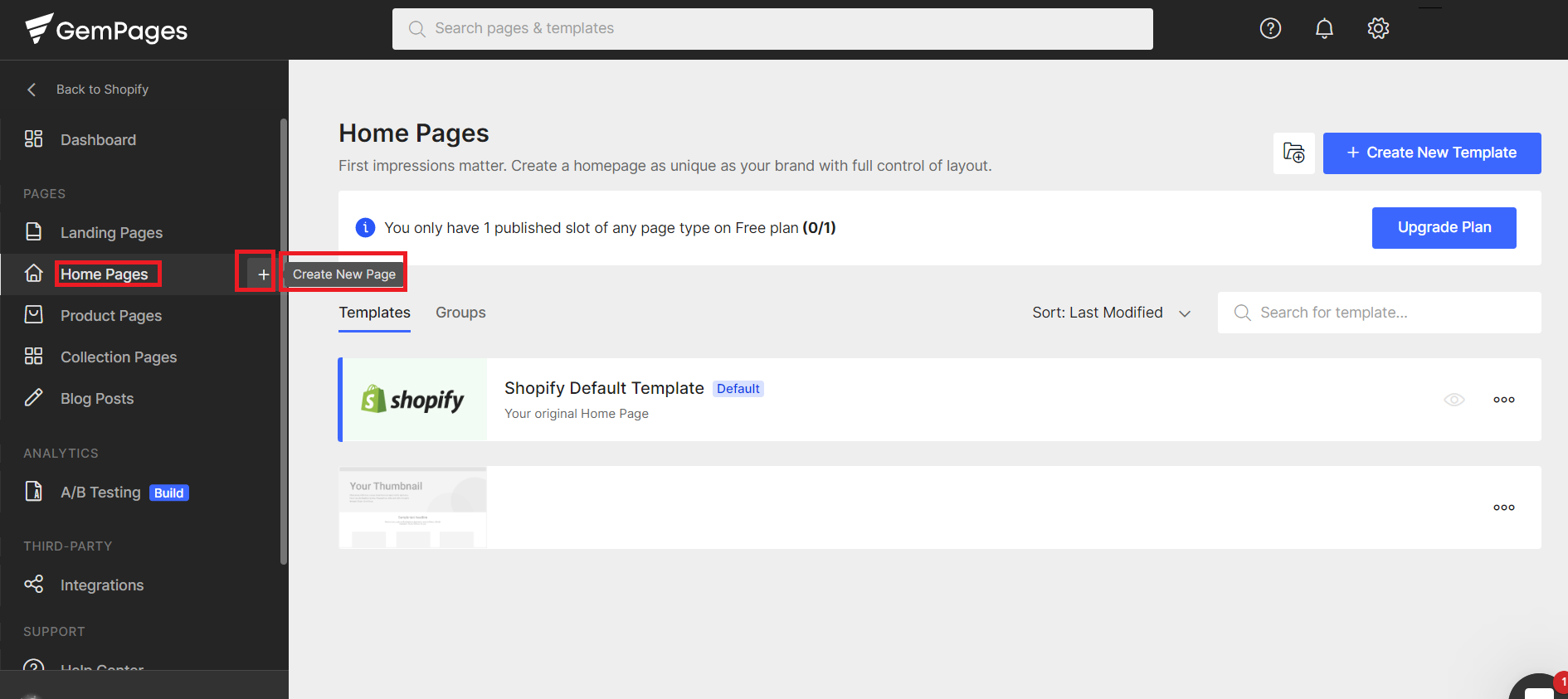
- Step 1 – From the GemPages dashboard, click “Home Page“, then click the “Create New Template” button in the upper right corner.

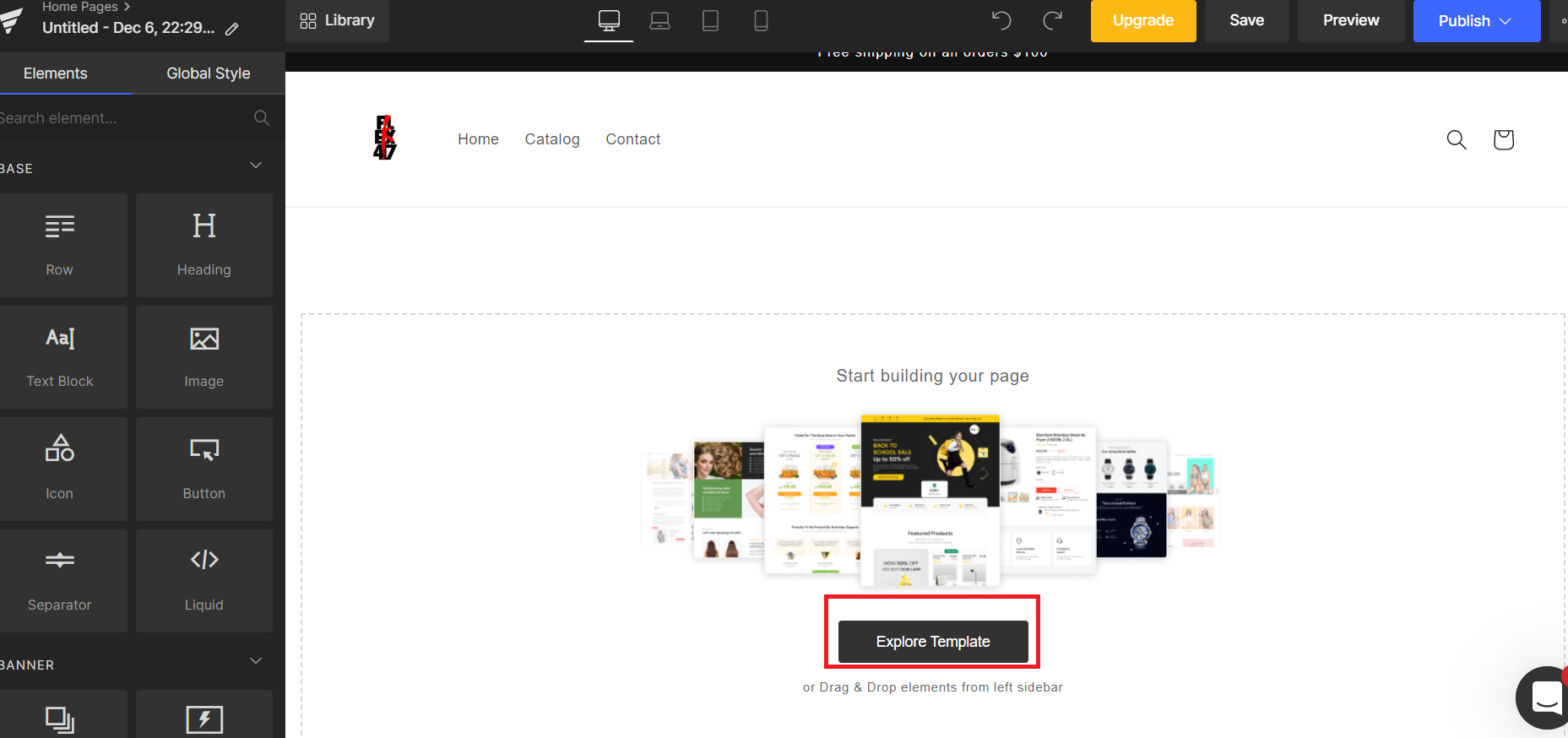
- Step 2 – Once the Home Page editor displays, click “Explore template“.

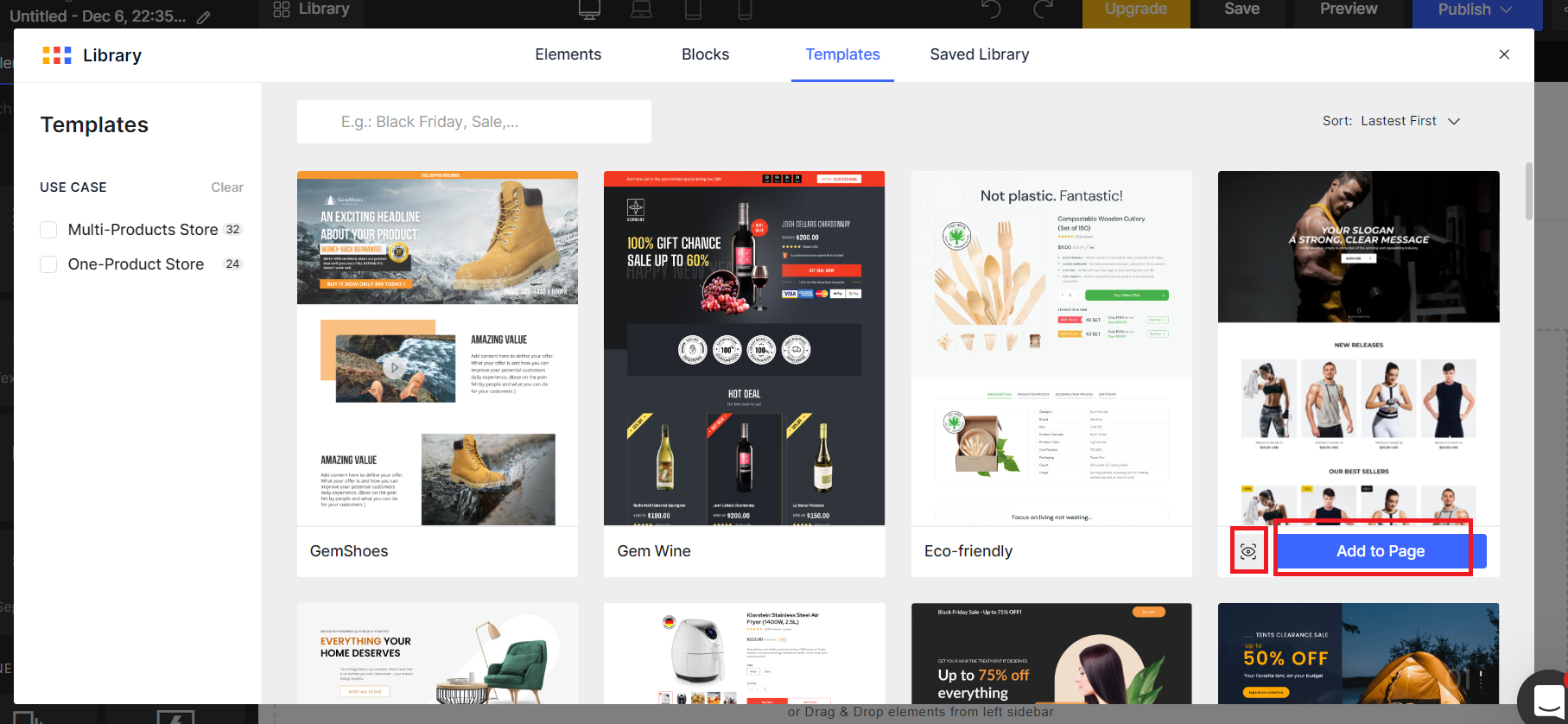
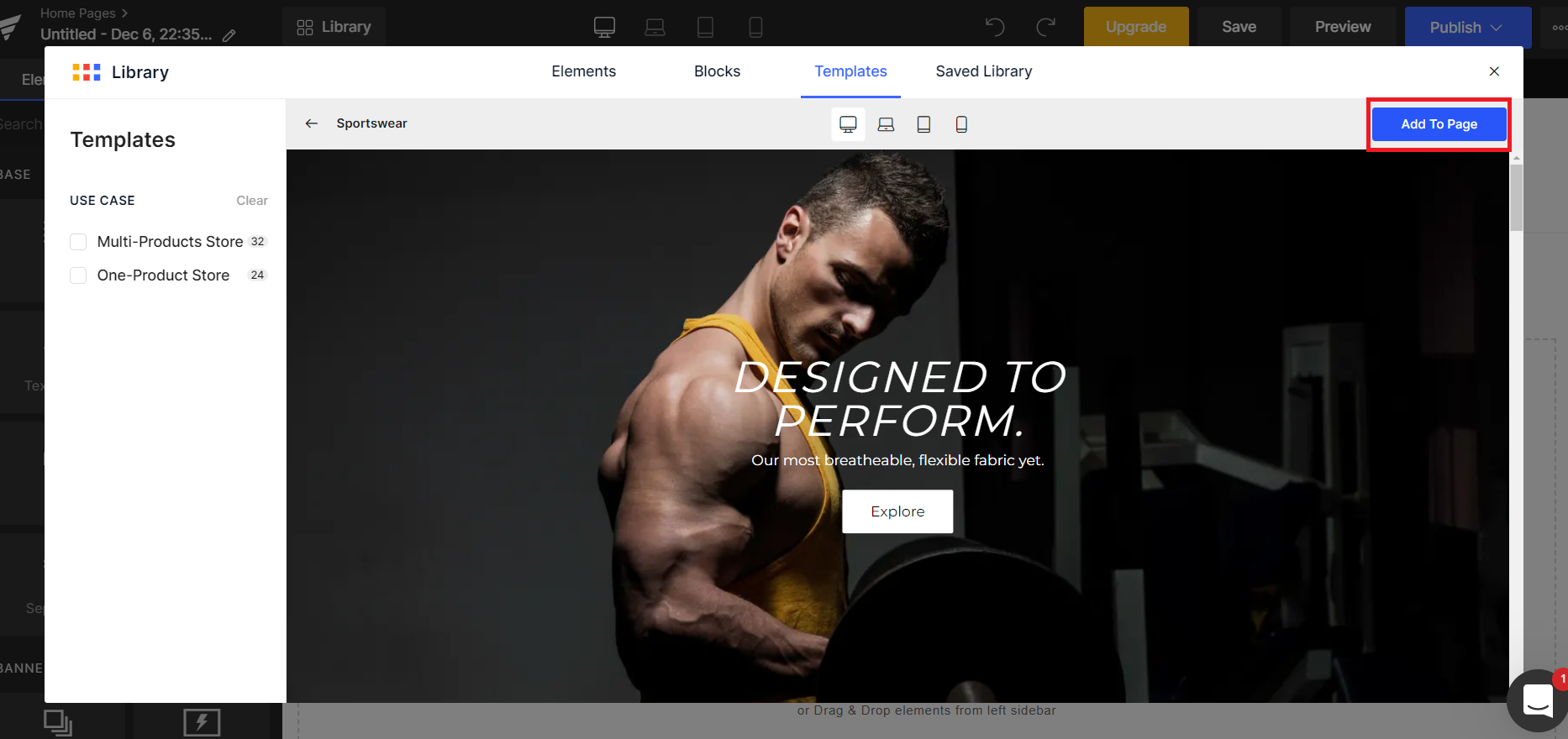
- Step 3 – Next, a new window with all the templates will pop up. Then when you find the template you like, you can click “Preview“, or “Add to Page“. We recommend you go with the Preview option since you can first examine the template.

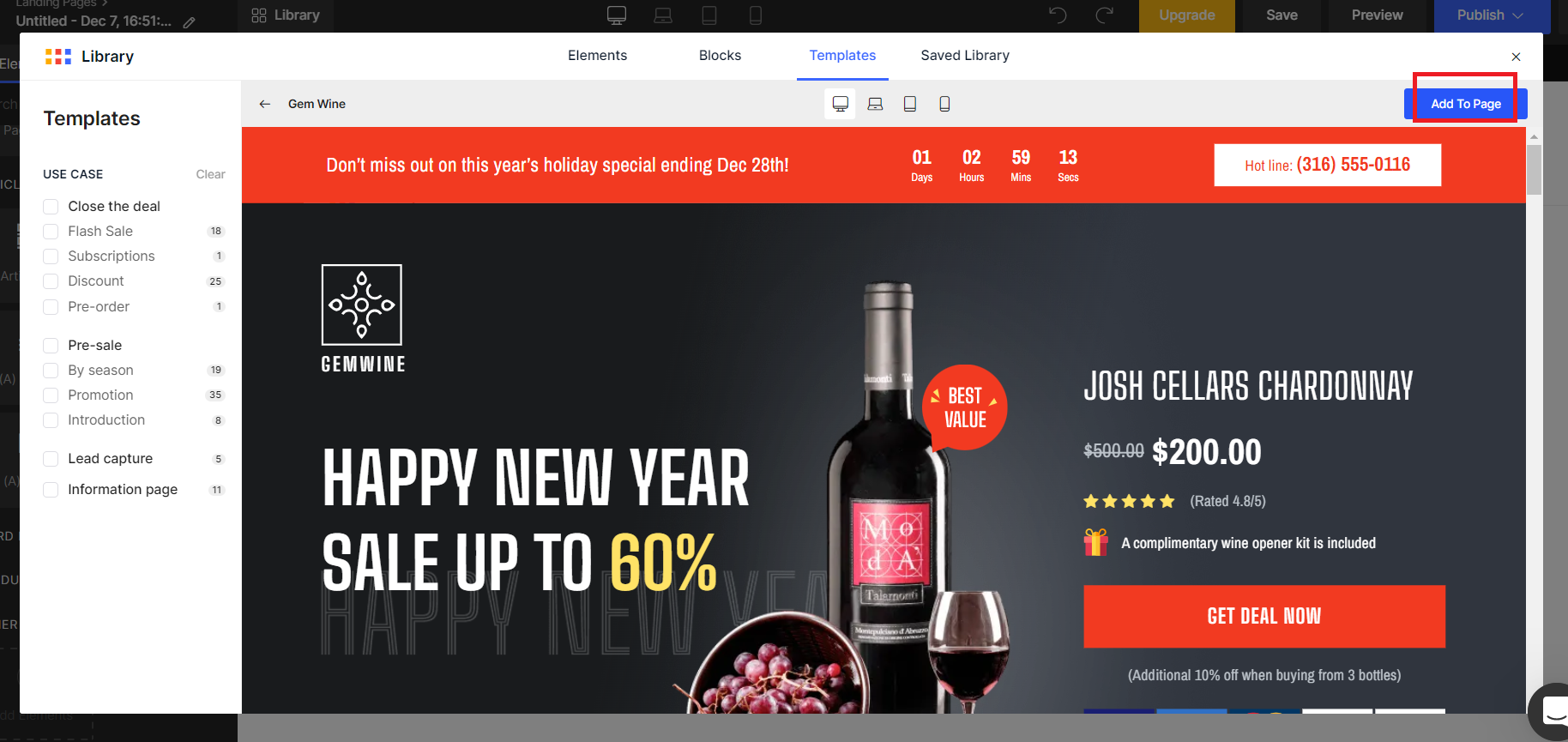
- Step 4 – In Preview mode, click the “Add to Page” button in the upper right corner.

- Step 5 – Next, you can start editing your chosen template.

Furthermore, you can build Home Page from scratch. So, instead of choosing a template you simply choose “Create New Page“. This button will show up once you drag the mouse over the ” + ” next to the Home Page section from the left sidebar.

The rest is just dragging and dropping elements on your Home Page. And of course, this depends on your creativity.
How To Optimize Your Product Page step-by-step?
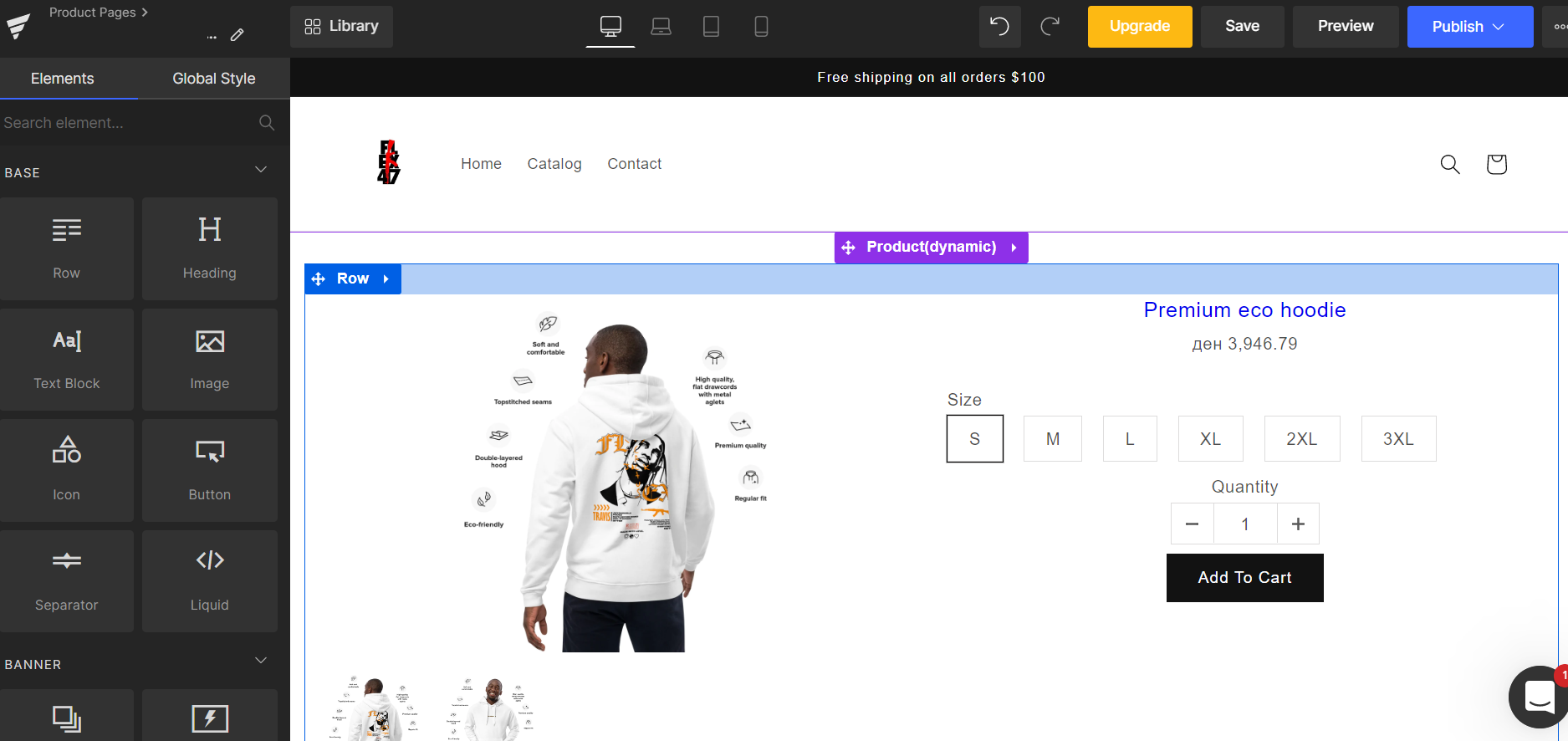
Creating a Product page is exactly the same as for any other page. Or long story short, you choose the “Product page” from the left sidebar, then you choose whether you want to create it from scratch ( Create New Page), or use an existing Template (Create New Template).
And the next thing, you can start customizing it.

Furthermore, you can also add products to the template you choose, by following these steps:
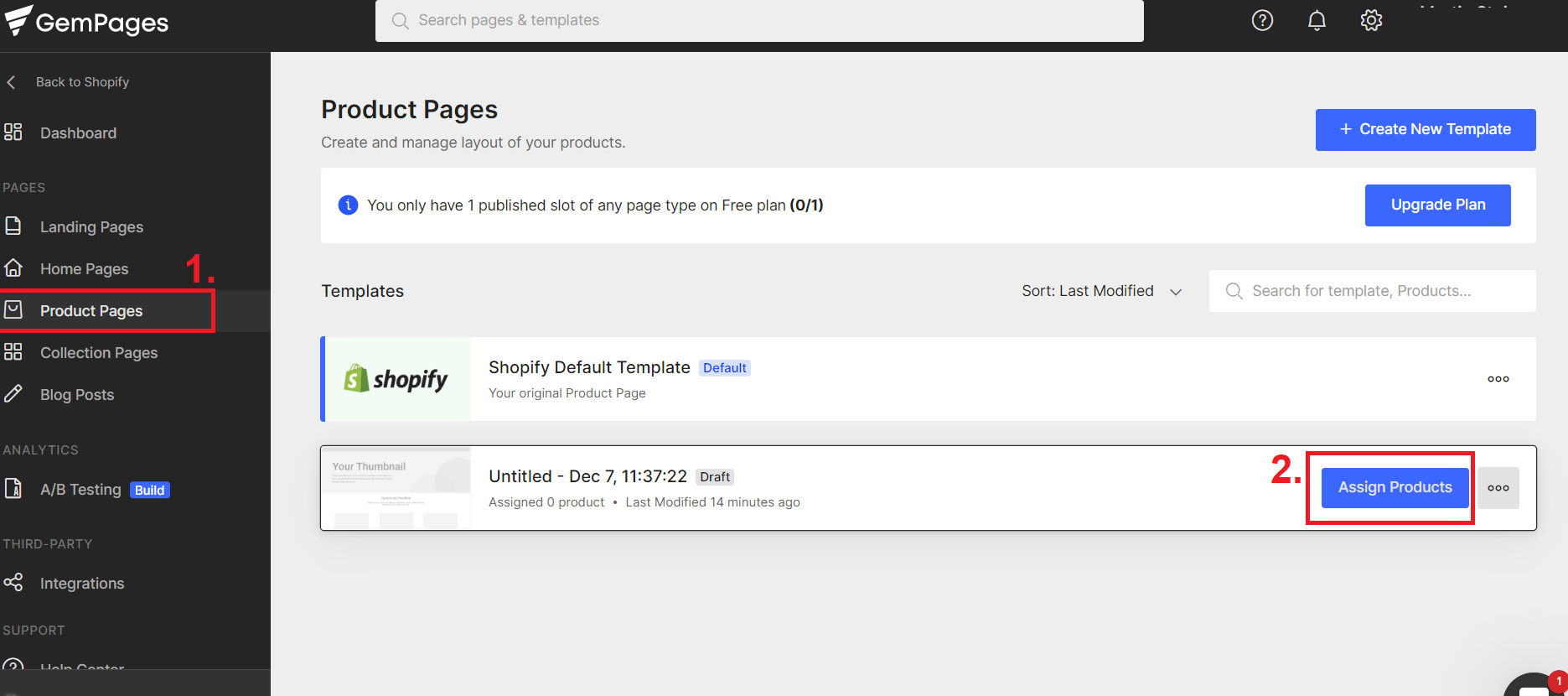
- Step 1 – Navigate to the GemPages Dashboard and choose the Product Pages section.
- Step 2 – Click the “Assign Products” button after hovering over the desired Product template.

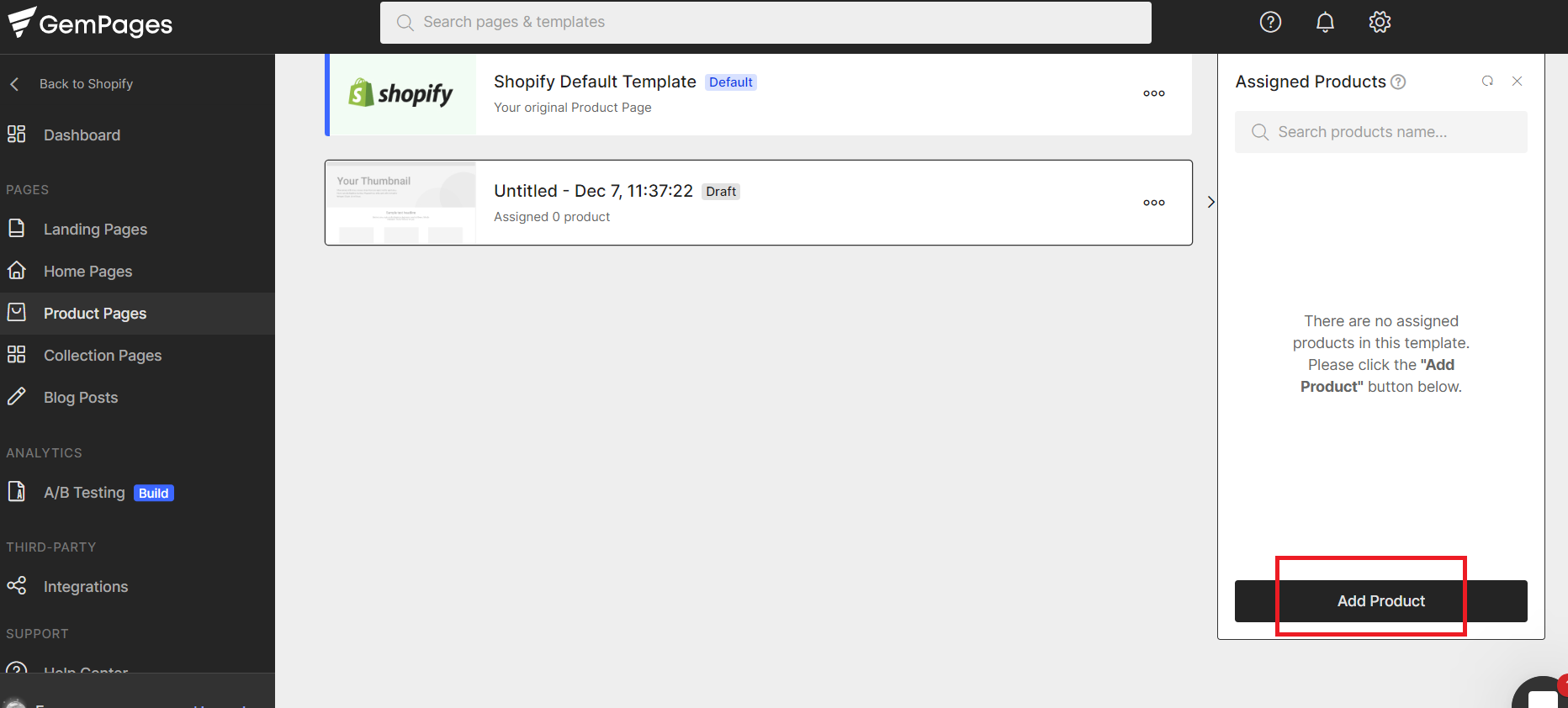
Step 3 – To the right of the template you’ve chosen, a box labeled Assigned Products will appear – press “Add Product.“

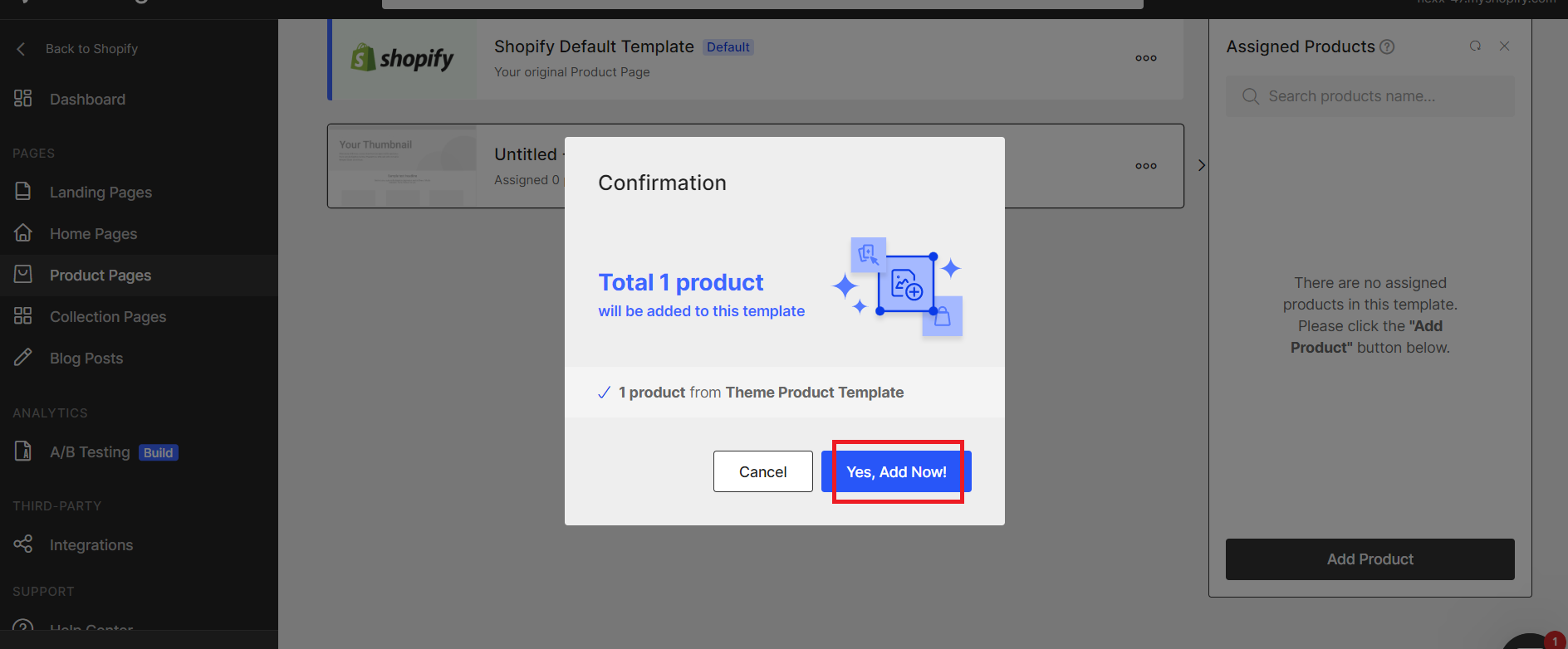
- Step 4 – A new window appears to confirm the selection of items. If you have chosen all the appropriate items, click “Yes, Add Now!”.

Next, your products will appear in the Assigned Product box of the chosen template after they have been properly added.
Furthermore, what we want to point out here is to never forget the value-adding buttons here, like call-to-action buttons, great product descriptions, an eye-catch add-to-cart button, and high-quality photos.
Also, we recommend you use video ads, compare price functions, or a price element to show your “before” and “after”.
How To Optimize Your Collections Page step-by-step?
As we already mentioned above, the creation process for each of the pages is exactly the same. Summing it all up, you choose the “Collection Page” section, you click the “Create New Template” button, and next, you customize the page.
However, we care to deliver additional value to our customers and make all of our pages high converting. Therefore, we always use these elements:
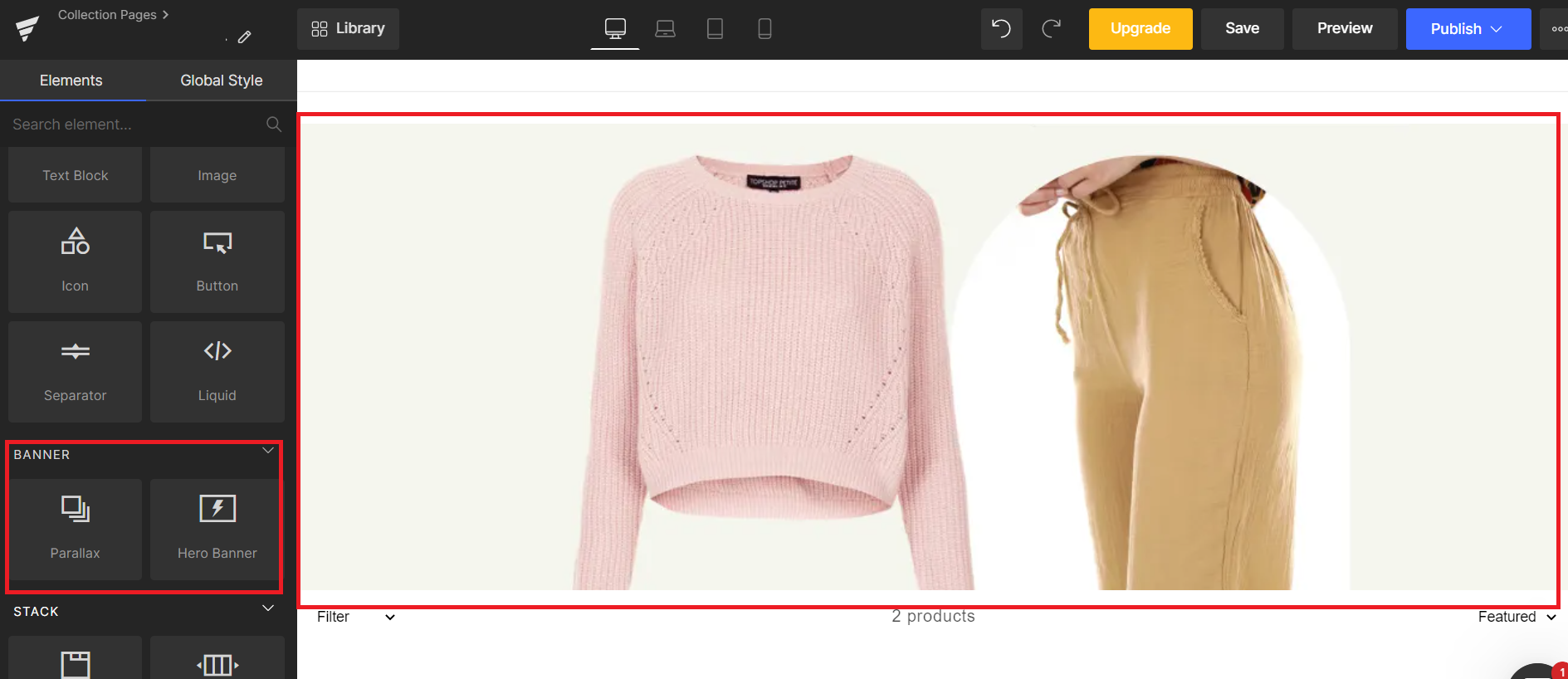
- Collection Banner – With this element, you can display a large banner on your collection page. It’s a fantastic method to get people to pay attention to you or to keep them informed about a promotion or announcement.

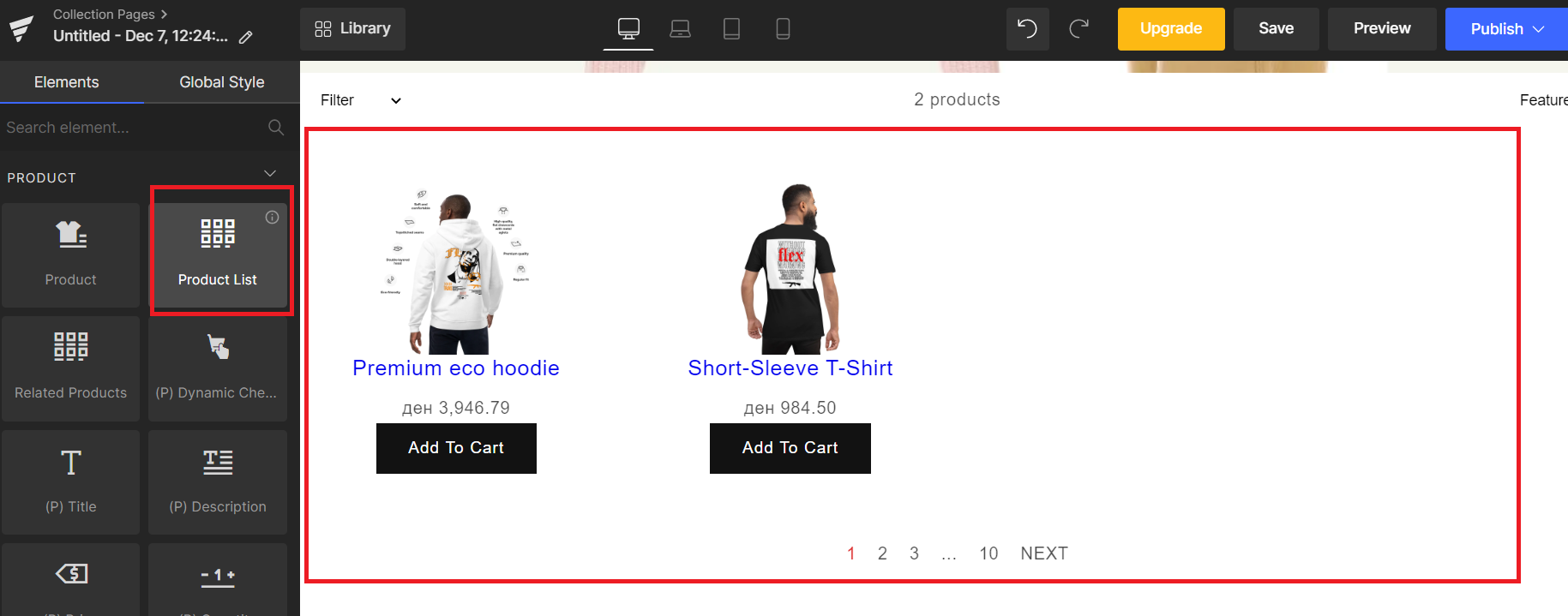
- Product List – This element pulls data from the Shopify collection you previously made to display on your sites.

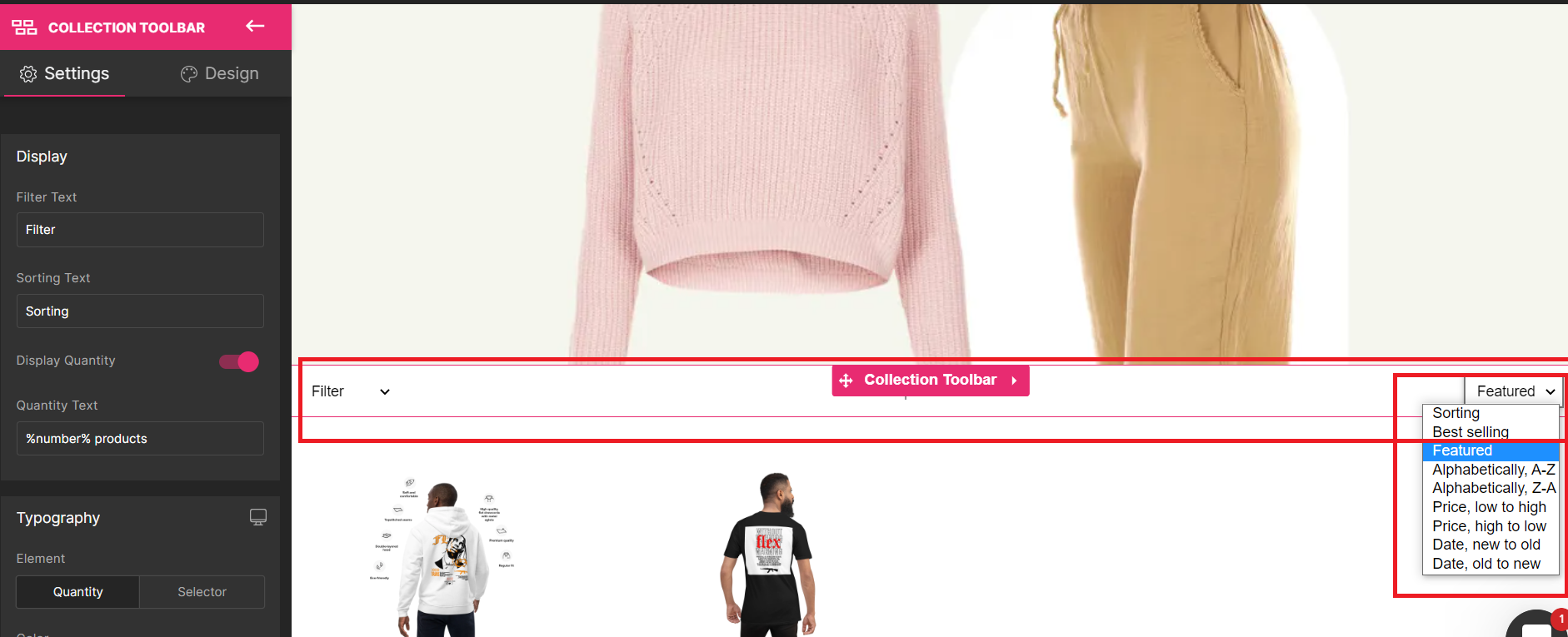
- Collection Toolbar – You can include the sort and filter functionality on your collection page thanks to this element.

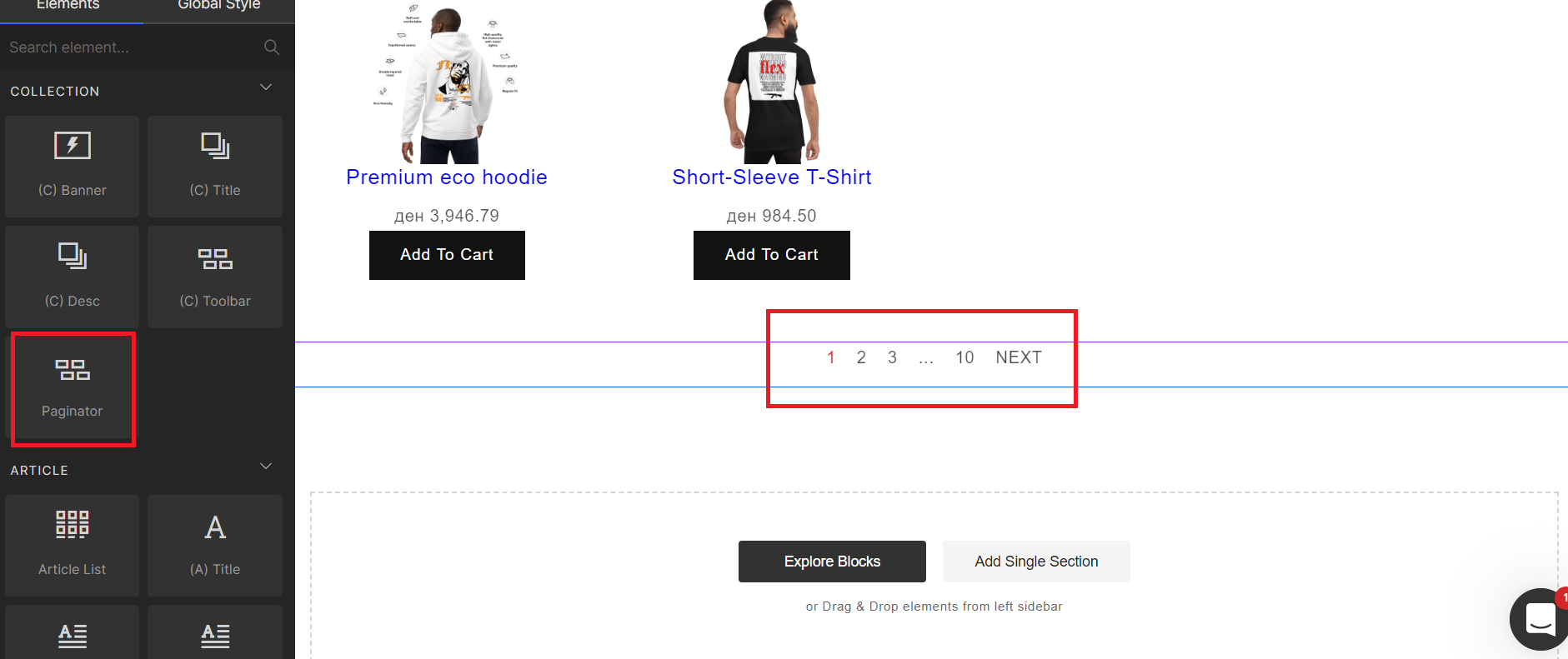
- Paginator – You can separate the product list into different pages using the Paginator element. It provides a practical approach for your consumers to explore the list and fast return to the goods they are interested in.

How To Optimize Your Blog Posts Page step-by-step?
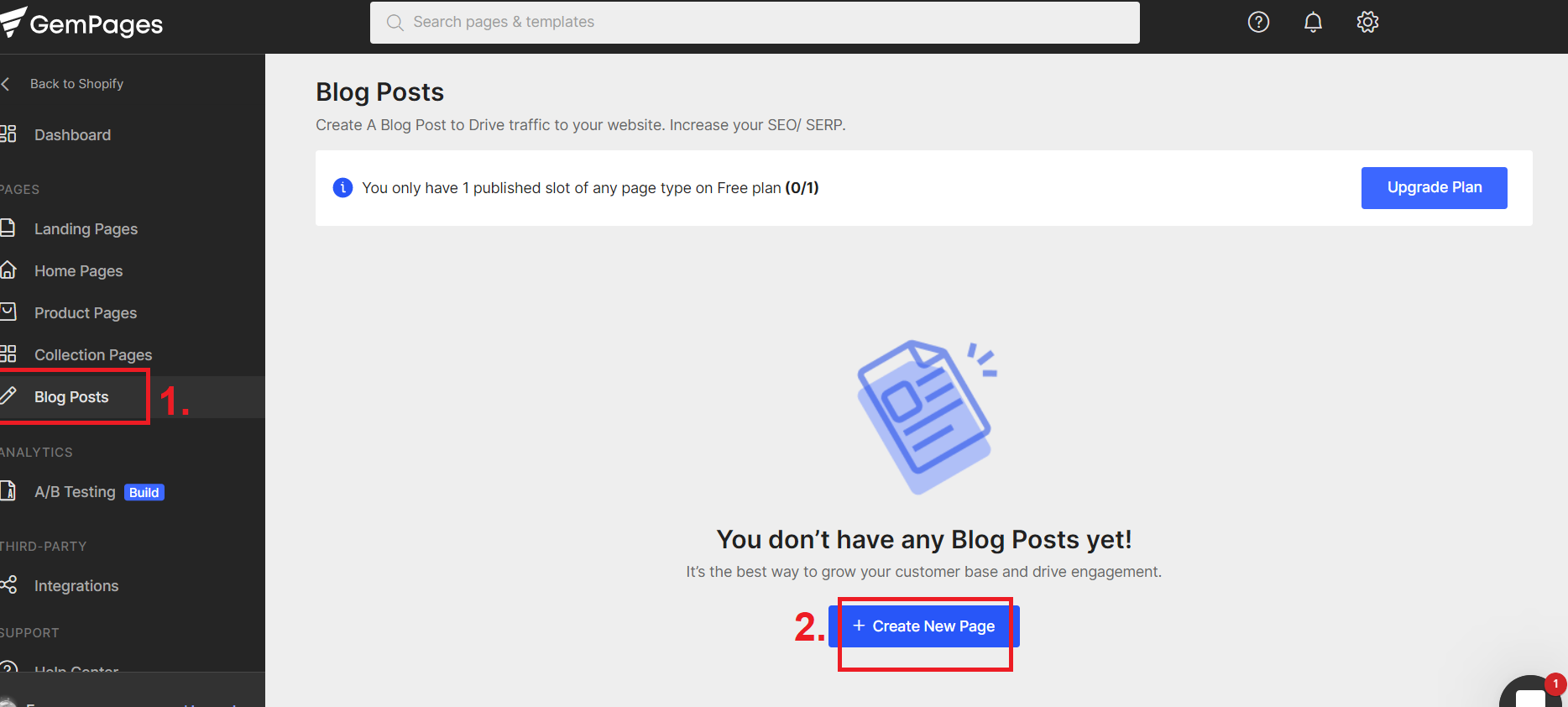
If you want to include the Blog Posts page, you first need to go to the Blog Posts section, then click on the blue button “Create New Page“.

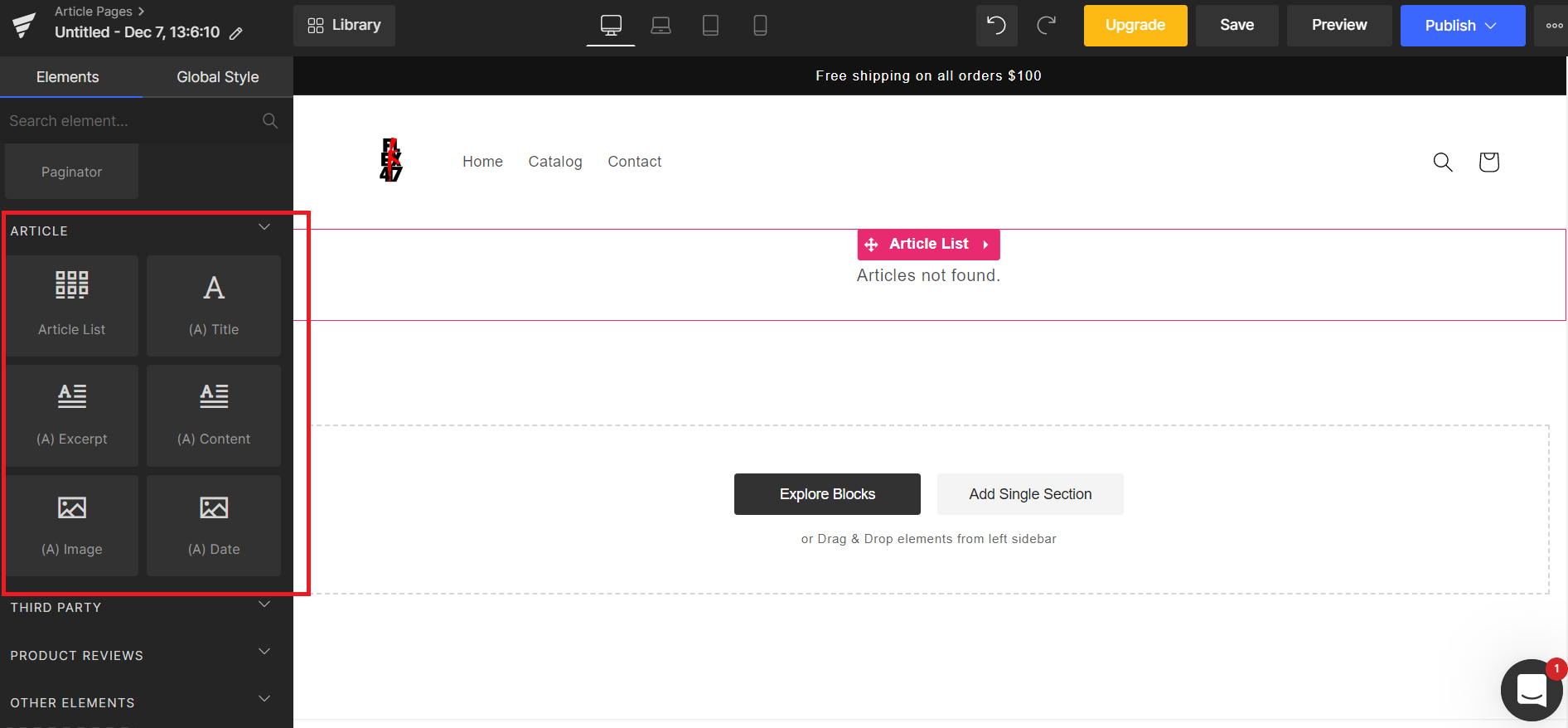
After that, you will be redirected to the Blog Post page, so you can customize it. Here, we recommend you scroll down to the left sidebar and use their Article elements. The rest is up to your creativity.

How To Use The A/B Testing Feature?
Thanks to the A/B testing Feature, you can analyze your website’s page performance, and see how the design works. So, using this feature is a really easy 3-step process.
Take a look!
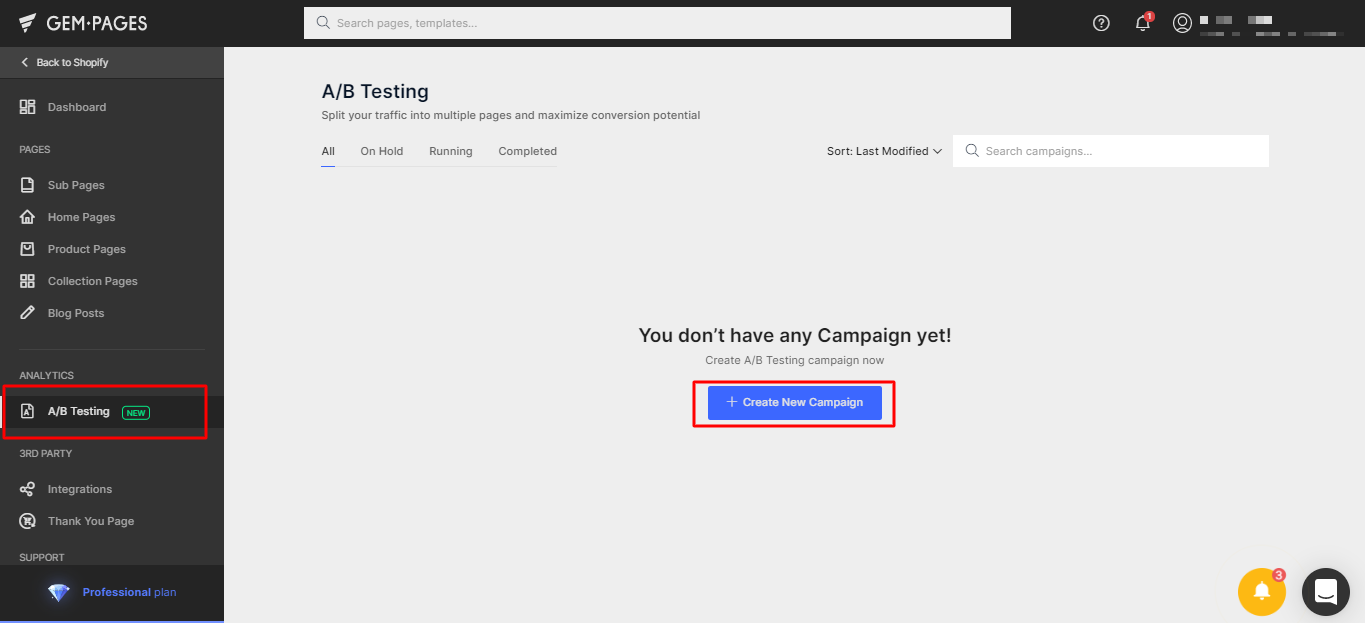
- Step 1 – Start by going to your dashboard and choosing A/B testing.

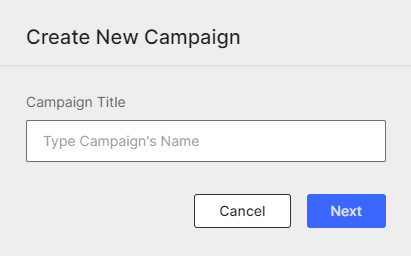
- Step 2 – Enter the name of your campaign in the “Create a New Campaign” box and then click “Next.”

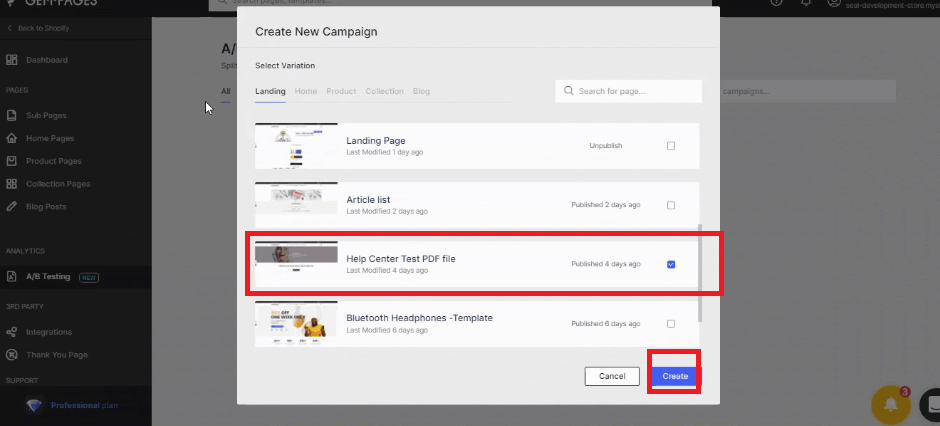
- Step 3 – Click “Create” after choosing your original and variant pages. Thus, when everything is ready, press “Start campaign” to launch the test.

The test URL, length, and traffic percentage may all be customized, and the campaign status can be checked. However, please keep in mind that to gather campaign statistics, you must first link GemPages to your Google Analytics account.

How to use the SEO features?
Here’s how we use the GemPages SEO features step-by-step:
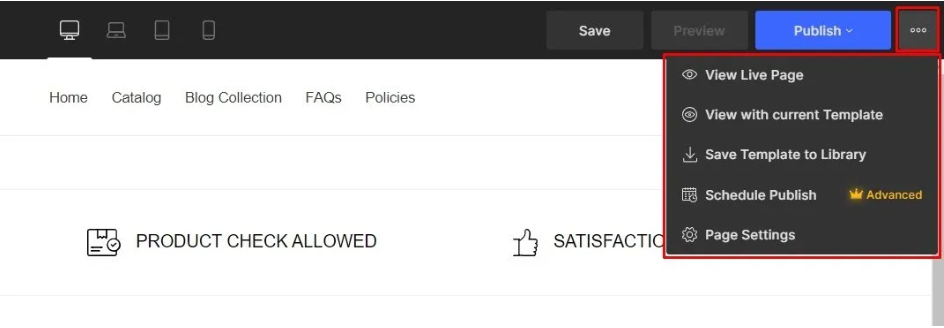
First, navigate to the three dots next to the “Publish” button in the right upper corner, then click it to see the SEO settings.

Then, you may optimize your pages for maximum organic visibility by selecting “Page Settings“.

Here you have the option of changing the page title, viewing how it looks in search results, adding meta descriptions, and uploading a picture for social media sharing.
You can also generate alt text for your images and hero banner and customize your headings tags.
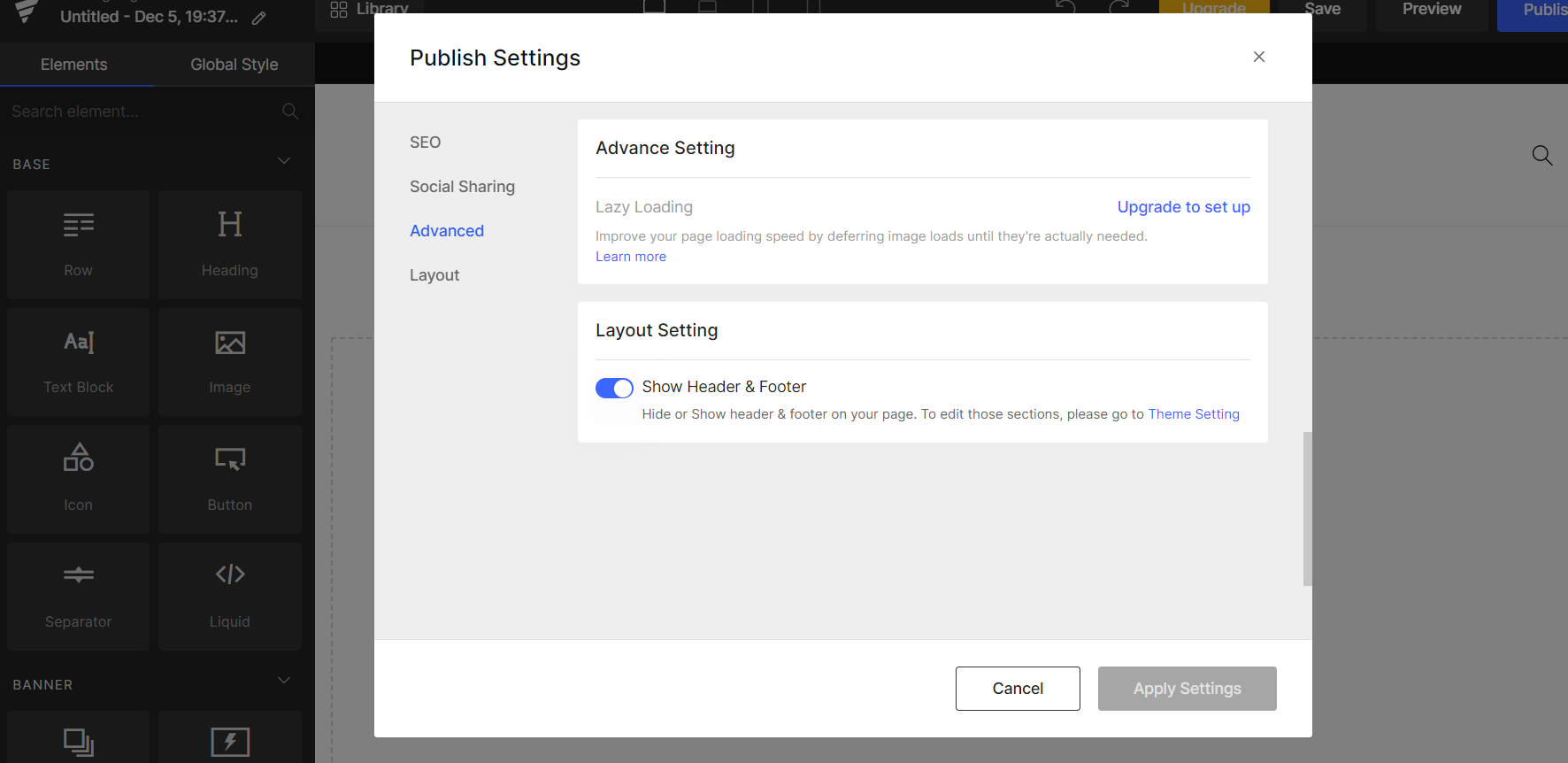
Furthermore, GemPages gives you the ability to activate lazy load from the “Advance” settings, and change the page loading speed.

Next in our GemPages Review – the pricing!
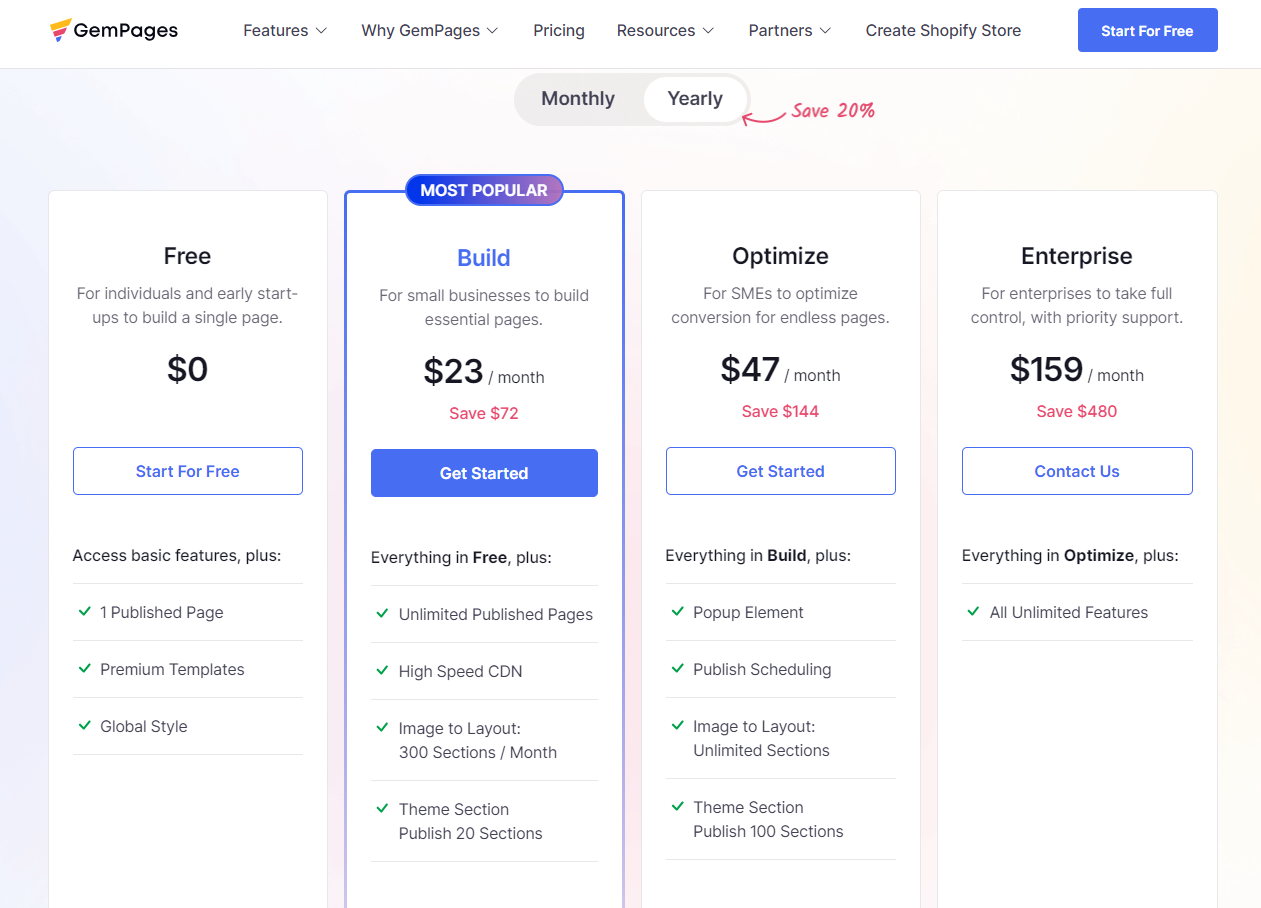
GemPages Pricing Plans
GemPages offers four plan options, of which one is the Free 0$ Plan. The Free plan is worth trying since it contains the main GemPages features, so you can have a reality check of whether you need or not this website builder.
Furthermore, GemPages has three paid packages: Build, Optimize, and Enterprise. Thus, you can choose whether you want to pay monthly or yearly. Check out the monthly charges of each plan.

On the other hand, if you choose to be charged yearly, you get around 20% OFF for each plan.

Next on our GemPages Review are the Integrations. Let’s take a look!
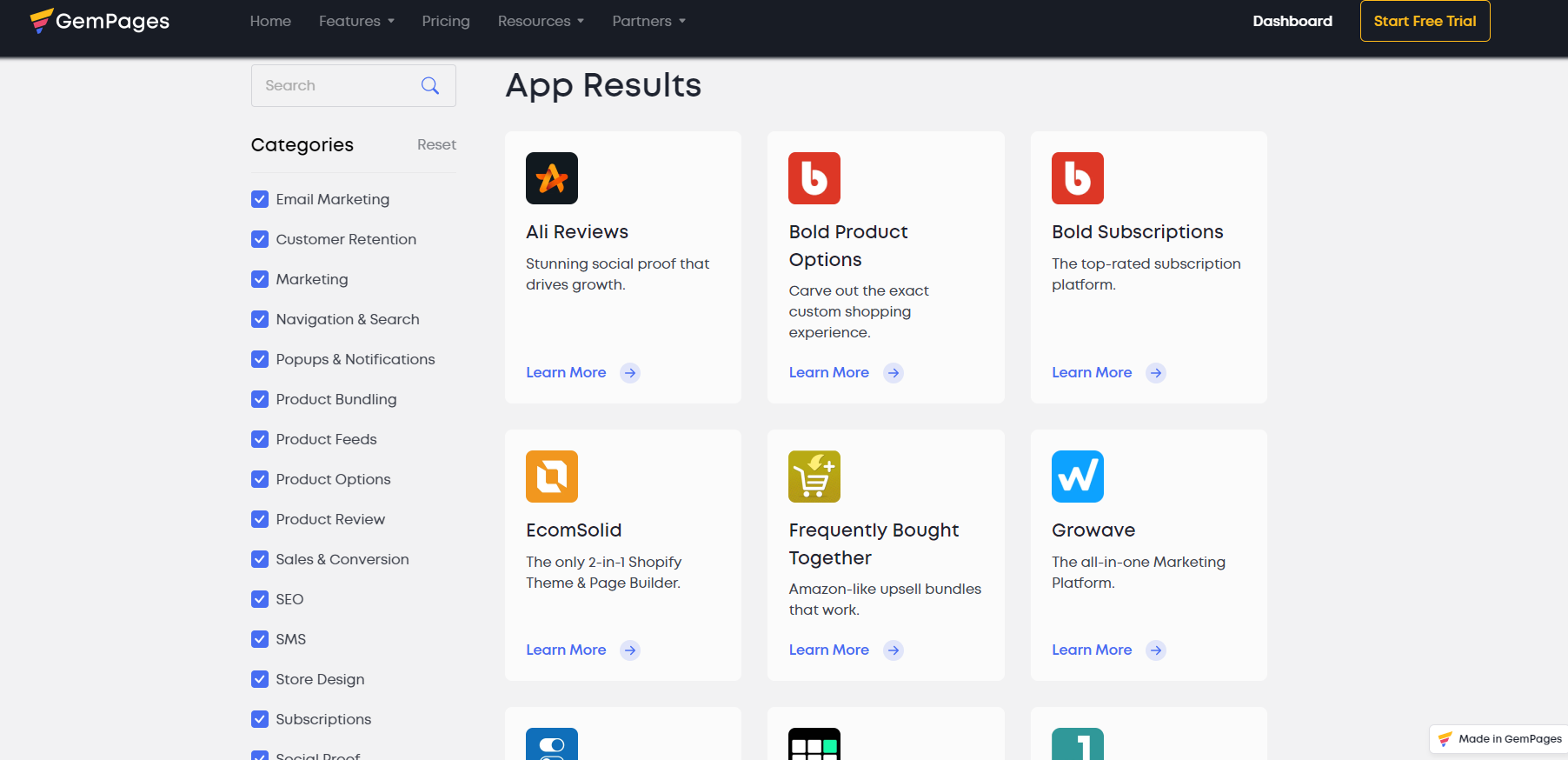
GemPages Integrations

We must point out that this Shopify tool is the KING when it comes to GemPages Shopify widgets.
GemPages Shopify provides integrations for a variety of functions:
- Email Marketing
- Customer Retention
- Marketing
- Navigation & Search
- Popups & Notifications
- Product Bundling
- Product Feeds
- Product Options
- Product Review
- Sales & Conversion
- SEO
- SMS
- Store Design
- Subscriptions
- Social Proof
- Timers & Counters
- Translation
- Themes
- Upselling & Cross-selling
All these tools help you improve your customers’ experience with your dropshipping store, but they also help you get better store analysis and improve its performance.
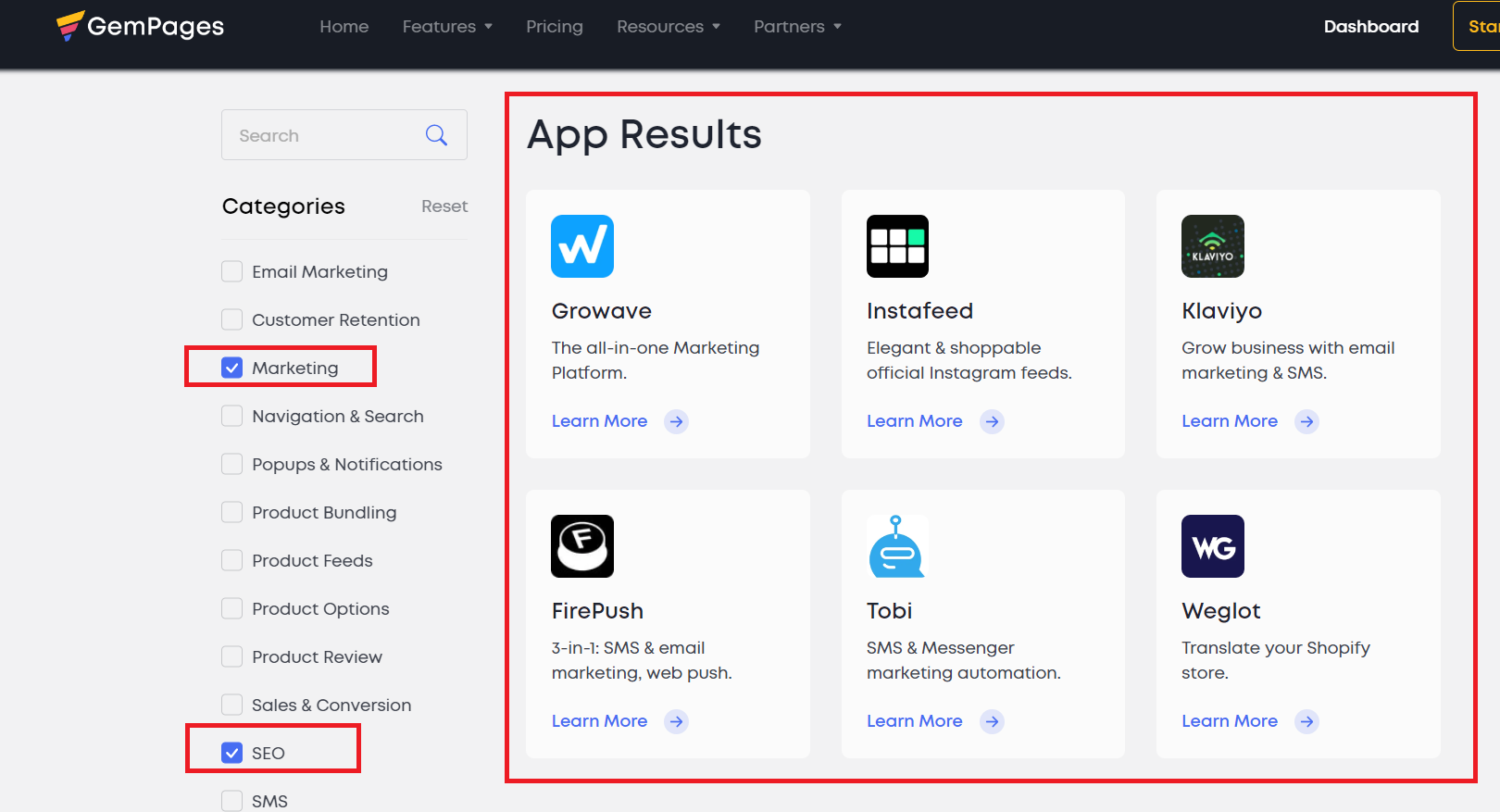
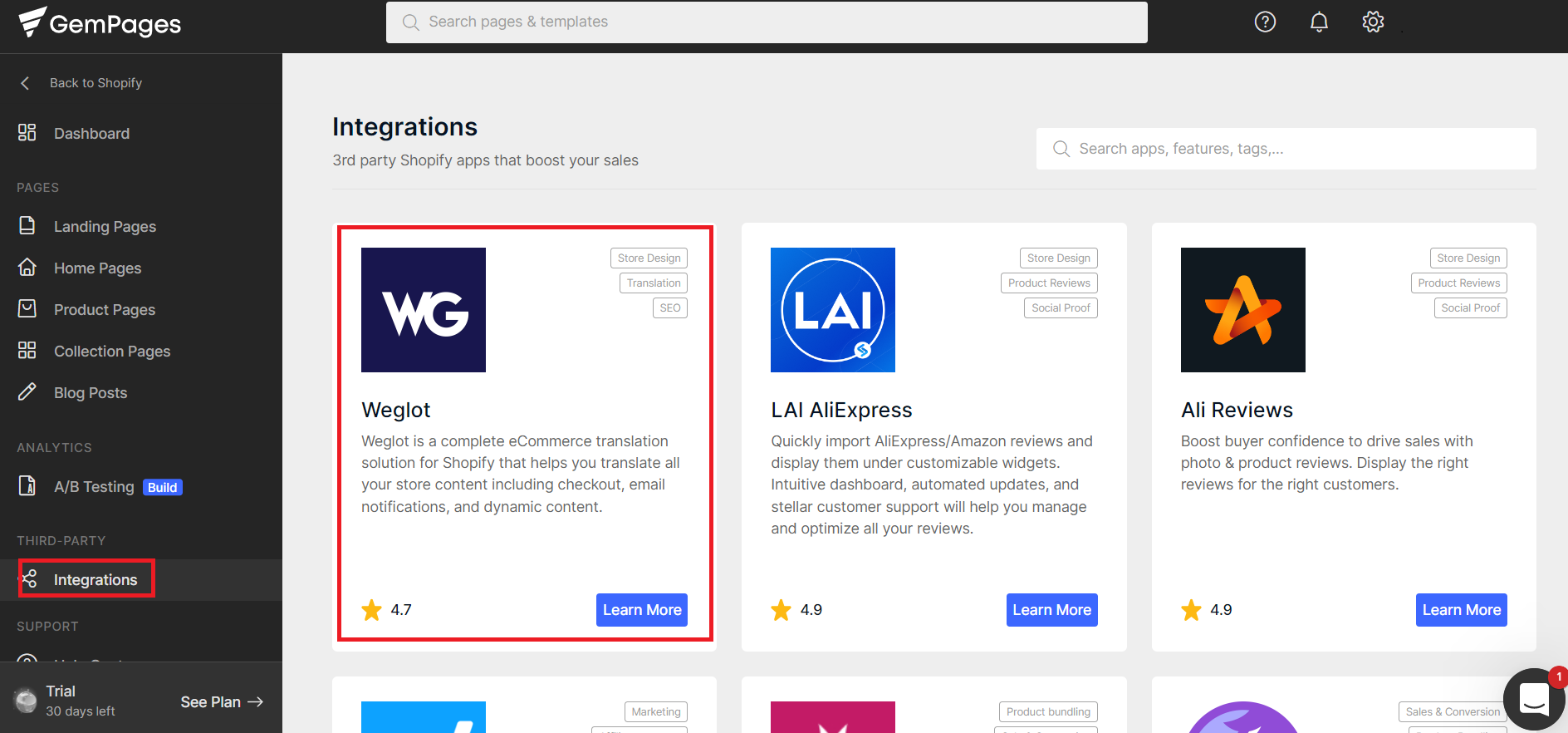
So, if you want to check any of their app integrations from a specific category, you can simply mark the category you are interested in, or Search it by yourself (if you know the exact name)
For example, we would like to see some SEO tools. Hence, we choose the Marketing and SEO categories, and the specific apps that we can integrate with pop up.

What’s more, you can do this research for free, right from their website.
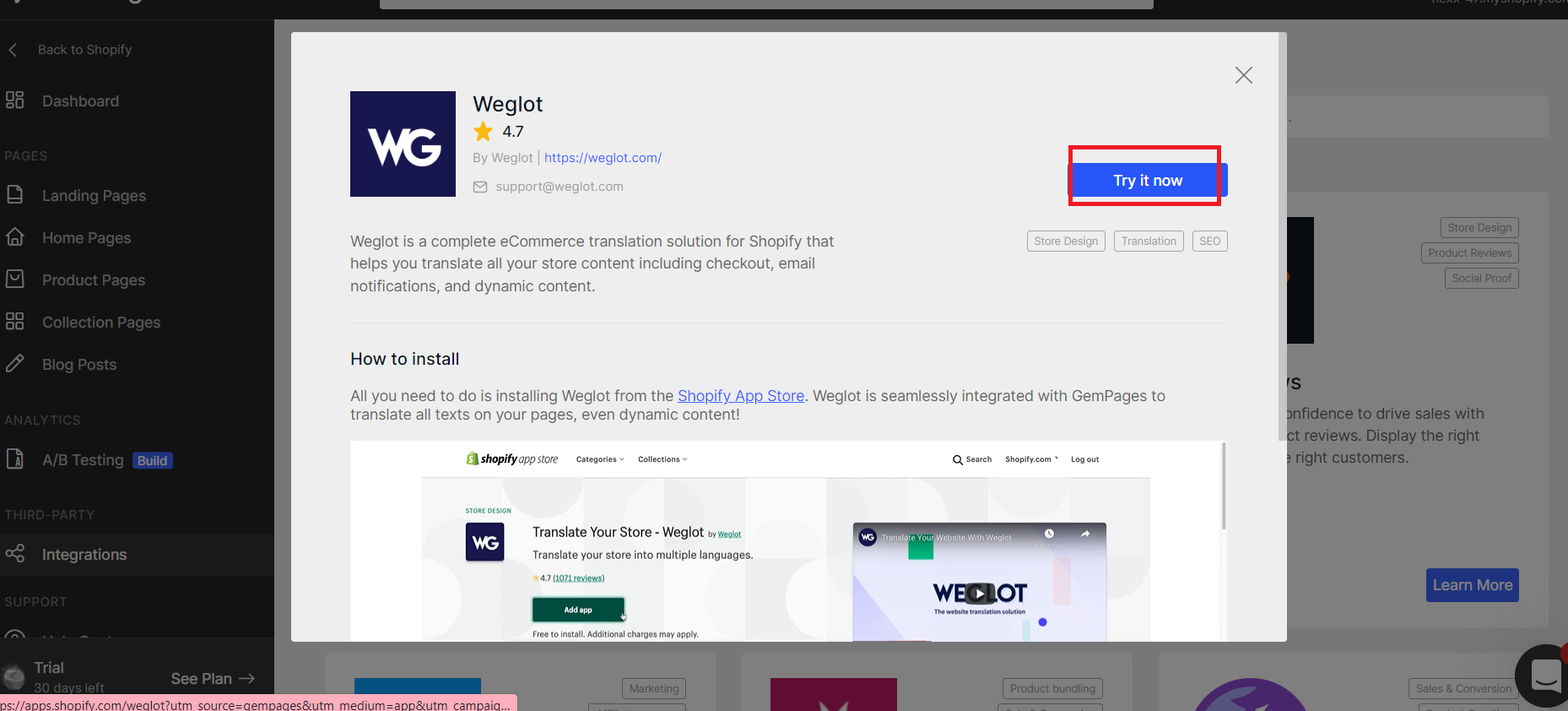
However, if you actually want to integrate with some of the apps then you should Log into your Shopify store (from GemPages). Then choose Integrations from the left sidebar and click on the app you want to Integrate with.

Once the app window pops up, click on “Try it now“.

What’s more, GemPages provides you with a full guide on “How to install” the specific Shopify App that you want to integrate with.
Next station in the GemPages Review – The templates!
GemPages Templates

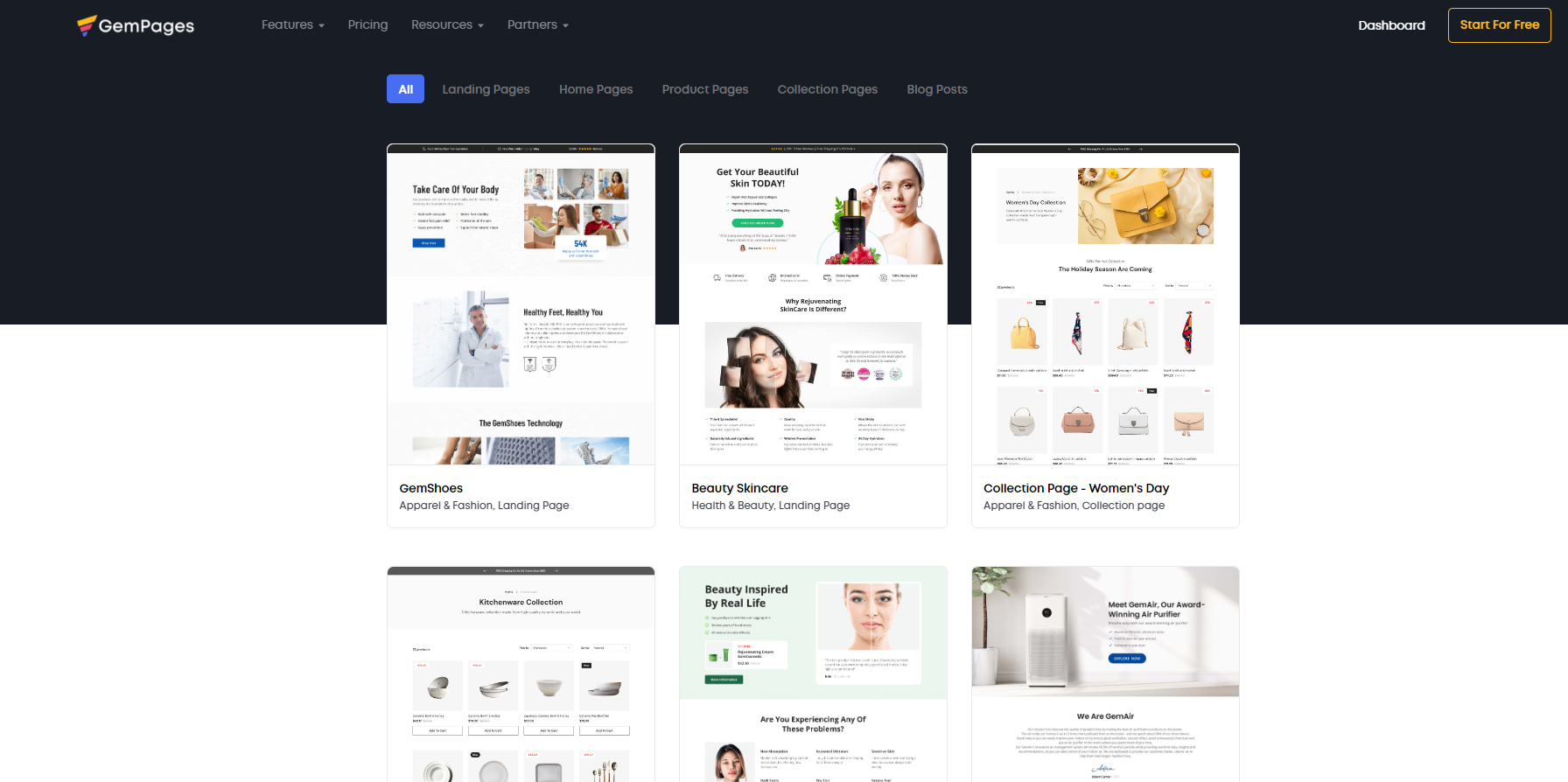
GemPages includes over 65 templates that are specifically created to address the needs of various dropshipping businesses and convey the value of your store.
Thus, there are all different types of page templates, including templates for landing pages, home pages, product pages, collections pages, and blog post pages.
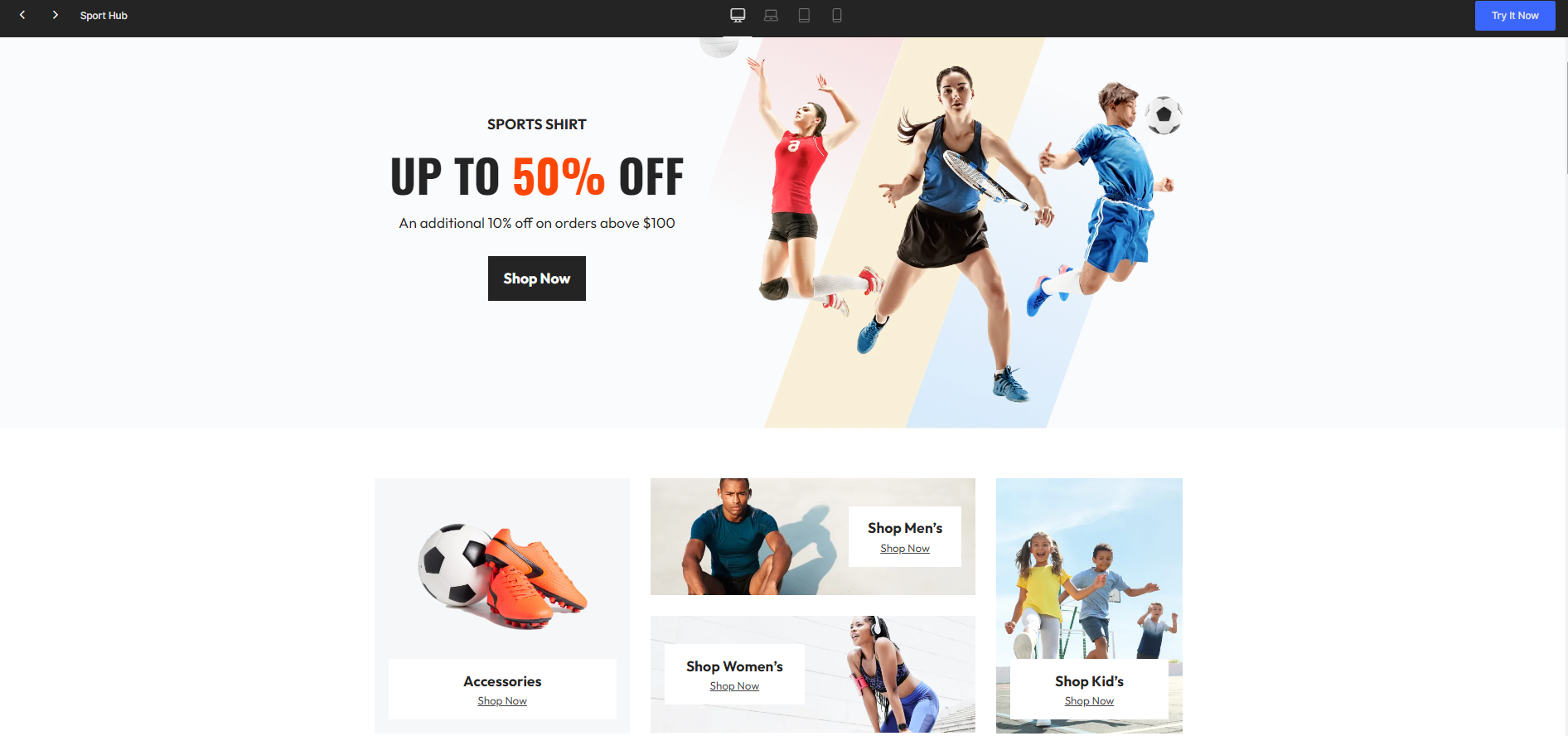
Furthermore, there are templates themed on jewelry, art, sports, kitchen, fashion, furniture, and other things.
Also, the GemPages cheapest pricing plan contains many of these templates.
But, there are a few more professional ones that you can only access if you pay for the Business plan or above.
What’s more, all layouts are also fully responsive for a great experience on desktop, tablet, and mobile devices.
Therefore, if you want to use a specific template, you just need to:
- Go to your Dashboard, and choose the page type (Landing page, Product page, Home page, etc)

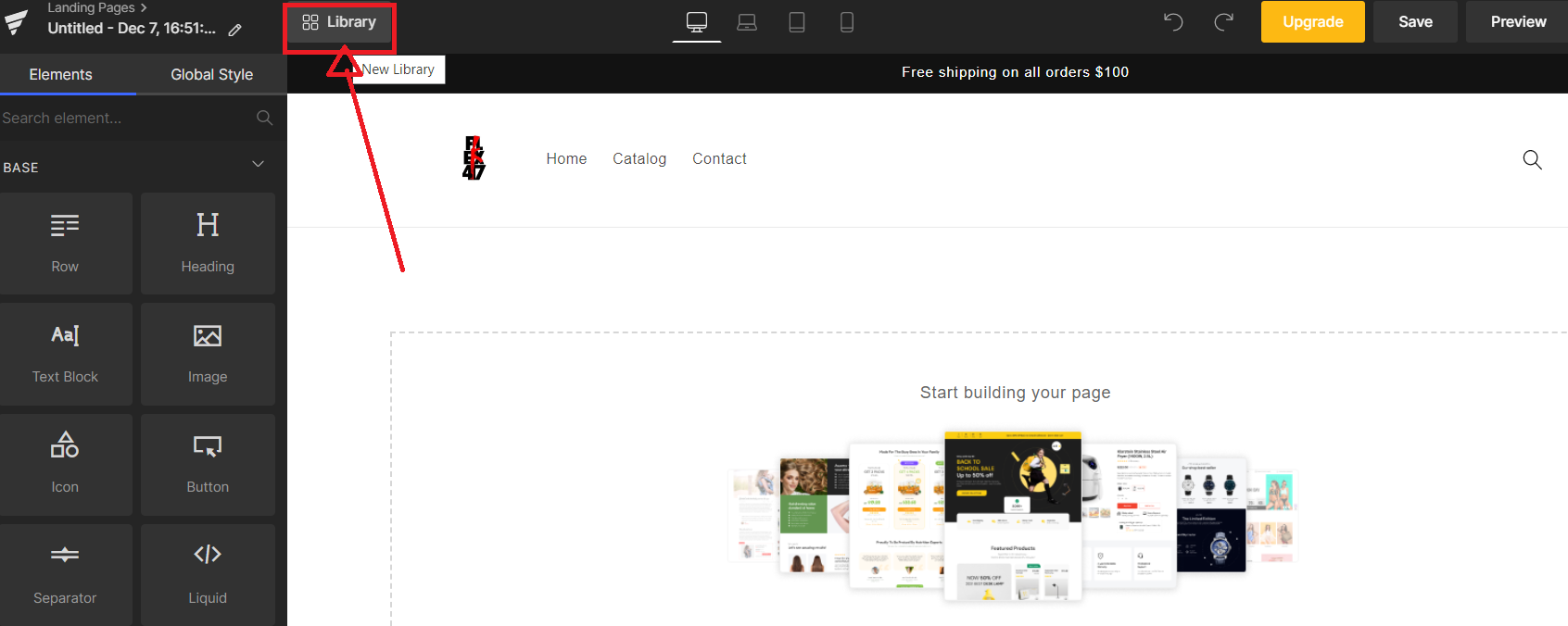
- Once you are at the specific page editor, click on Library, in the upper corner.

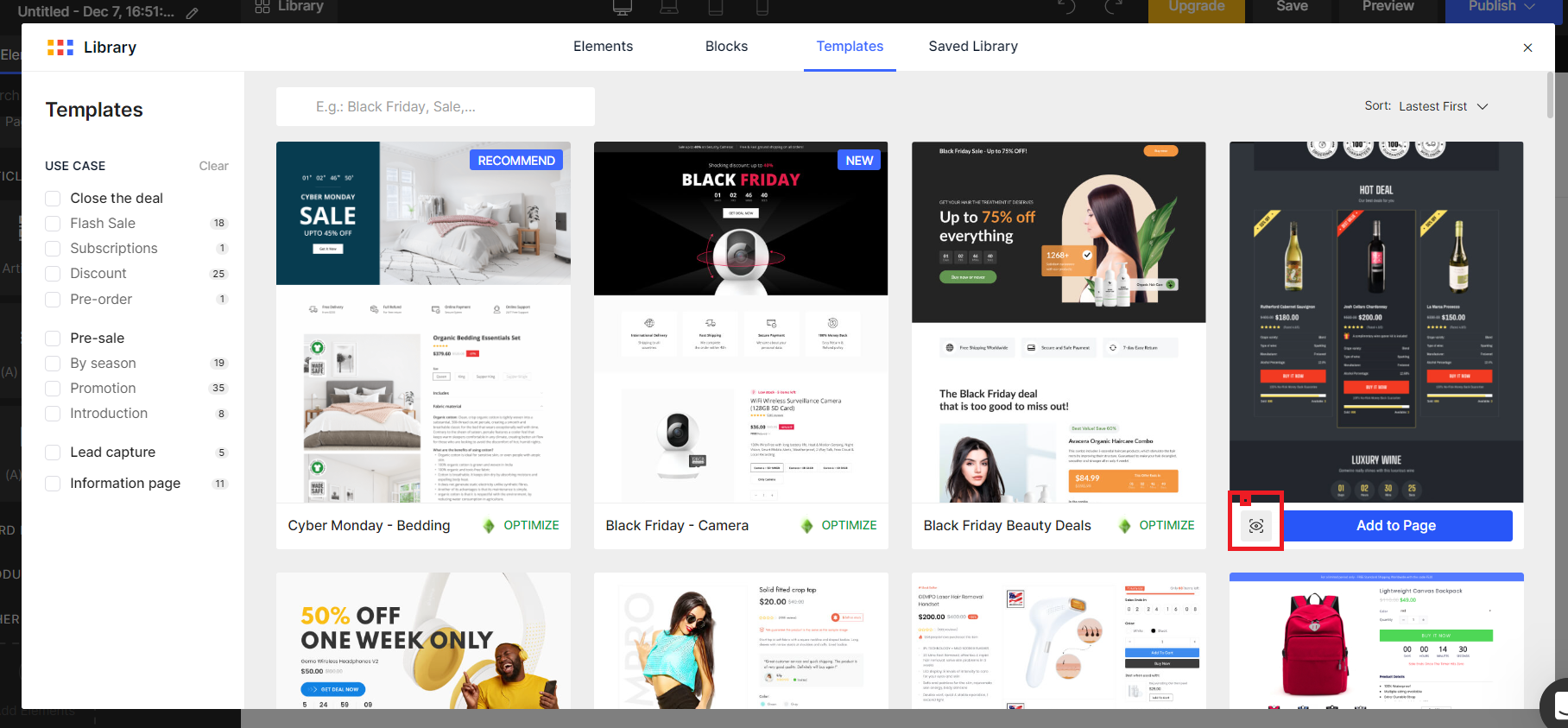
- The new window will display, and here are all the Templates listed. Once you pick a template, click on Preview.

- Lastly, click on the “Add to Page” button. And, there you go!

GemPages Shopify Elements
The “Elements” that GemPages employs are the building blocks that you add to your pages. Thus, all these elements can be placed in your store with a simple drag-and-drop option.
There are three categories of elements sorted by GemPages.
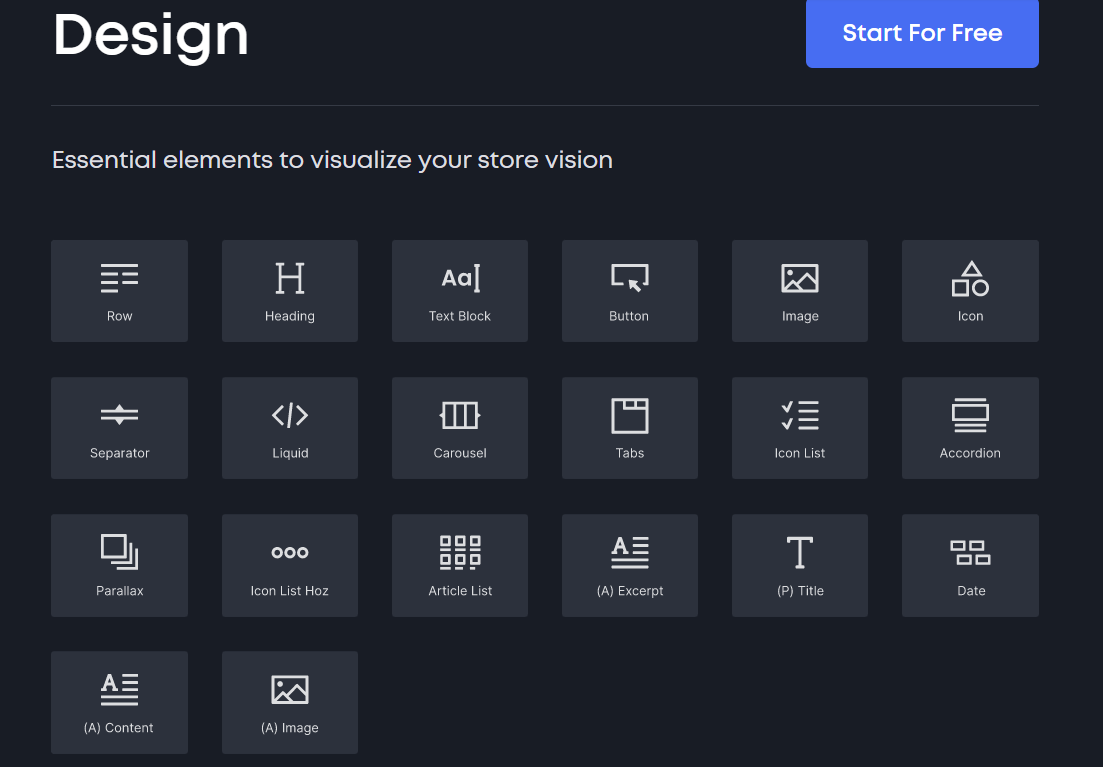
Design elements
The design elements help you to visualize your store. Also, they assist you in providing better navigation for your customers.

These elements are:
- Text blocks
- Icons and images
- Carousels and accordions
- Parallax
- Excerpts
- Tabs
- Headings
- Titles, etc.
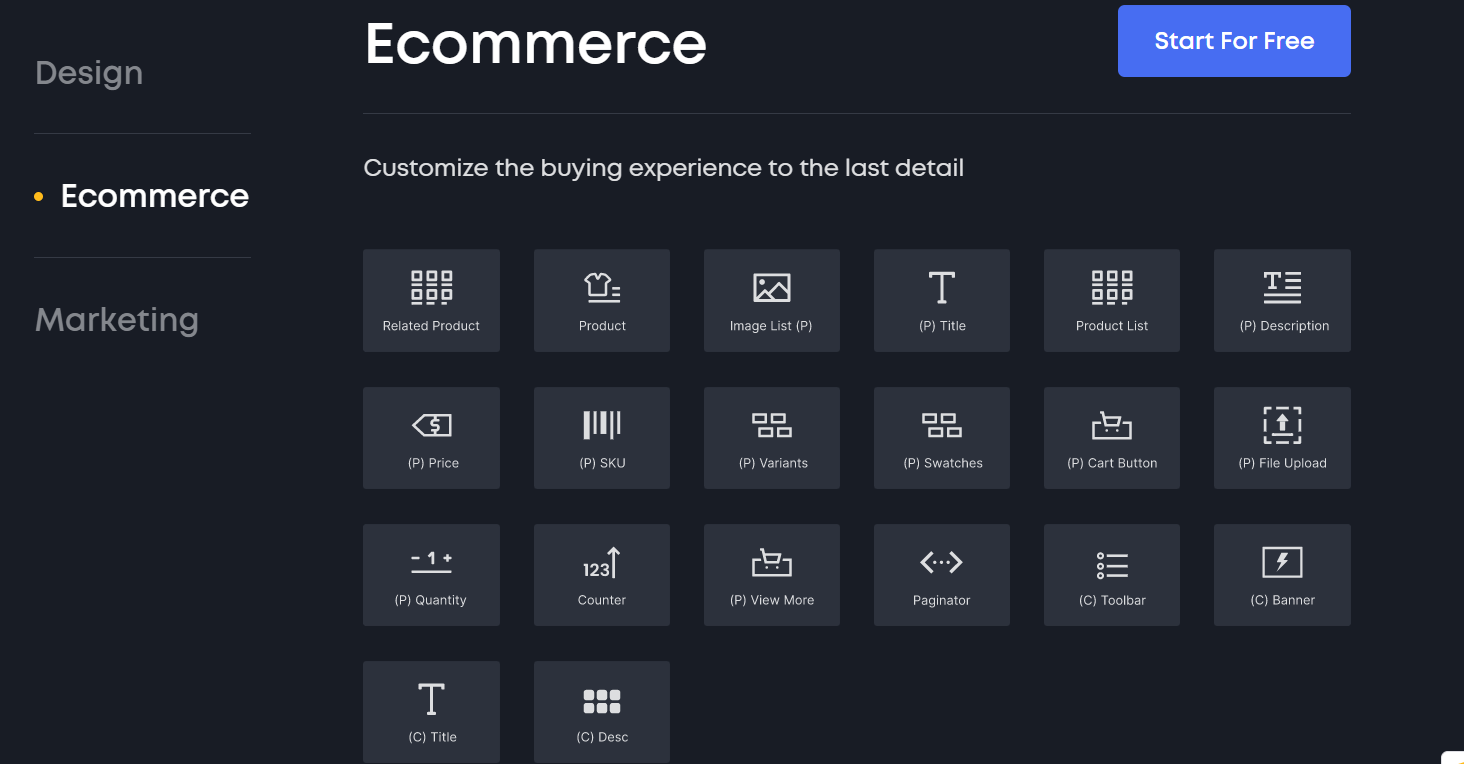
eCommerce elements
eCommerce elements help you improve your customer journey. These elements assist you in customizing the buying experience.

The eCommerce elements are:
- Related products
- Image and product lists
- Product Description
- Price
- SKU
- Variants
- Swatches
- Cart button
- File upload
- Quantity
- Counters
- Toolbars
- Banners
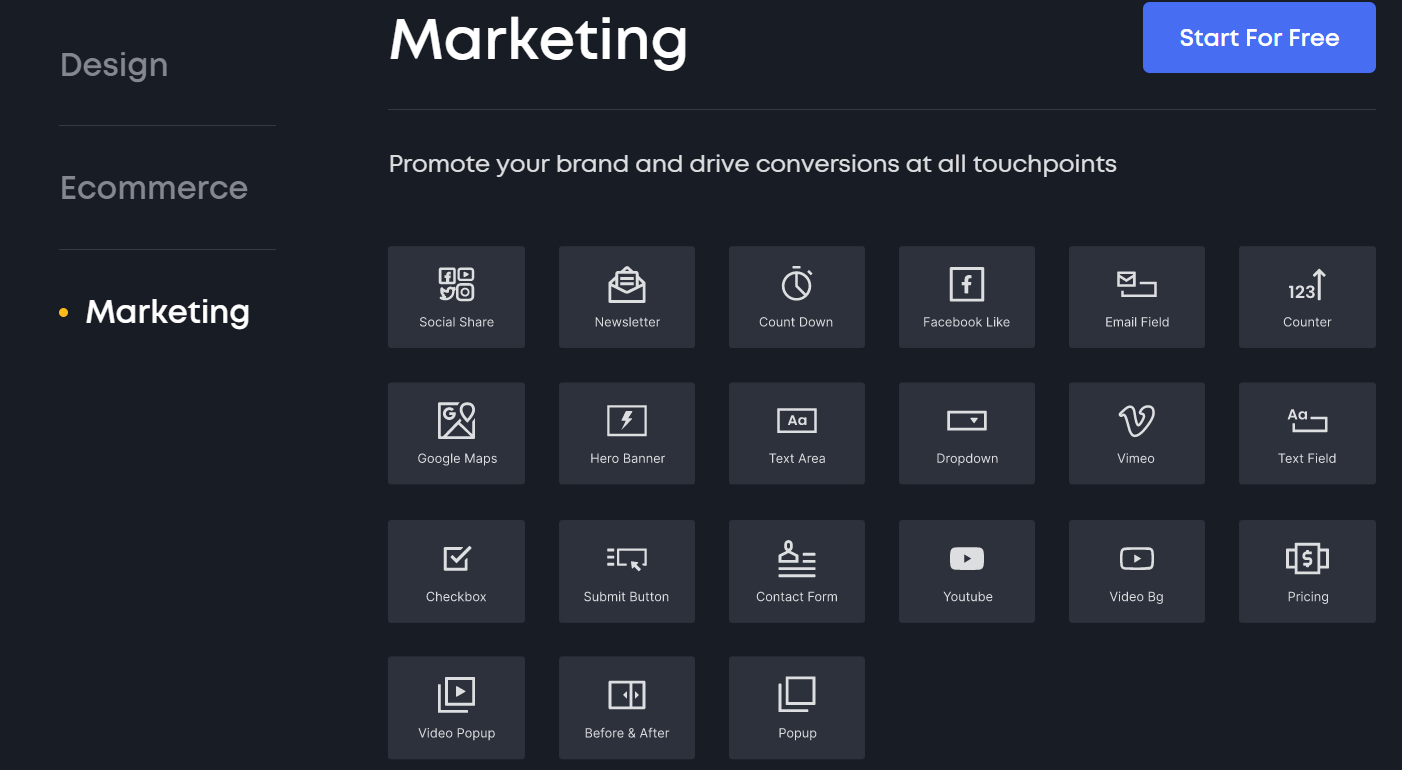
Marketing elements
Next to the GemPages widgets are the Marketing elements. These elements help you increase conversions.

Marketing elements include:
- Contact forms
- Video backgrounds
- Pricing cards
- Hero banners
- Vimeo and YouTube embeds
- Social sharing features
- Google Maps
- Checkboxes
- Video popups
- Dropdowns
- Submit buttons
- Before and after image comparisons
GemPages vs Shogun

GemPages and Shogun are both very similar platforms when it comes to all the features that they offer.
First, both platforms use the same drag-and-drop feature, making them quite similar. Also, both have a large selection of available page elements and are fairly user-friendly.
Additionally, both provide a huge selection of stunning templates.
Next, when comparing GemPages vs Shogun, both Shopify platforms include comparable features like custom URLs, page names, and meta descriptions, and they also work to speed up website load times. They are also quite easy to use.
However, although Shogun has extra features, GemPages‘ prices are more affordable. Shogun has several great features, but the difference between “Build” and “Optimize” pricing plans is significant, making it unaffordable for some entrepreneurs of smaller businesses.
GemPages vs PageFly

First thing first, we must say that both of these platforms are simply amazing! They help you customize and optimize your dropshipping store in various ways. However, there are slight differences between GemPages vs Pagefly.

First, GemPages currently offers roughly 65+ templates, which is fewer than what PageFly does, but its elements are what make GemPages unique.
In fact, any dropshipper may find something in the 65+ elements spread throughout their distinct categories.
PageFly and GemPages are both excellent choices when it comes to the drag-and-drop builder, integration, and options, and the decision is a tie. However, we must mention that PageFly does not have some very important features, like A/B testing.
When it comes to pricing, we must mention that PageFly has a free pricing plan, but from now on GemPages also offers a Free $0 Plan, and there’s a 30-days money-back guarantee if you choose any of its pricing plans.
However, GemPages templates are better optimized for high conversions, and you won’t need to worry about responsiveness.
GemPages vs Unbounce

Unbounce is one of the greatest landing page builders which enables you to create landing pages that are both responsive and high-converting. Without any coding, you can create a limitless number of pages.
To increase conversion rates, you may also design pop-ups and alert bars for your website and landing pages.
However, GemPages has it all! What’s more for much lower prices than Unbounce.
Actually, Unbounce is very expensive knowing what it offers. Also, you must recreate the buttons in HTML because you can’t apply new classes to existing landing pages made outside of Unbounce. So, it’s not an easily managed website builder.
On the other hand, GemPages features excellent templates, is quite simple to use, and lets you add special elements to make your pages extend from others.
Additionally, GemPages has low pricing, making it accessible to dropshippers worldwide.
GemPages Shopify: Pros and Cons
Just like any other eCommerce platform, GemPages has its Pros and Cons too.


GemPages has so many PROS, that CONS are even unremarkable. However, you should keep in mind that there is only one A/B testing possible in their basic pricing plan, which is a little for the price they offer.
However, there are many other available user experiences tracking Shopify apps in their App integrations.
Is GemPages Worth it?
After this in-depth GemPages Review, do we still need to prove its worth?
However, this Shopify app is one of the best website builders, if not the best one too. And, it’s not just us and our review saying, but this tool has a rating of 
Customers’ testimonials talk about GemPages as the greatest page builder tool for Shopify, easy to use, and with top-notch customer service. Additionally, they praise the functionality it gives to your shop.

Also, more than 1,600,000 pages are edited with GemPages, and they have 3200+ 5-star reviews from entrepreneurs across a range of different industries.
All these numbers and proof talk a lot about GemPages worthiness. So, if you are looking for the right and cost-effective Shopify website builder, this one might be your #1 option.
Besides, GemPages keeps updating its offerings, so customers frequently benefit from new features.
Conclusion
Even non-tech users can simply construct optimized pages using GemPages, one of the most flexible Shopify page builder tools.
Having access to a large number of features and building blocks that turn site visitors into prospective buyers, helps you to produce the perfect designs.
In conclusion, GemPages would be a great option if you’re seeking really simple, clear, and sale-optimized features to construct high-converting pages on your Shopify store.
Also, with their drag-and-drop builder, which requires no coding, you can create beautiful sites that effectively engage your target audience.
We recommend you read our FULL GemPages Review and help yourself out!
















![The Top 21 3PL Companies Compared [2025 List & Guide]](https://images.weserv.nl/?url=https://prod-dropshipping-s3.s3.fr-par.scw.cloud/2024/03/Frame-3922469.jpg&w=420&q=90&output=webp)